It’s been a while since I’ve done any custom block development. In fact, the last time I called bankruptcy on any content was when I was writing about building blocks for WordPress.
A bit has changed since then, though:
- the way in which blocks are developed has improved,
- and I’ve finally gotten a little more experience.
That said, there are still things that are less familiar since I spend more of my time working predominately with PHP, WordPress-adjacent tools, and custom plugins, too.
But I think it’s worth sharing a few notes that I’ve picked up if or no other reason than I can refer back to them in the future. So for the first note in these “block notes,” here’s what has to be done if you want to register a a custom block category for any custom blocks you’re building.
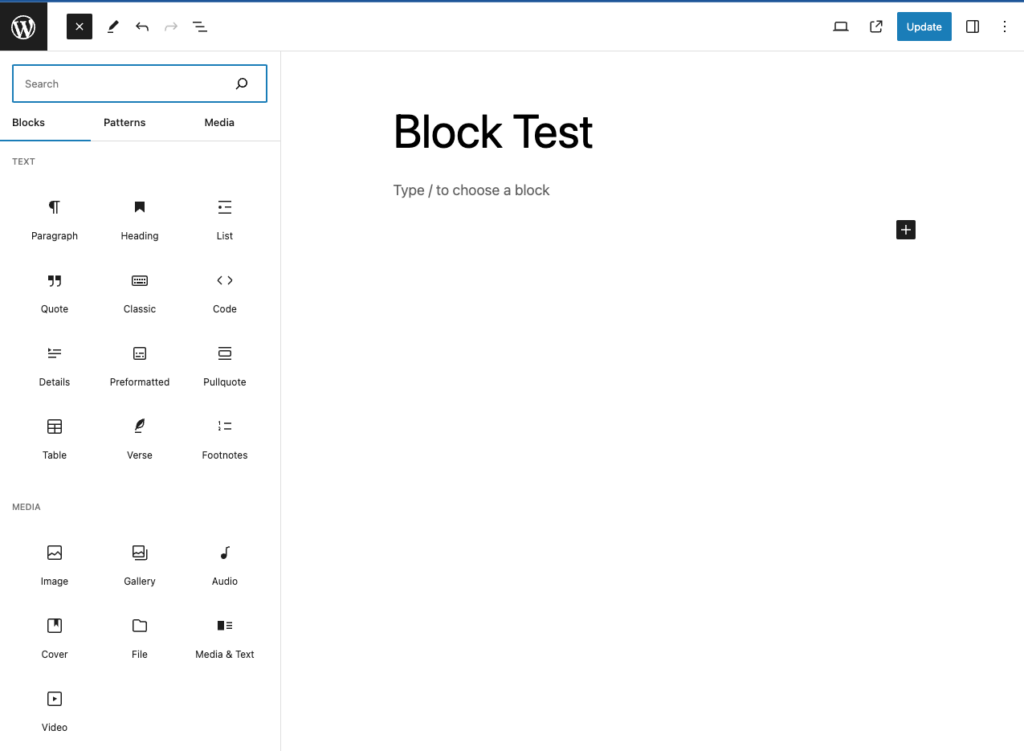
In the screenshot below, you’ll notice under the Blocks tab, you can see categories such as Text and Media:

But if you’re working on a set of custom blocks that don’t fit into these categories or that should belong to a category of their own, this is how you set it up your plugin to accomodate.
For the sake of example, let’s create a custom categories called Acme Company.
