Most developers in the WordPress space have their favorite IDE of choice. Ask around and you’re likely to hear people share their favorite editors being:
- PHPStorm
- Sublime Text
- Atom
- Netbeans
- …and so on
And these are all great options. For what it’s worth, I dig the fact that we have choices when it comes to the tools with which we work.
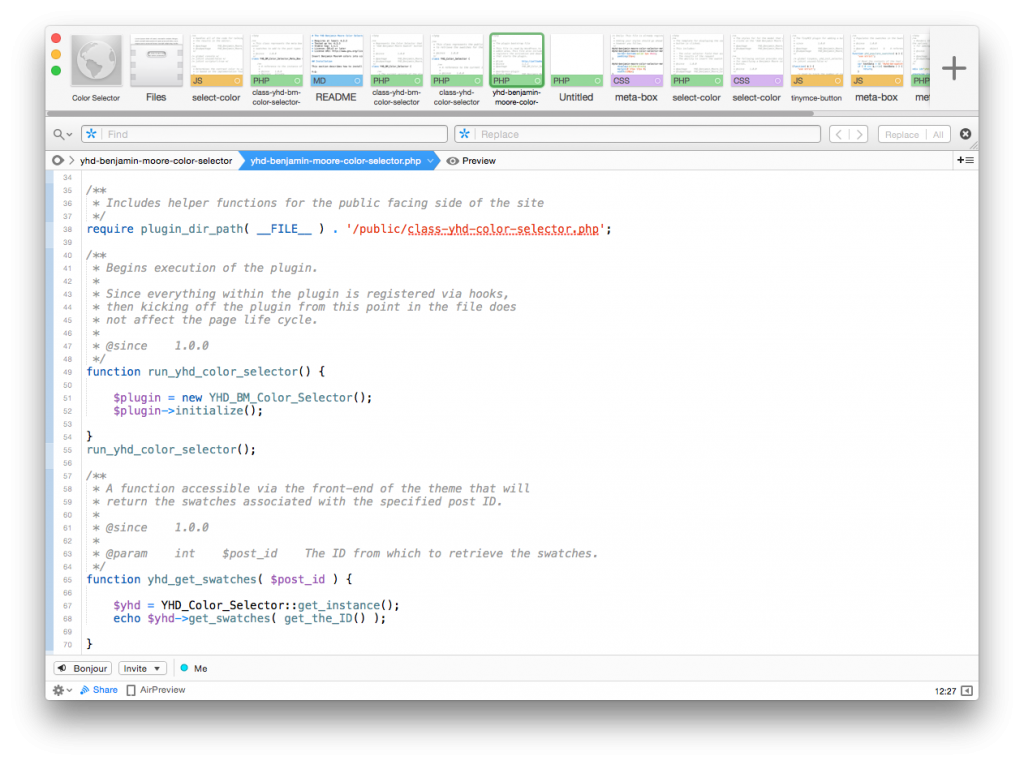
But I’ve been a fan of Coda ever since I moved to Mac. This doesn’t mean it’s not without its shortcomings. For example, I use a third-party application to do debugging but it’s not that big of a deal.

Anyway, one of the things that I’ve noticed with people who opt to use Coda don’t use it to its fullest extent. That is, there are a lot of features I see other developers opt not to use (like the database front-end).
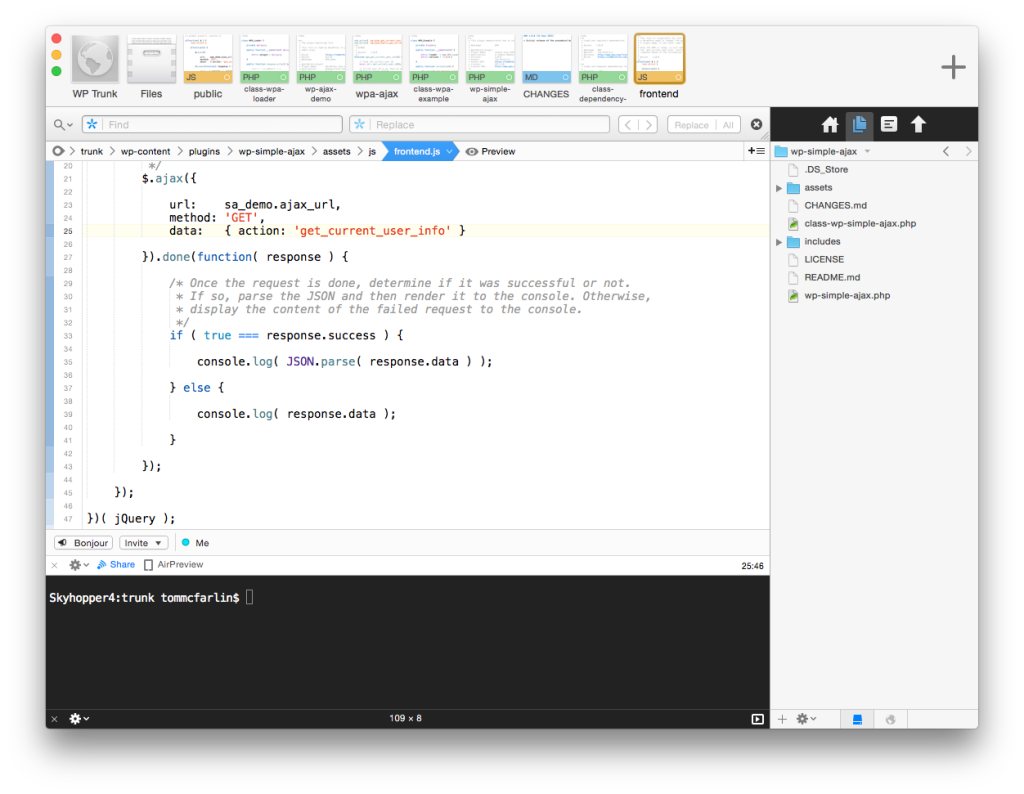
I don’t know if it’s because they don’t know it exists or because old habits die hard. Either way, another example that I rarely see is the terminal in Coda 2.