At this point, I’ve written about as much of the OOP Fundamentals that I believe are necessary to begin looking at more in-depth topics (such as design patterns and how to apply these topics in WordPress development).
But when planning the content, I kept coming back to a few other things that I think are also necessary to cover eventually. These are things such as Composer, Yarn, build tools, and so on.
Above that, though, I kept asking myself:
If I’m going to be writing about this material at length, should I assume we’re all using the same environment?
And that’s a tough question to answer because some of the people reading this have been writing code for quite some time. That is, they (or you) have your tools, your setup, and how you like to organize your projects.
On the other hand, there are those (or you), who are looking for a different way or looking to start from the ground-up. And to that end, I think it’s important to cover two things:
- How to Setup a Local Development Environment
- What IDE, Add-Ons, and Tools are going to be used
For some, it’s not the most exciting topics and it’s certainly putting a pause on the more advanced aspect of object-oriented programming. Since those of you who pay to read this material have access to the comments, I have to assume that – at some point – comments will come through asking about how to achieve certain things.
And to that end, I’m going to assume that we’re all working off of the same playing field. If not, there’s only so much that I can do to provide help beyond actual programming questions.
So before going any further into the depths of object-oriented programming, I’m going to spend a few posts covering the above topics in detail to make sure that we’re all on the same page.
If you’re comfortable with your tools and your setup, then please bear with me. If you’re looking for a definitive way to setup your environment, then the following posts are for you.
And with all of that said, let’s get started with talking about how to cleanly set up a local development environment that’s easy to maintain.
WordPress Development Environment
If you’re reading this, then you likely know that WordPress requires three pieces of software to run:
- PHP,
- A web server (which is usually Apache or Nginx),
- A database server (which is traditionally MySQL).
All of this software can be installed manually but I’m a big fan of using a package manager (think of an app store or something similar) to manage all of this. It makes installing, updating, pruning, and finding problems much, much easier.
And for me, my choice of package managers for handling this type of stuff is Homebrew. (And yes, I’ve written about this in a few other posts, as well.)

By using it, we’re going to be able to install all of the above, prepare to dive deeper into object-oriented programming, and apply the topics in WordPress development.
1. Install Homebrew
The first thing we want to do, before anything else, is to install Homebrew. Regardless of your operating system, this requires that Ruby is installed so if you don’t have it, then make sure to install it.
If you’re running macOS or a variant of Linux, then you likely already have it. I can speak for Windows users, but installing it is straightforward.
If (or once) Ruby is installed, enter the following command into your Terminal or your command-line:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
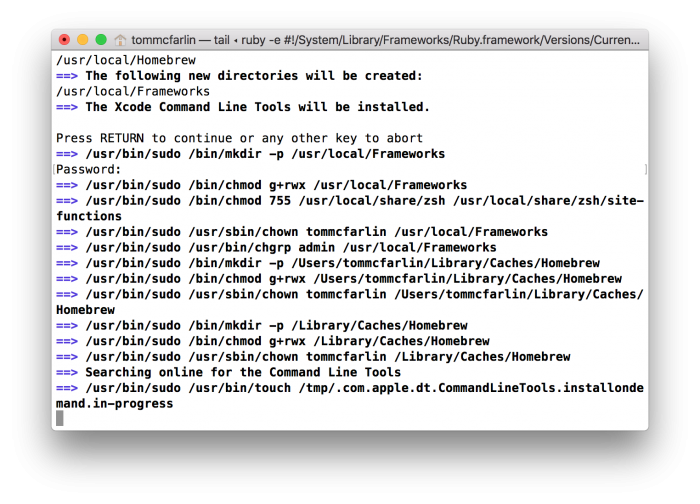
After the install kicks off, you should see something like the following in your session:

This may take some time but the installer is generally really good about providing feedback as to what it’s doing so be patient. It will notify you once it’s done and once it is, it will be just as easy to continue installing the rest of what’s needed.
And that’s what we’re going to do next.
2. Installing Valet
Although different people prefer different services (like MAMP), I’ve grown to really like Valet. It’s an all in one solution and it makes it really easy to manage that various components that come with running a WordPress development environment.

