So we’ve got the basics set up in Visual Studio Code set up, but we don’t have any practical tools installed to help us with more of the professional side of writing code.
Of course, “professional” can be defined based on the company, team, or environment in which you’re working. For this series, I’ve opted to go with WordPress as the foundation. But that still leaves things such as:
- coding standards,
- JavaScript linting,
- package management,
- And so on.
And throughout the series, I’m going to cover everything listed above. But to do so, I’m going to cover each component one-by-one.
Today’s post is going to focus on the PHP coding standards. I’ve written plenty of material regarding the WordPress Coding Standards, but in the last year or more, I’ve begun to work more with PSR, and so that’s what will be covered in this post.
As a side note, know that much of what is covered can be translated to the WordPress Coding Standards should you so choose, and it’s going to be clear as to where you’d make the changes.
With that said, let’s get started.
PHP Coding Standard in Visual Studio Code
First, please make sure you have the pre-requisites all of which are covered in previous posts in this series. Namely:
Each of the above walks through how to setup, configure, and manage Visual Studio Code and the basics of understanding user settings (along with preferred fonts and the like).
And with that, it’s time to install support for code sniffing and rules for PHP coding styles based on PSR-2.
[restrict paid=”true”]

Before telling Code that you want to use this particular set of rules, there are a few things that you can add to your settings file.
1. An Update To Your User Settings
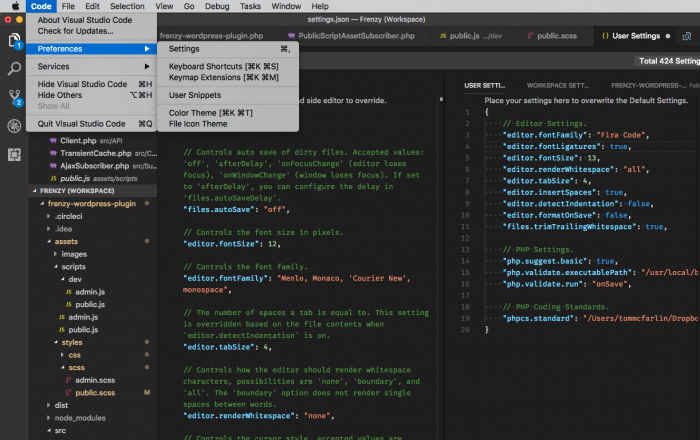
Remember, to make an update to your User Settings, you simply click on Code and then navigate to Settings, or you can use the shortcut Cmd+, (or the equivalent on your operating system).
This will bring up a familiar window:

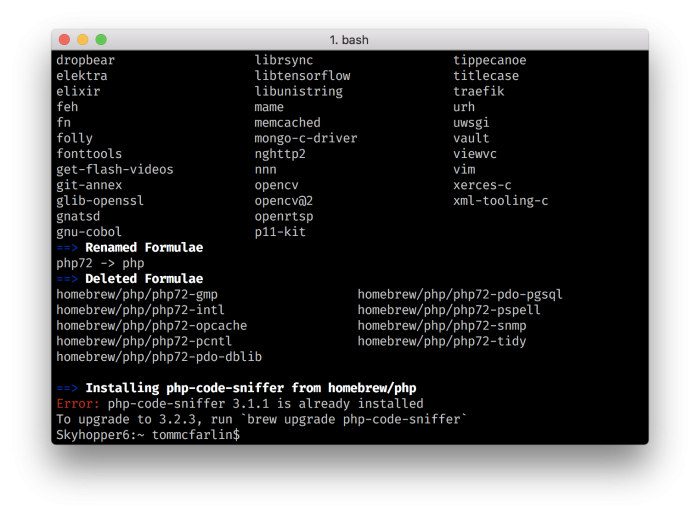
Next, issue the following command in your terminal:
$ brew install php-code-sniffer
Note that when I do this, I already have it installed, but I am prompted to upgrade (so I have).

