If you’ve not read last weeks post (and you’re a member of the site), then I urge you to do so now as this one picks up exactly where the previous one left off.
In short, we’re going to start talking about configuring Visual Studio Code for professional WordPress development. Of course, that raises a question: What is professional WordPress development?
If you ask ten different people, you’ll probably get 8-10 different answers; however, I’d define it as using professional software development practices within the context of WordPress.
Naturally, right? But what does this entail?
Off the top of my head, I think of:
- Using proper dependency management tools such as Composer, NPM or Yarn,
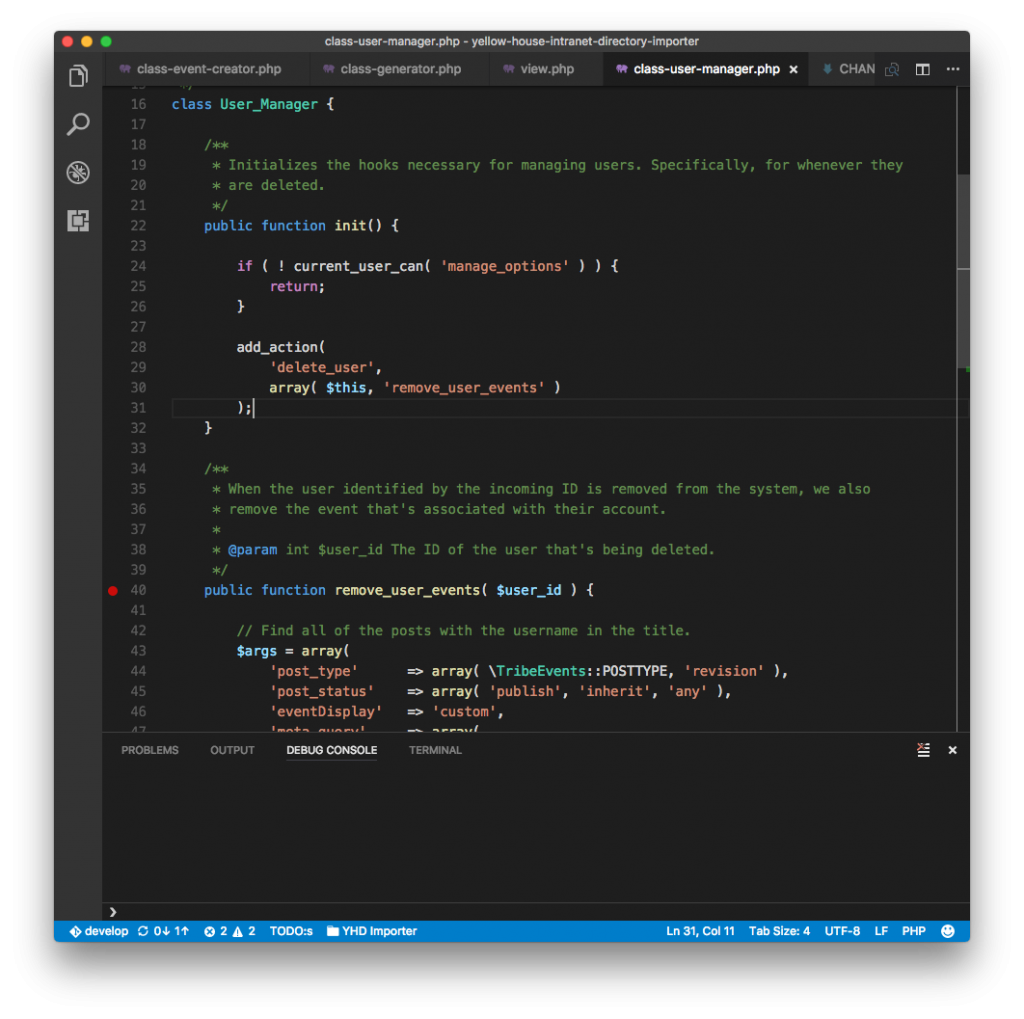
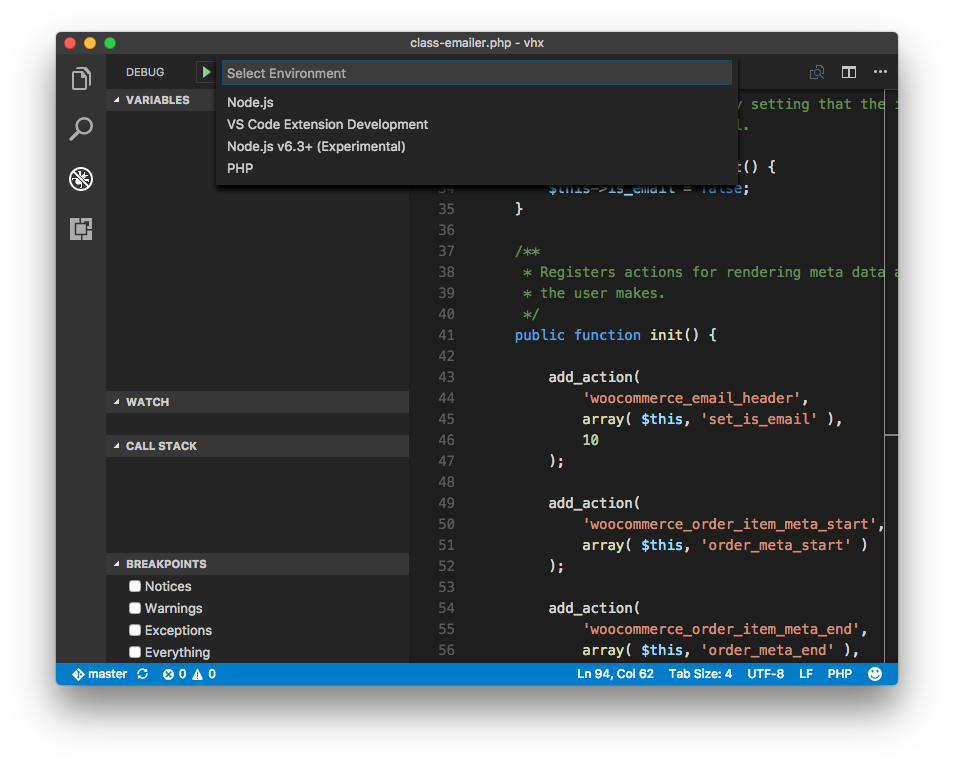
- Debugging using breakpoints (over var_dump and echo),
- Knowing how to format code using a given standard (PSR in the case that I’ll be using),
- File organizational structure,
- Using things like Sass, JavaScript linting, and so on to ease development
But before getting into all of that, I think it’s important to get the IDE set up in such a way that looks good, plays well with the way that we want, and that we understand how it works so we can further tweak it as the need arises.
So in today’s post, we’re going to look at exactly that: Understanding how Visual Studio Code manages settings and a proposed list of configuration options that will help make your experience as solid as possible.