Yesterday, I shared this whole little mini-rant about all of the various IDEs I’ve tried (like Coda, Atom, and Visual Studio Code) over the past few years.
i think in the last five years, i’ve covered:
• coda
• atom
• visual studio code..and probably more. i think it’s worth evaluating 1/6
— Tom McFarlin (@tommcfarlin) June 12, 2017
You can click through to read the whole thing, but this gist of it is that I’ve tried PhpStorm off and on for years, but it was never at a point that I enjoyed using it until the latest release (being 2017.1).

I think it’s important that if you’re going to be living in an IDE for a long project, let alone the majority of your day, it’s important that…
- you’re comfortable,
- that you enjoy it,
- that it stays out of your way,
- and that it helps you get stuff done well.
But if it’s slow and it’s in your way, and the interface is no good, and it’s generally all of the above things are not, then what’s the point of using it? So yes, I’ve been willing to sacrifice some of its power for lighter editors because I didn’t like how it handled certain things.
But that’s not the case anymore.
And originally, this post was going to be about how to achieve something within the context of PhpStorm. But I thought it might be worth doing some type of introductory post as to why I’ve finally started using PhpStorm for WordPress development in my day-to-day, why I’m enjoying it, and some other resources you may find useful.
Then I’ll get back to my usual “here’s how to do stuff using it” or “here’s how to do something in WordPress” type of posts.
Using PhpStorm for WordPress Development
First, I’m the last to be dogmatic about what editor you use. Obviously, I’m the one who’s tried about 14 of them before settling on this one. (And who knows how long I’ll stick with it. Kidding, this is likely the one for the foreseeable future.)
Secondly, each editor has their pros and cons, but one thing that’s prevalent in our industry is that the terms editor and IDE are often used interchangeably. I’ve been guilty of this.
Most of our modern editors can become a type of IDE given the right set of add-ons or packages, but it’s also important to recognize some of the features that powerful IDEs offer than many editors do not.
These include things like:
- automatic refactoring tools,
- the ability to go to a definition of a function even if it’s coming outside of your work (like in WordPress core),
- the ability to detect if a namespace, variable, reference, etc. is defined somewhere in the code or not and whether or not you should delete it,
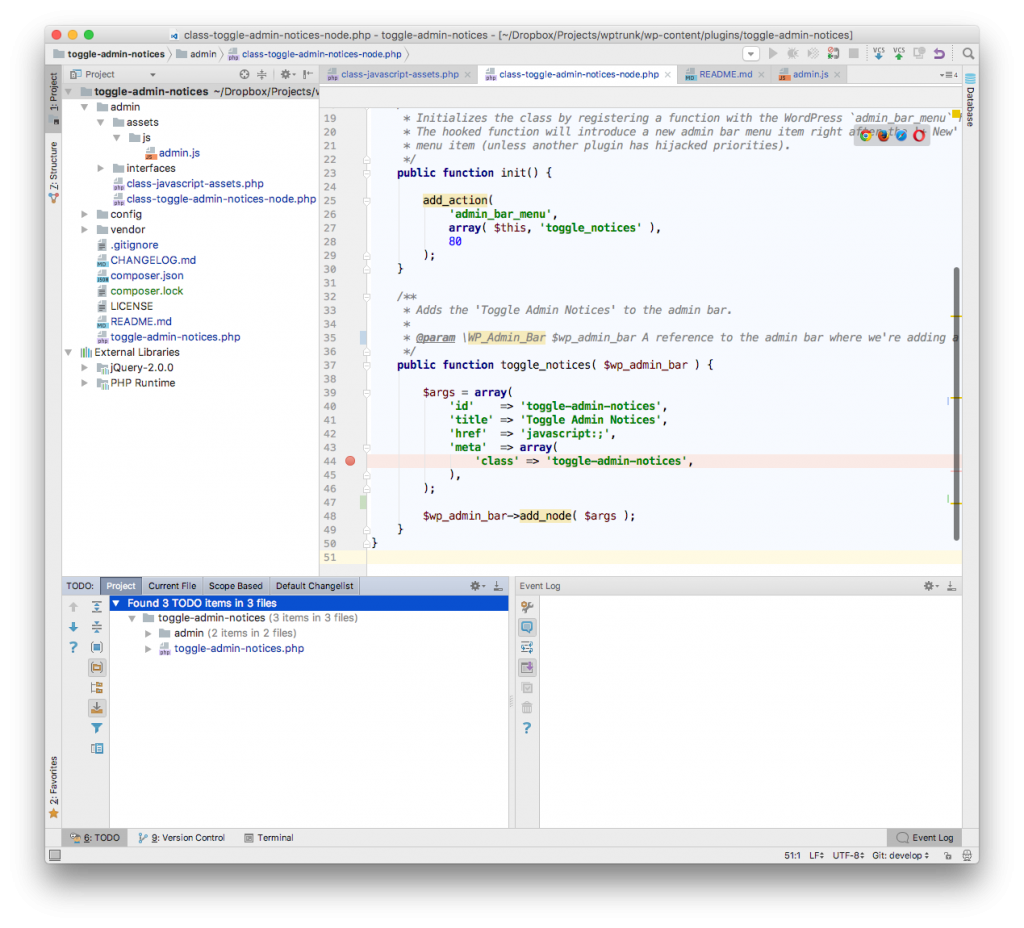
- the ability to work with inspections, version control, TODOs, terminal, event logs, and so on all within one window,
- and so on.
Again, packages for other tools can do this. I’m not making a case against that. I’m just sharing what I consider to be part of the core of an IDE if you’re looking for an IDE or for a baseline editor to customize to your liking.
Why I Use It
With all of that said, I need to mention that I have a few friends who have been laying down the peer pressure thick for years. (Admittedly, some thicker than others.) And that’s fine because I’ve always been one more to use the things I like and that contribute to my productivity.
Some, but certainly not all, of these friends include:
- Michael Novotny
- Naomi Bush
- Carl Alexander
- and others.
Anyway, I just so happen to revisit (for the third time, no less) PhpStorm a few weeks ago. And, surprisingly, it’s all I’ve used for the past few weeks without ever looking back or wishing I was using something else.

