If you’ve been following along with the series thus far, then you’re likely seeing just how useful proper debugging can be especially when working on WordPress.
That is to say that not only are you able to gain valuable insights into your own projects, but you can see how WordPress core works, too.

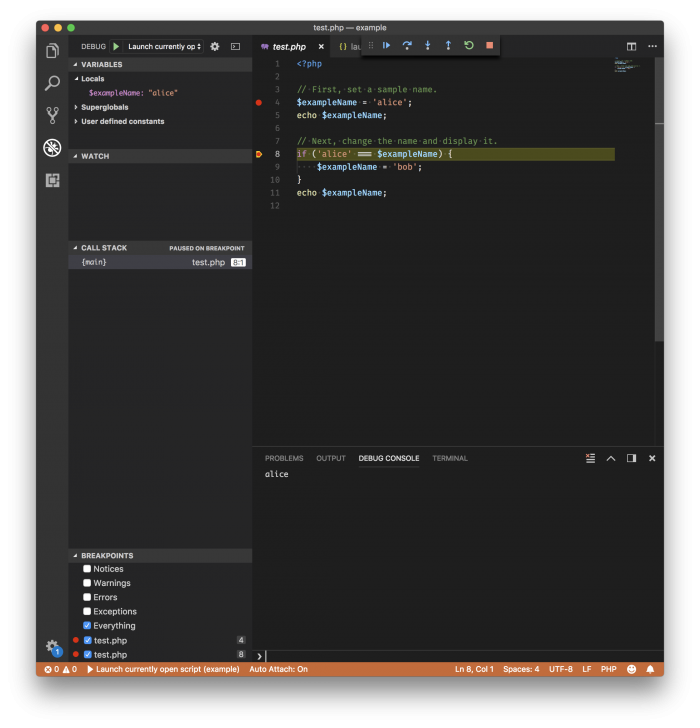
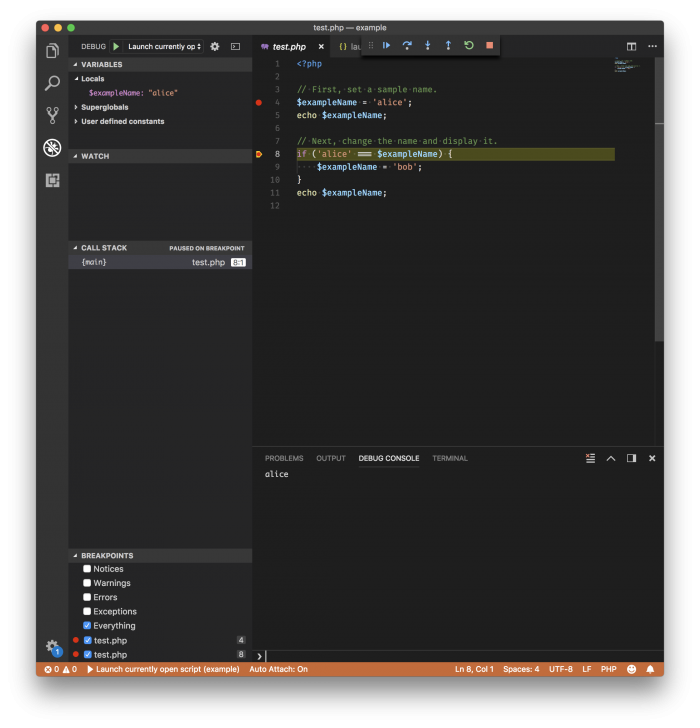
At this point, though, we haven’t done much. As you may recall from the previous post (or if you haven’t watched the screencast, now is a good time to do so), you can see just how much debugging offers.
The truth is, we’ve barely scratched the surface. As I mentioned last time, this post and this screencast are going to focus specifically on the following:
In the next post, we’re going to look at more advanced things we can do such as stepping into functions, stepping out of functions, and stepping over functions.
We’re still not at a point where we’re going to worry about changing variable values on-the-fly, but we’re definitely going to see how we can strategically use the debugger to step into certain functions, step over certain functions, and step out of certain functions.
Continue reading