Adding additional meta boxes, fields, and other information to WordPress is easy if you know the right hooks and the proper APIs to follow. But what if you want to add information to a WordPress taxonomy page?
For example, say you want to create a custom WordPress category edit page or, at the very least, add some custom information to a taxonomy page?
It’s still possible to do that, and it’s still relatively easy but, again, you need to know the right hooks to use, and it also depends on if you’re working with the built-in taxonomies or a custom taxonomy.
For this post, I’ll show how to do this using a custom, hierarchical taxonomy (or, in simpler terms, a custom category).
Custom WordPress Category Edit Page
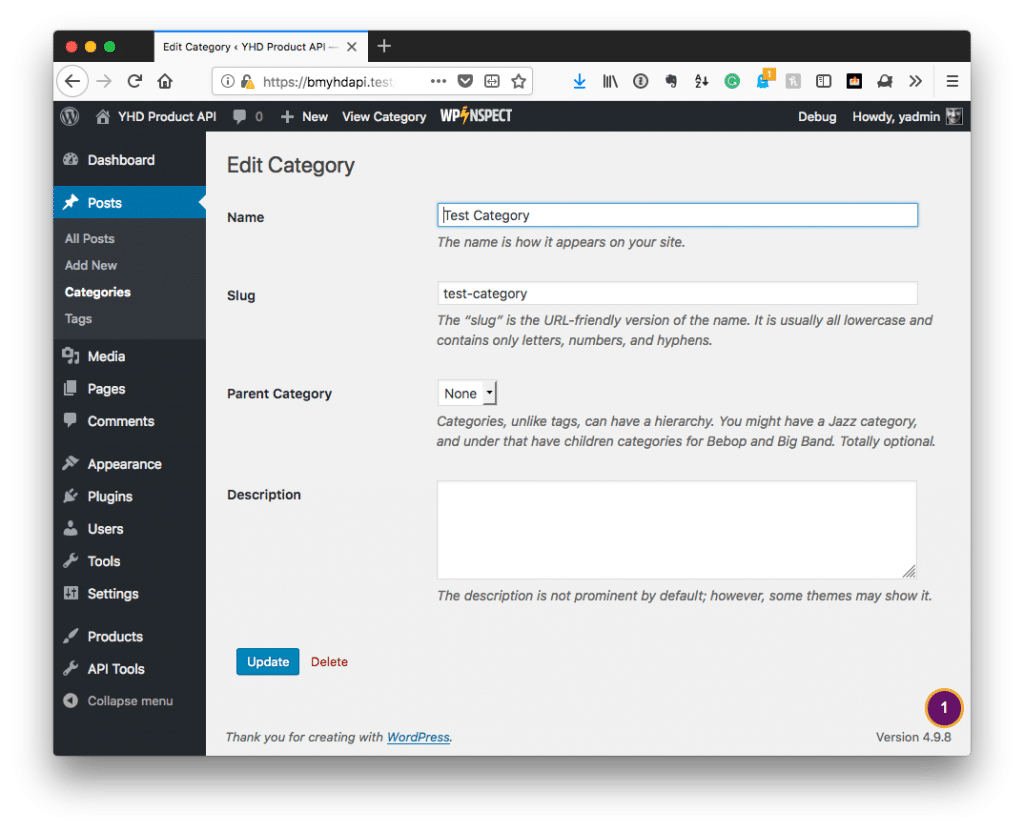
First, if you opt to work with a standard category page then you’re likely going to see something like this:

And the two hooks with which you have to work are:
If you’ve clicked either link, you’ll notice the latter doesn’t have any information but the former reads:
The edit_category_form action/hook can be used to perform additional actions on the edit category screen. For example, you can add form fields in order to save additional information for a particular category.
To that end, I generally opt to use that hook since it’s well-defined within the Codex. In this post, though, I’m only concerned with rendering information – not with adding additional fields that need to be saved.
Wiring Things Up
In the simplest form, the best way to start adding custom information to this type of page is to create a function and attach it to the hook listed above. In its most basic form, this looks something like this:
However, if you go the object-oriented route, you may opt to have a class that accepts a hook as an argument in the constructor and listens for that event to fire. If that’s the case, then your code may look like this:
Regardless, the point is that you need to have a class or a function that’s wired to a hook that will render information when the screen is presented.
Displaying Information
From here, you’re going to need something to render. I’m a fan of keeping my logic separate, so I usually create a View directory and then place the partial files for the views in that directory.

Of course, you can always build the string HTML in the PHP function (but make sure you sanitize the output using something like wp_kses).
For this example, I’m going to keep it simple: I just want to pull a list of all the posts (or objects, as you’ll see momentarily) from the database and list the information on the page. To do this, I’ll need a couple of database queries, and then I can iterate through the list of the results.
First, I need a query that will retrieve the term_taxonomy_id from the given category:
Then I need to retrieve a list of all of the object IDs that are related by this term_taxonomy_id:
From here, I can then use the original function (or class) that I created earlier to render the information:
But there’s plenty of additional things you can do from there.
There’s More
As noted, this returns the IDs of the objects which are essentially post IDs (or page IDs or custom post type IDs or whatever from the wp_posts table).
Once you have that information, you can retrieve any information such as the title, content, meta data, various date information, and so on.
The point of the post, though, is not to show what information to retrieve but how to retrieve information for a given taxonomy and then render it on a custom WordPress category page. And this is straightforward way to go about doing exactly that.

