A little over a week ago, I shared a post about one way I try to work well with designers when working with WordPress. That is, I talked about how of stubbing out files they may need in order to get their work done.

As mentioned in the post:
There are plenty of tips that can be shared and I’ll probably share more in the future.
So I thought I’d try to make this a regular thing by continuing to share some of the things I’ve learned – both what to do and what not to do – when partnering with designers or I’ve learned when simply working alone or with others on WordPress projects.
And one of the things I’ve found to be helpful is to provide helper functions when needing to call into more complicated functionality.
WordPress Helper Functions For Designers
Generally speaking, I think most programmers are familiar with helper functions. Though you may define it differently, I generally think of them like this:
- Functions that are responsible for breaking down larger tasks into smaller, more readable (and more testable) pieces.
- Functions that wrap other more complicated functionality for a caller to use.
When working with designers, I’m talking more about the latter than the former.
A Front-End Class For Meta Boxes
Let’s say, for example, you have a class that represents the front-end functionality of a meta box that you’ve built.
That is, the class provides all of the necessary functionality to:
- Retrieve the post meta data
- Determine if there’s data to be displayed
- Gracefully handle any errors it finds
- Parse out any unnecessary to render on the front-end
- Return the data so it’s ready to be handled by a caller
Of course, if your primary goal is to display something on the front-end, then having a single function to call (one like we’re all familiar with such as get_the_ID()) is far more helpful.
The Helper Function
So for all of the functionality above, we could take it a step further and write a helper function that does the following:
- Instantiates (or retrieves an instance) of the class that’s mentioned above
- Passes the necessary parameters to it to retrieve the data
- Catches any exceptions it may throw
- Echo any information returned by the function
Thus, there are potentially at least four lines of code we’re removing from the person who is building the template and we’re reducing it to a single line.
And that makes for a really elegant solution, in my opinion. But what would this look like, practically speaking?
A Practical Example
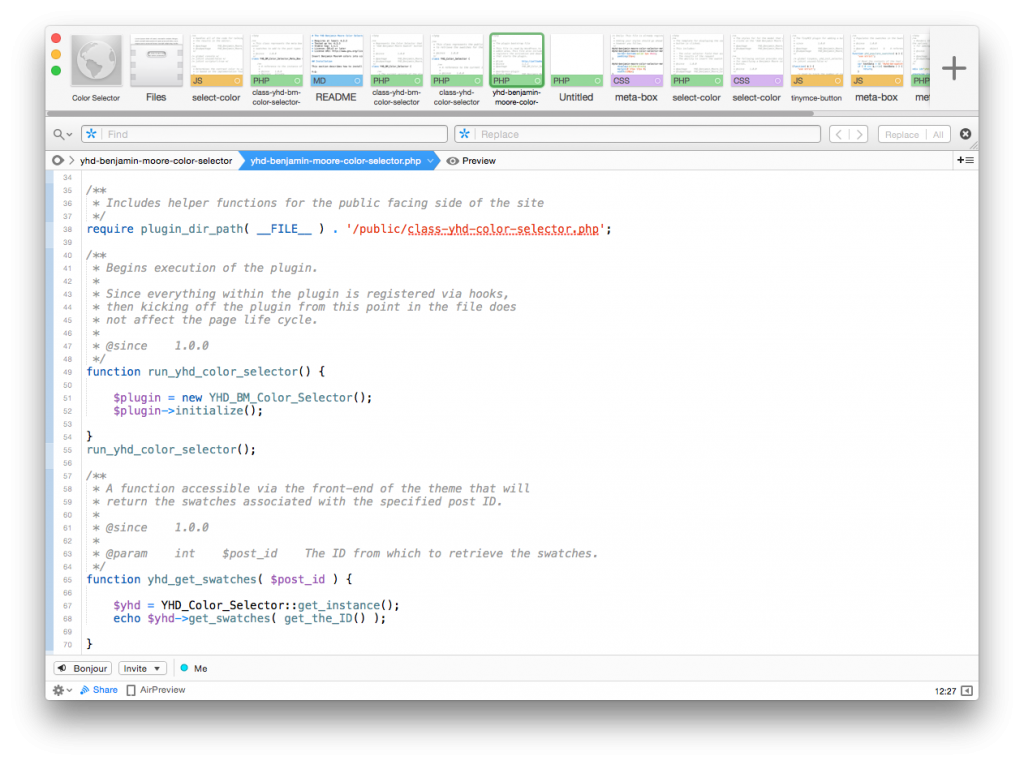
Maybe something as simple as this gist:
Note this grabs an instance of one of the classes (which implements the singleton design pattern) and then echoes back the data it returns all the while using get_the_ID() of the current WordPress post.
Sure, helper functions can be more complicated than this, or they may be no simpler.
Regardless, all the person has to do when working on their single post templates as to do to render the data from the meta box is insert acme_get_data() into their code and the rest is handled via the code.


Leave a Reply
You must be logged in to post a comment.