Granted, the vanilla color scheme leaves something to be desired – for some of us, at least – but I’ll do another post about ways to change that later.
If anything, I’m migrating everything over to it. And, on top of that, I’m using the command-line – again, as in as I did back in college with CVS – since it’s just right there in the available terminal. (But this doesn’t diminish my love for Tower.)
Why I Enjoy It
I don’t plan to go down an exhaustive list of all the reasons I like it thus far, but here’s a bulleted list (maybe with a sentence or two thrown in there to explain my take on things) and why you may enjoy it, too.
In no particular order, here are some of the things I enjoy:
- Assuming you have PHP CodeSniffer setup along with your WordPress rules, you can easily incorporate them into your IDE.
- The integrated terminal, event log, inspections, and scopes are all nice. Yes, many editors have similar things, but having these all together in a single area of the IDE is nice to be able to get a quick view of things that are going on with the app.
- Being able to go to a method declaration in the WordPress core code when using one of the available classes or functions is nice because it saves time from going through the Codex or the Developer Portal.
- Setting a default level or project level version of PHP as well as its CLI is a plus.
- Integrated Composer support.
- Easily incorporating linting (or hinting) for JavaScript.
- The ability to bring in external libraries so that the functions in your work are recognized as part of one of the dependencies it will use.
- Support for Behat (which I owe a nod towards Toby for implementing that in a recent project).
- It’s integration with Xdebug (of course).
So yeah, there’s more, but hopefully, this is enough to get you familiar with the things I’ve found useful over the past few weeks of using it.
Naturally, that’s just some of it. There’s more, and you know I’ll likely blog about it; however, if you’re on the fence about trying something new or you’re in a place where you have the ability to try using a new IDE for a new project, then I say 2017.1 is worth a try.
Resources
Finally, here’s a set of resources I recommend at least bookmarking so you can check just in case you get stuck with something in the IDE.
- Meet PhpStorm. This is the official documentation and it’s well done and easy to follow.
- Timesaving PhpStorm Shortcuts
- Configure Xdebug with MAMP and PhpStorm
- Be Awesome in PhpStorm
- One Dark PhpStorm
- FiraCode
If you’ve got additional resources, link them up in the comments; otherwise, you can assume I’ll have future posts about this, as well.


Leave a Reply
You must be logged in to post a comment.