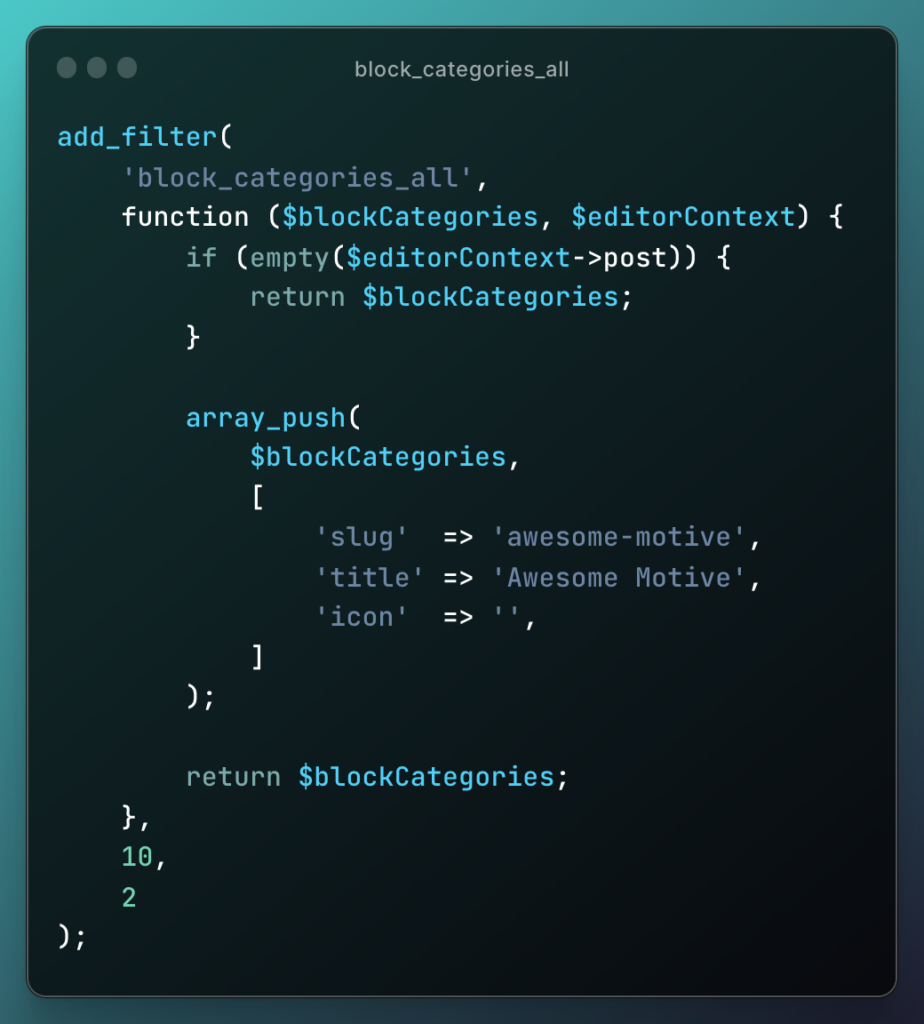
First, leverage the block_categories_all filter.
Filters the default array of categories for block types.
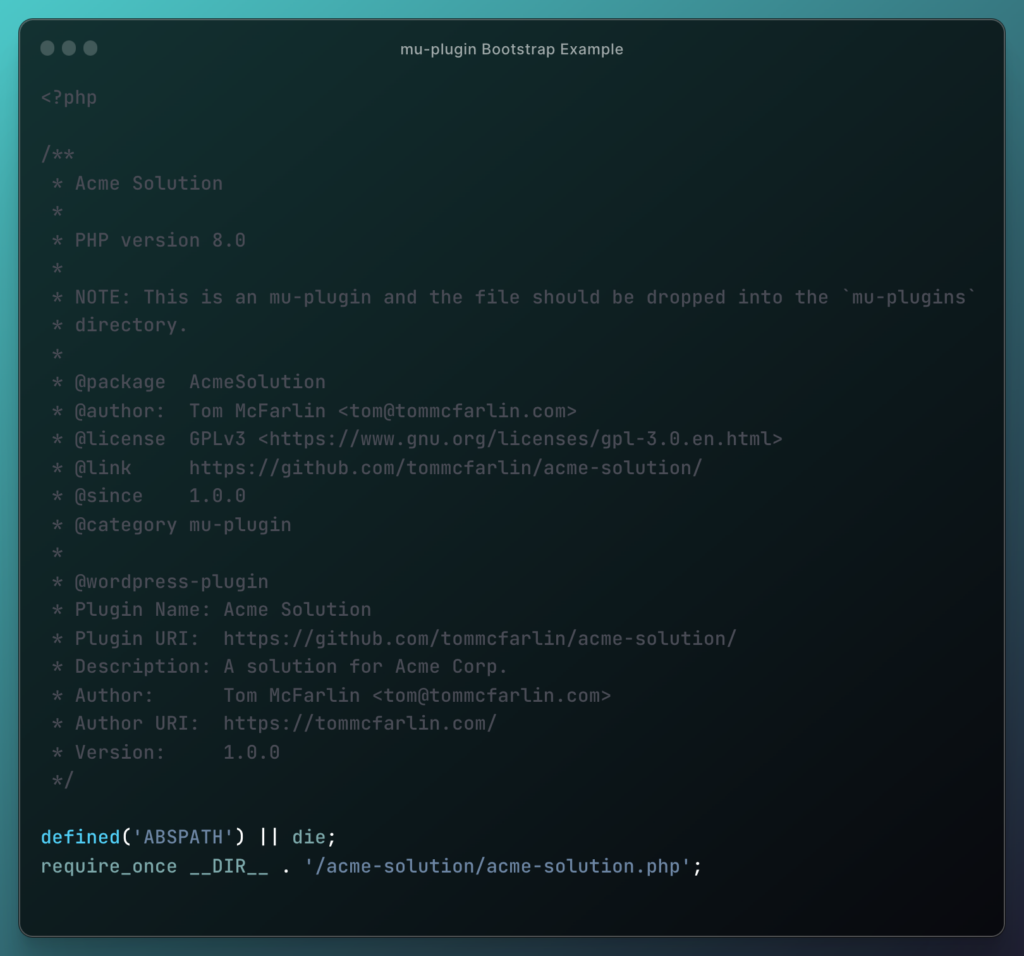
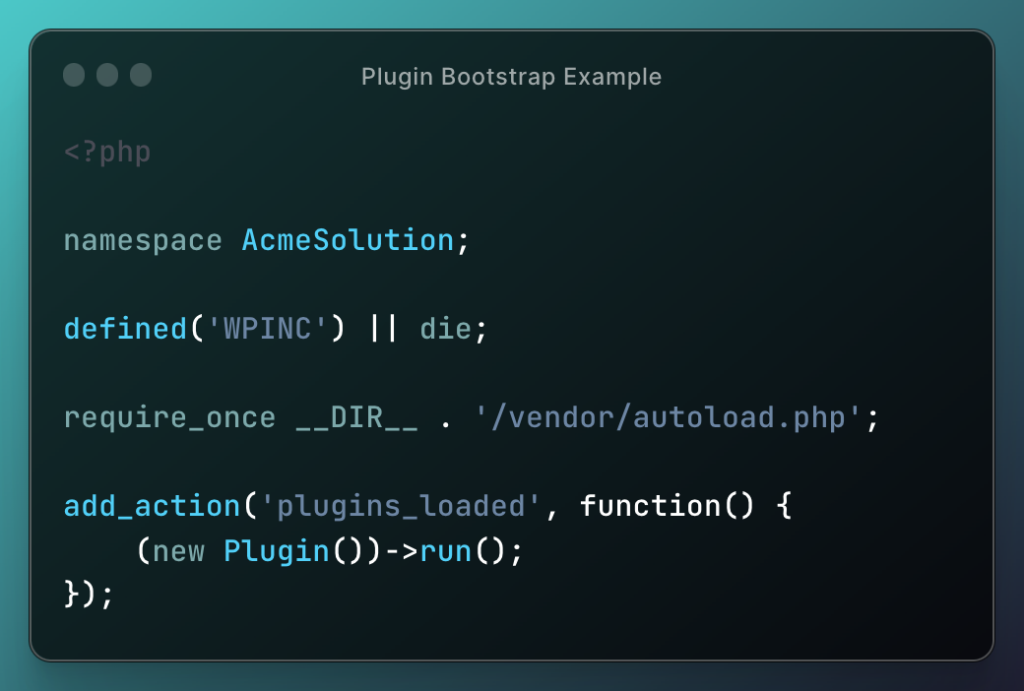
In the plugin bootstrap, you can add the code like this:

Notice in the code above, we’re creating a category called Acme Category. This is what will show up in the side back of the available blocks whenever we begin registering our own blocks.
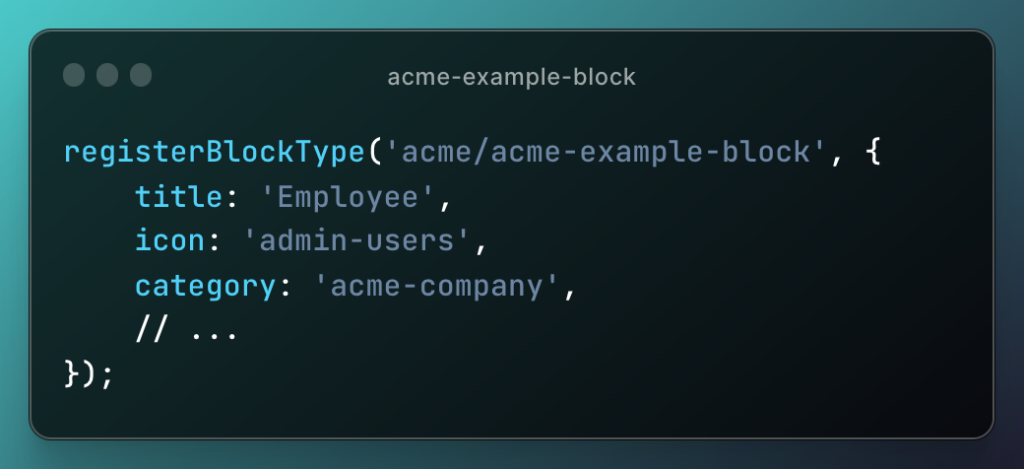
And now, across the various JavaScript files in which blocks are registered, we add the category property whenever we call registerBlockType.
Registers a block type. The recommended way is to register a block type using the metadata stored in the
block.jsonfile.
For what it’s worth, I haven’t used a block.json file (at least note yet); but I do use registerBlockType in the JavaScript source in which the block file is created. For example:

Now anytime a block is registered and includes this category, the block will appear alongside any and every block that all under the same category.
This can be useful whenever you’re trying to a build a library of related blocks, or if you’re ultimately going to be working with blocks that work with each other.
And I’ll cover this case in a future note.