And then within it, you can add the following lines to your user settings file:
If you’re unsure of the path to your local installation of PHP, you can run the following command in your terminal:
$ which php
Here’s what each line describes:
- php.suggest.basic. This controls whether or not the IDE will make suggestions for PHP-based code on its own (which is helpful when writing code). Think of this as autocomplete, a peek into the API, or whatever your current or previous IDEs may call it.
- php.validate.executablePath. This simply references the PHP binary on disk. This is useful to have so that it runs the version of PHP your projects are running against.
- php.validate.run. As you may expect, this will validate your code when you save your file. You can do it as you type but depending on how much you’re typing, how fast you’re typing, or just the nature of your habits, it may be easier to do it onSave (hence why I use it rather than the alternative which is onType).
All of this is nice and necessary, in my opinion, but it doesn’t get us any code sniffing. So let’s turn our attention to that now.
2. Adding Code Sniffing
Recall from the previous section, I went ahead and installed PHP Code Sniffer via Homebrew but how do we add support to this via Visual Studio Code?
I mean, it has its own marketplace where we can add it but are there other things we can do? Since we’ve installed it via Homebrew, it’s done.
Now it’s a matter of tying it to Code. This is a matter of doing two things:
- Installing a plugin in Code,
- Updating your user settings (once more).
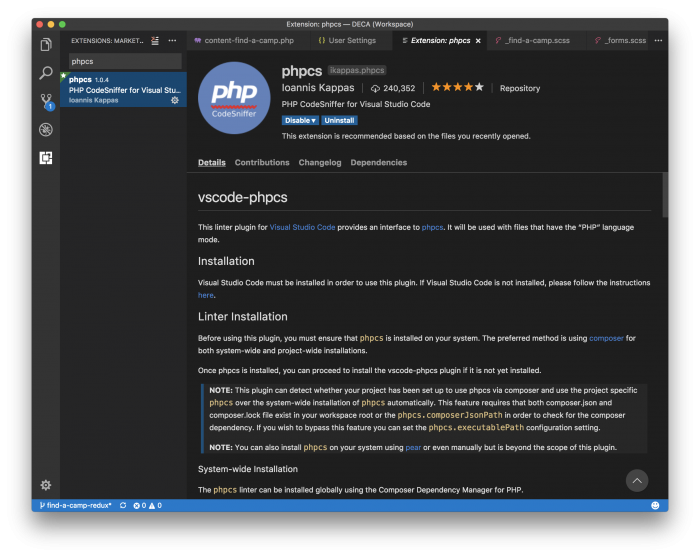
First, navigate to the plugins screen in Code and then search for phpcs. You should see something like the following:

Click on Install and then Reload if you’re prompted to do so.
Next, we once again revisit our settings file and add the following:
At this point, you’re completely done configuring the PSR-2 PHP Coding Standards with Visual Studio Code.
3. Now Test It
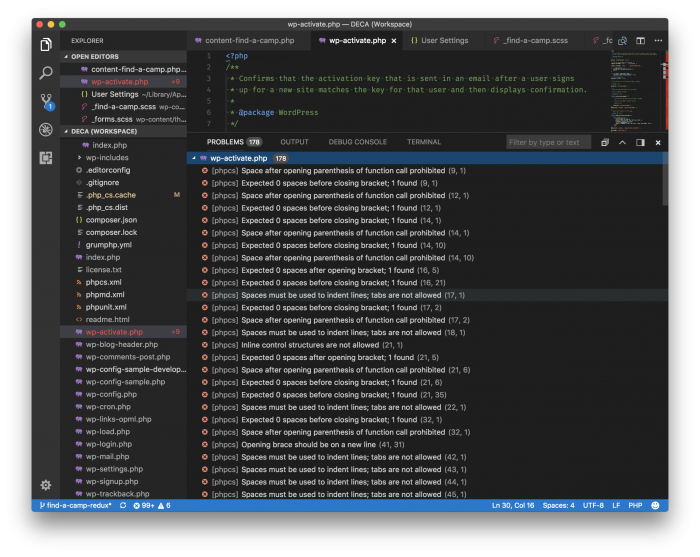
To see if everything works properly, open any PHP file – either one from a project on which you’re working or one from WordPress core. Open the integrated terminal. Since WordPress core does not follow PSR-2, you’re likely to see a lot of errors.
Check out the Problems tab in the terminal and notice:

Of course, this isn’t meant to chastize WordPress. Instead, it’s meant to show that when you see a problem coming from PHP Code Sniffer, you can fix it before actually saving the file, completing the file, or committing the file to the repository.
[/restrict]
What About Front-end Work?
As important as it is to make sure our code is up to the proper quality of the server-side work, what about CSS (or Sass or LESS) or JavaScript?
There are also tools specifically for that, and we’re going to resume covering that material in the next post.
For now, focus on setting up PHP Coding Standards in Code, check out what you can be doing better to improve your styles, and we’ll go from there.