Sure, it requires diving into the Terminal from time-to-time, but I believe that if you’re looking to dive into object-oriented programming, you’re likely going to need to get comfortable with the Terminal especially when working with tools like Composer, Yarn, Git, or other tools to discuss much further in the future.
Anyway, at this point you’re ready to install Valet. For the purposes of this guide, we’re going to be using:
- PHP 7.2
- Composer
Installing of each of these is easy enough and all of the instructions necessary are below.
Since we’ve just installed Homebrew, there’s no need to update it. If, however, you already have it installed, make sure to run:
$ brew update
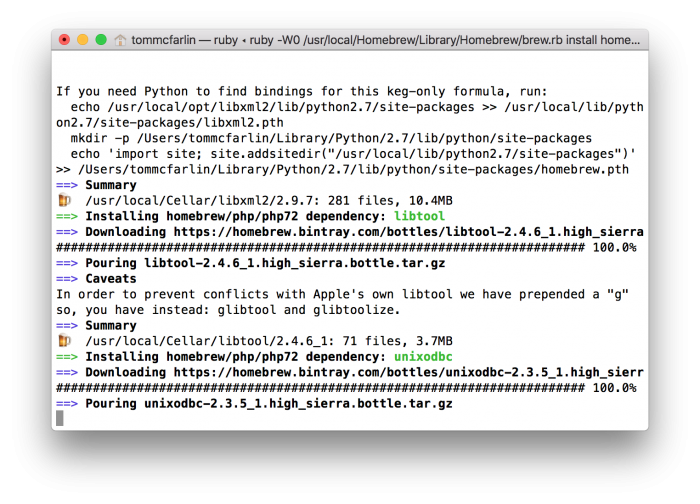
Install PHP 7.2
Next, go ahead and install PHP 7.2 by issuing the following command in your Terminal:
$ brew install homebrew/php/php72
Homebrew will do the usual thing of downloading the binaries, installing them, and then letting you know once it’s complete.

At this point, we need to use Composer to install Valet but before doing that, we need to make sure Composer is installed.
Install Composer
Since we’re using Homebrew, installing Composer is also very easy as we can install it as we would any other package. To do so, enter the following command:
$ brew install composer
And, as we’ve seen throughout the rest of this tutorial, Homebrew will do its thing and then notify you once it’s complete. To verify that it’s been installed correctly, type the following command and hit enter:
$ composer --version
At the time of this article, Composer is at version 1.6.3.
Note: Sometimes, Homebrew will detect that Composer is already installed and it will let you know that it already exists. Nice right? It will give a message that reads something like this:
Target /usr/local/bin/composer already exists. You may want to remove it.
And then it gives instructions to do so. I’m a fan of following said instructions so that everything is managed under Homebrew.
Install Valet
Now it’s finally time to install Valet. Since we’ve installed Homebrew, PHP, and Composer, it’s a cinch to install the rest of what we need for our development environment.
Case in point: Issue the following command in your Terminal:
$ composer global require laravel/valet
Next, enter the following command:
$ ~/.composer/vendor/bin
As this will ensure that Valet is in your system’s environmental variables (or your PATH, as some will say, depending on your operating system). Ultimately, the point of this is to make sure it’s accessible regardless of where you are on your system.
Finally, enter this in your session:
$ valet install
You may get some messaging about it stopping Nginx, updating the configuration, and then restarting it. Ultimately, though, you’re going to want to see the following:
Valet installed successfully!
And once you see that, you’re done with the first part of this!
What’s Next?
At this point, you’ve got everything you need to set up test sites, install WordPress, and all that jazz. I’m going to cover that in an upcoming post, but I’m also going to cover how to select an IDE and necessary add-ins to complement the work we’ve done this far.
In the meantime, if you have questions, don’t hesitate to leave a comment. It can be a question, a tip for others using the software, a suggestion, or anything else.
Regardless, we’re one step closer to writing professional, object-oriented code using solid technologies to do so.

