Yesterday, I released two plugins for WordPress – Category Sticky Post and Tag Sticky Post – both of which serve the same purpose:
Allows authors to mark a post to be placed at the top of a specified archive. It’s sticky posts specifically for an archive.
The only difference is that one is specifically intended for category archives, the other with tag archives. And thus explains the clever names of each of the plugins.
As with my other plugins, I wanted to share my notes on what into building Category Sticky Post and Tag Sticky Post.
Defining Sticky Posts
WordPress has a specific definition for sticky posts:
The post will be placed at the top of the front page of posts, keeping it there until new posts are published.
To that end, I wanted to make sure that each of my Sticky Post plugins would perform much the same way except that they would do so in the context of archive pages.
Once you’ve marked a post as a sticky post for a given archive, it will remain at the top of the archive page, but will only do so on the first page of the archive. In other words, if you navigate to page two of an archive, the post will not be at the top of the page.
Secondly, an archive Sticky Post will always remains at the top of the archive page. This came out of a specific need that I had for this site. From yesterday’s post:
The problem is that I often write a post introducing the project, what it does, why I wrote it, and where you can find more information about it. But over time, I write posts that cover various updates or other issues about the project ultimately pushing the introductory post – arguably the most important post – lower into the archive.
The short of is that I wanted a post to stick at the top of an archive in order to introduce an archive or to serve as the primary post in a given archive.
On The User Interface
Marking Posts as Sticky

How To Stick a Post To The Front Page in WordPress
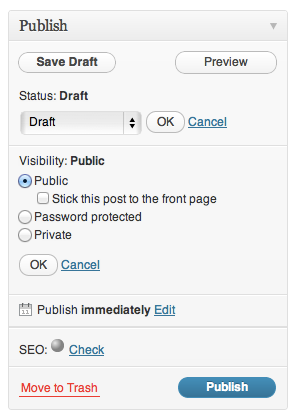
Although WordPress’ default action for sticking a post is wrapped up in the ‘Publish’ container, I opted to take a slightly different approach for three reasons:
- I wanted the option to be closely related to the tag or category container.
- I’m not particularly a big fan of
checkboxelements as I think they are less user-friendly thanselectelements. - I wanted to the option to have more visibility than being buried in the ‘Publish’ container

Category Sticky Post
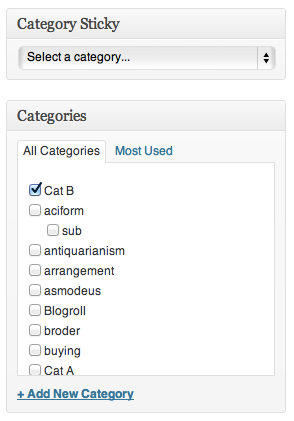
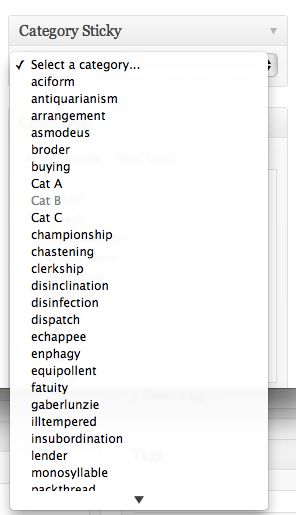
So, on the post editor, each plugin introduces a new meta box that appears directly above the element to which it’s related.
Of course, one of the challenges of using a select element is that you run of the risk of having a poor user experience if the user has a long list of tags or categories. The way I see it: This is a 1.0. If authors mention that they have trouble using the particular element, then I’ll opt to explore other options.
Reviewing Sticky Posts
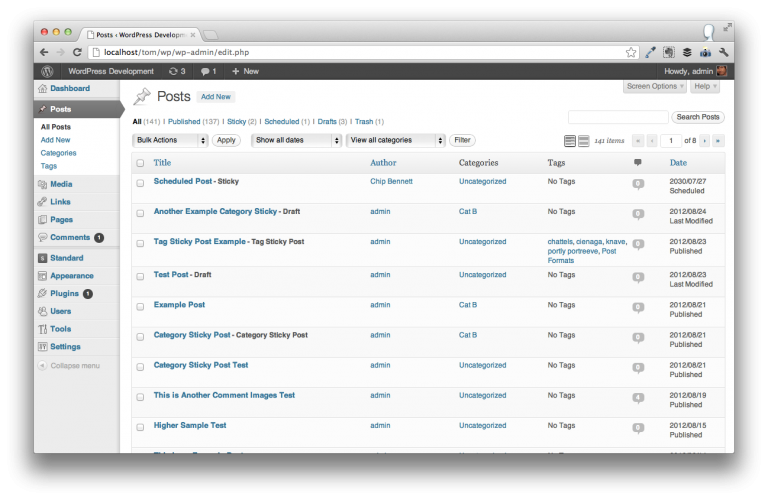
I wanted authors to be able to see exactly which posts were marked as sticky just as they would for standard Sticky Posts:

Sticky Posts, Category Sticky Posts, and Tag Sticky Posts
So the ‘All Posts’ dashboard includes an indication as to which posts are Category Sticky Posts and which posts are Tag Sticky Posts.
Restricting Sticky Posts
I didn’t want authors to be able to mark more than one post in a given archive as sticky:

Categories are disabled if they contain a sticky post.
Once a post has been marked as sticky, then that particular category or archive is disabled for selection.
Displaying Sticky Posts
Finally, one of the challenges of writing a plugin is that it needs to be as compatible with as many themes as possible. This is difficult for a variety of reasons, but suffice it to say that I wanted to make it easy for a Sticky Post to be identified without introducing a variety of styles that may ultimately conflict with a theme.
So I chose to go with simple borders on the top and bottom of the sticky post:

This is another case of having a simple 1.0: If authors want the ability to customize the look and feel of their Sticky Posts, then I’ll introduce a feature that makes this easier.
A Word on Query Optimization
When working on these plugins, I was attempting to use WP_Query (which I’ve used in a variety of other projects) to identify the posts that I had marked as sticky for a given category or tag as its the preferred way to query the database.
Unfortunately, I was coming up empty, ended up using the reference to $wpdb, and I happened to document the issue in a post which ultimately lead to a comment by Konstantin who took some time to walk through the WP_Query arguments to identify where the problem may have been.
Ultimately, I shipped the plugins using a call to WP_Query, but the point that I’m trying to make is this:
Just as WordPress and its derivative works are open source, it can go a long way to document the work you’re doing. Though you run the risk of being called out for “doing it wrong,” you’ll often times receive some guidance in that particular area that will make you a better developer.
The Usual Tools
At this point, my suite of development tools should be of no surprise as I mention them in each of the posts that explain how I built a given project:
- Coda 2
- CodeKit for LESS and JSLint
- Staging Environment for testing it in action
- Cornerstone for Subversion
And that’s it.
The two plugins came out of a need that I had and wanted to do something about. I wanted to make sure that the plugins were built in such a way that they’d feel as a native part of the WordPress dashboard, that they wouldn’t provide overbearing styles for the blogger’s existing theme, and that it was built using WordPress best practices.


Leave a Reply
You must be logged in to post a comment.