The more you work in web development, the more likely you’re going to see people asking you to incorporate custom fonts into their project.
Sometimes this is easy. For example, if you work with something like a Google Web Font, you can easily copy the code necessary to paste into your stylesheet.

Often, the code looks something like this:
And then you can use it in your stylesheet like this:
But what if someone provides you with a set of fonts that they want to use in their project that are in a file format and that are not hosted on some type of content-delivery network?
Custom Fonts in WordPress Plugins
First, it’s worth noting that to use certain fonts in your projects they need to fall under a specific license. This isn’t the post that’s going to discuss the various licensing types, but make sure that you have permission for the font.
Secondly, note that there are different formats for fonts. In the example below, you’re going to see then I’m using the OpenType format. The TL;DR version of this is as follows:
The OpenType format is a superset of the existing TrueType and Adobe® PostScript® Type 1 font formats. It enables improved cross-platform document portability, rich linguistic support, powerful typographic capabilities, and simplified font management requirements.
If you’re interested, you can read more here.
Third, when it comes to working with these fonts, stylesheets, and with incorporating them within the context of a WordPress plugin, I find that – like with anything else – keeping things organized important.
Organizing Fonts Within a Plugin
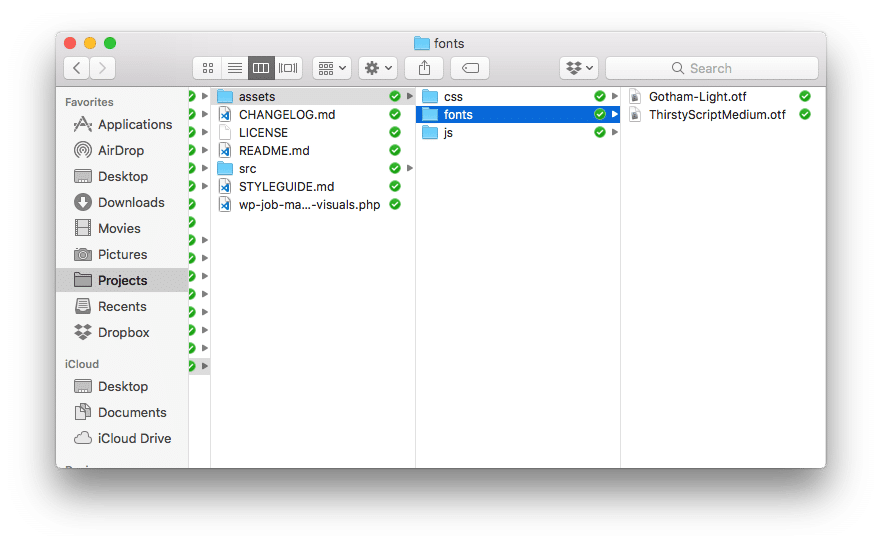
Within the assets directory, I normally have a css and a js directory. Sometimes this also includes images and, in this example, it also includes fonts.

Once the fonts are placed in the proper directory, it’s really easy to include them in your stylesheet. First, you define them like this:
And then you can use them (along with a proper fallback) like this:
To be complete, it’s worth noting that you simply hook up the stylesheets as you would any others in a plugin:
That’s all.
A Simple Post
Sure, all of this is easy to track but the main points worth noting are:
- don’t use illegal fonts,
- organize your assets,
- define them, then use them along with a proper fallback.
And that’s it.

