I’ve written a little bit about the WordPress Theme Customizer in a number of previous posts primarily because I think it’s one of the best features that has been introduced into WordPress in a long time (of course, this isn’t meant to downplay any of the work that’s been done since ;).
To be clear, I’m a fan because it takes a significant amount of guesswork away from the end user allowing them to see the results of their changes almost immediately versus, say, having to tab back and forth between the settings in the dashboard and the public-facing view of the site.

Couple that with additional changes introduced in more recent versions such as being able to add and remove widgets from within the customizer and improvements to this particular experience in the pipeline for a future release (such as 4.0), then you’ve got a nice feature that’s only getting better.
It’s evident that the same problems that have plagued us in one part of the application are migrating elsewhere in the application.
I’m sure this is something that happens in any language, framework, foundation, library, or platform, but if you’ve specifically been with WordPress for the last few years, then you’ve seen this happen.
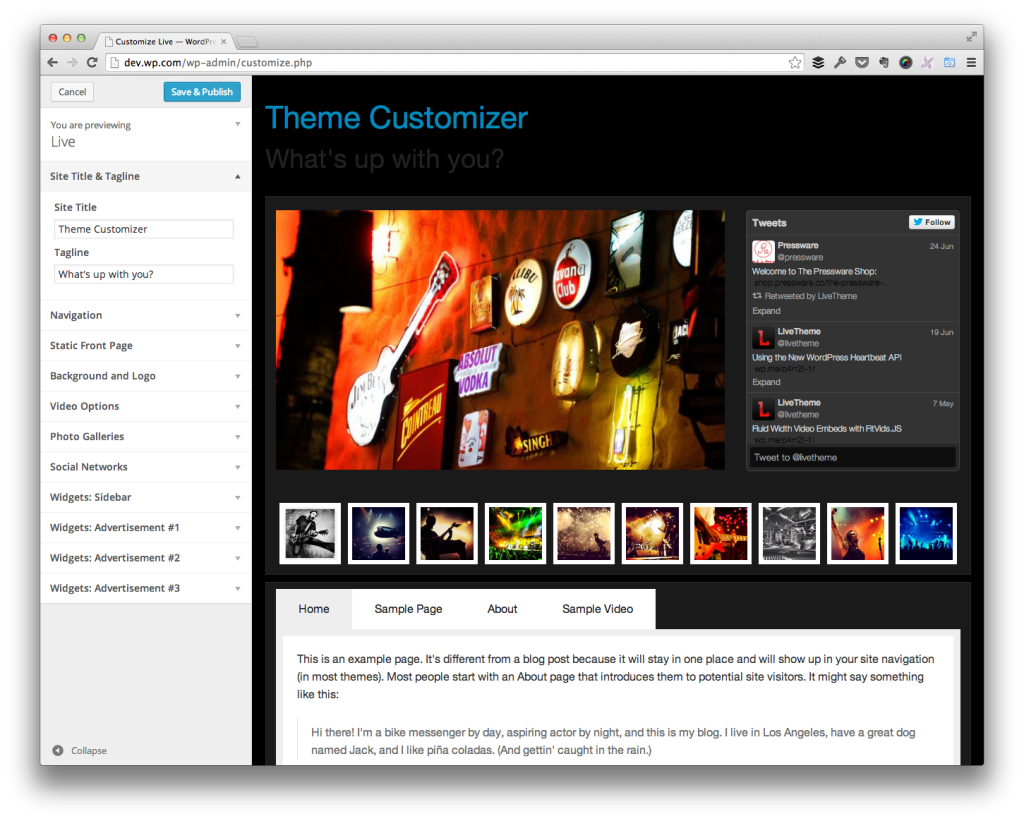
From the Dashboard to the WordPress Theme Customizer
As I’ve already said, I think that the Theme Customizer greatly enhances WordPress and themes in a number of different ways.
In fact, I’d go as far as to say that the more prevalent that the WordPress Theme Customizer becomes and the more users become familiar with it, the more difficult it’s going to be for developers to continue adding options to the dashboard placed throughout the WordPress administration pages.
This is a good thing.
In fact, I’d go as far as to say that I think that it helps to enforce the idea that themes should primarily be for presentation and plugins should be for functionality.
I’d also like to think that it’s forcing developers to think more strategically about their theme’s offerings by making decisions on behalf of the user rather than giving them as many options as we’re used to seeing in settings pages.
Same Problems, Different Place
And though I think some are doing this, we’re also seeing the same issues repeating themselves just in a different place.
That is to say that rather than creating more strategic, opinionated themes that are designed to give the users a handful of design options, we’re creating these incredibly long customizer menus with n-number of sections and x-number of options per section.
Then, we are saying that we’re progressive or innovative or whatever positive spin we like to place on our work in order to try to show off more of what it does when in reality we’re taking the same problem of providing too many options and migrating them from the Dashboard to the WordPress Theme Customizer.
Bummer.
The More Things Change…
But here’s the thing: I know that this kind of stuff happens in any programming community – it doesn’t matter if it’s for languages, it doesn’t matter if it’s for frameworks, foundations, libraries, or whatever else.
There are always going to be a subset of the culture developing for a platform that don’t bother trying to improve their methodology, but doing more of the same just in a different way.
This doesn’t mean that everyone is going to stay in their habits as some do progress, this doesn’t mean that we aren’t going to see true innovation, or true improvements in how themes are created, and this doesn’t mean that better products aren’t going to come from new, more powerful features and APIs offered by the core application.
In fact, I think that some developers and some companies are already re-architecting their work based on the customizer alone and are doing a fantastic job at it.
Some of us are also still working to draw the line between what should go into the customizer, what shouldn’t, and some of us are asking ourselves what should we do with the features that we used to toss into the dashboard.
Ultimately, I do think that there is going to be a shift in how theme options are created and presented to the user. Right now, we’re in a transitional period where a lot of developers are taking things that have always existed in their themes and just moving them elsewhere because users have gotten so accustomed to having said things available to them.
But as WordPress matures, designers and developers opt to adopt the WordPress Philosophy more, and we simply become more conscientious of what a theme should or shouldn’t do, we’ll see this particular behavior begin to shift and improvements in products begin to appear.
At least I’d like to think so.
…The More They Stay the Same?
In the meantime, what do we do? Do we continue to weather the onslaught of options built into themes, or do we urge our fellow developers to work more on dialing it back a bit and adding only the necessary options to the Theme Customizer?
Obviously, I have the mindset of the latter, but I’m not naive enough to think that it’s all going to change. But it’d be nice to see less of the traditional way of doing things, and more of a true innovative way of doing things, wouldn’t it?


Leave a Reply
You must be logged in to post a comment.