Most developers in the WordPress space have their favorite IDE of choice. Ask around and you’re likely to hear people share their favorite editors being:
- PHPStorm
- Sublime Text
- Atom
- Netbeans
- …and so on
And these are all great options. For what it’s worth, I dig the fact that we have choices when it comes to the tools with which we work.
But I’ve been a fan of Coda ever since I moved to Mac. This doesn’t mean it’s not without its shortcomings. For example, I use a third-party application to do debugging but it’s not that big of a deal.

Anyway, one of the things that I’ve noticed with people who opt to use Coda don’t use it to its fullest extent. That is, there are a lot of features I see other developers opt not to use (like the database front-end).
I don’t know if it’s because they don’t know it exists or because old habits die hard. Either way, another example that I rarely see is the terminal in Coda 2.
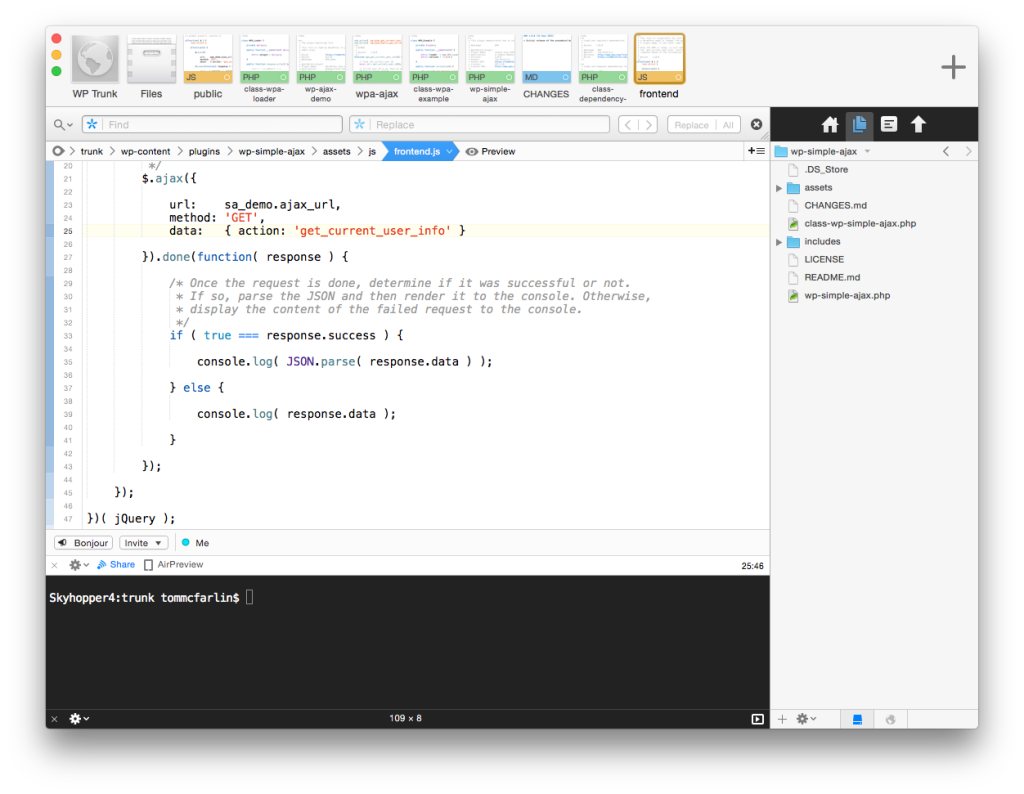
The Terminal in Coda 2
The terminal works and looks exactly as you would expect.
- It can be open in a separate tab
- It can be open in a split screen window
- It gives you access to the things the Terminal application does
- It’s built into the editor
This means when you need to issue commands for unit tests, code sniffers, etc., then you can do so within the editor.
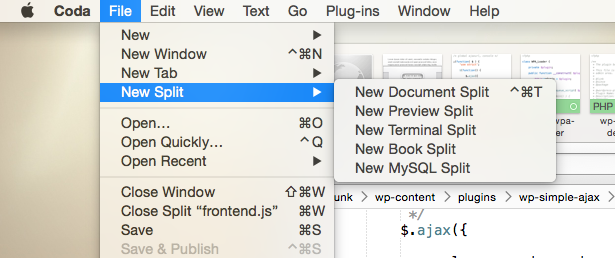
Activating The Terminal

It’s easy:
From the File menu, choose New Tab or New Split and then you’ll see an option for a Terminal Tab or a Terminal Split.
Personally, I’m a fan of the split since its attached to whatever document on which I’m currently working.
What About Other Features?
When you combine this with the S/FTP client, the MySQL front-end, and a few plugins, you’ve got a decent set of features for the IDE.
Don’t read me wrong: I’m not interested in converting people from one editor to another. Use what you like. But make sure you’re squeezing every ounce of productivity out of your editor. Otherwise, it will always seem subpar.
Coda 2 has other features built-in – like a Git client – that others may (or may not) use. Plugins can continue to extend the functionality of the editor, as well.
If you’re using Coda 2 regardless of what type of development, are there any features you use others should consider?


Leave a Reply
You must be logged in to post a comment.