After all of the preliminary content, we are finally at a place where we are ready to begin resolving the coding standard problems thrown by our IDE and by our code quality tools.
In doing this, I’m going to be breaking down the content into two posts:
- the first post is going to focus solely on refactoring the existing code,
- in the next post, we’re going to look at refactoring the structure of the plugin to enhance the organization and architecture.
For now, though, let’s take a look at the errors the code sniffer is throwing and see if we can’t bring it up to more modern standards.
The WordPress Widget Boilerplate: Refactoring, Part 2
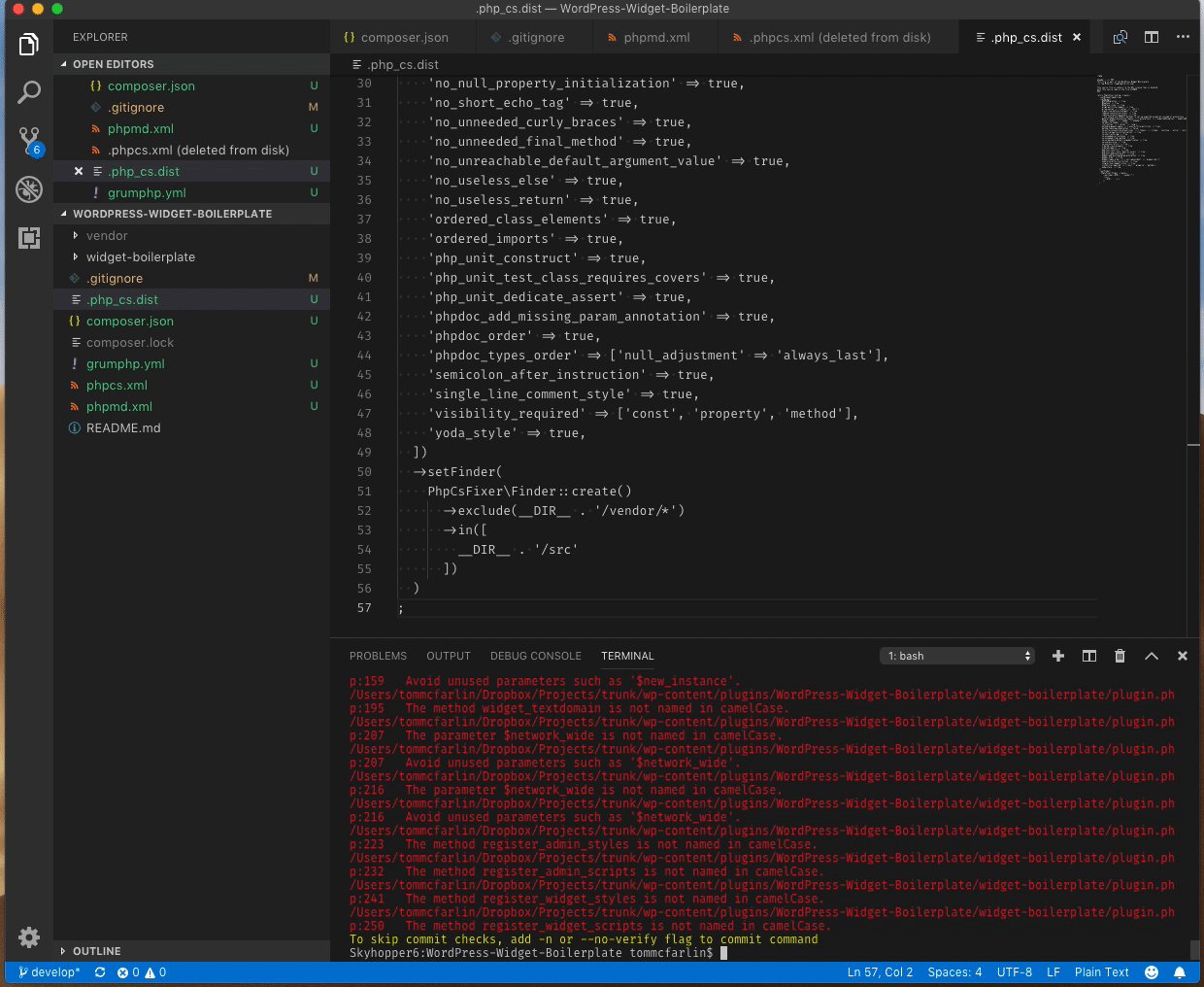
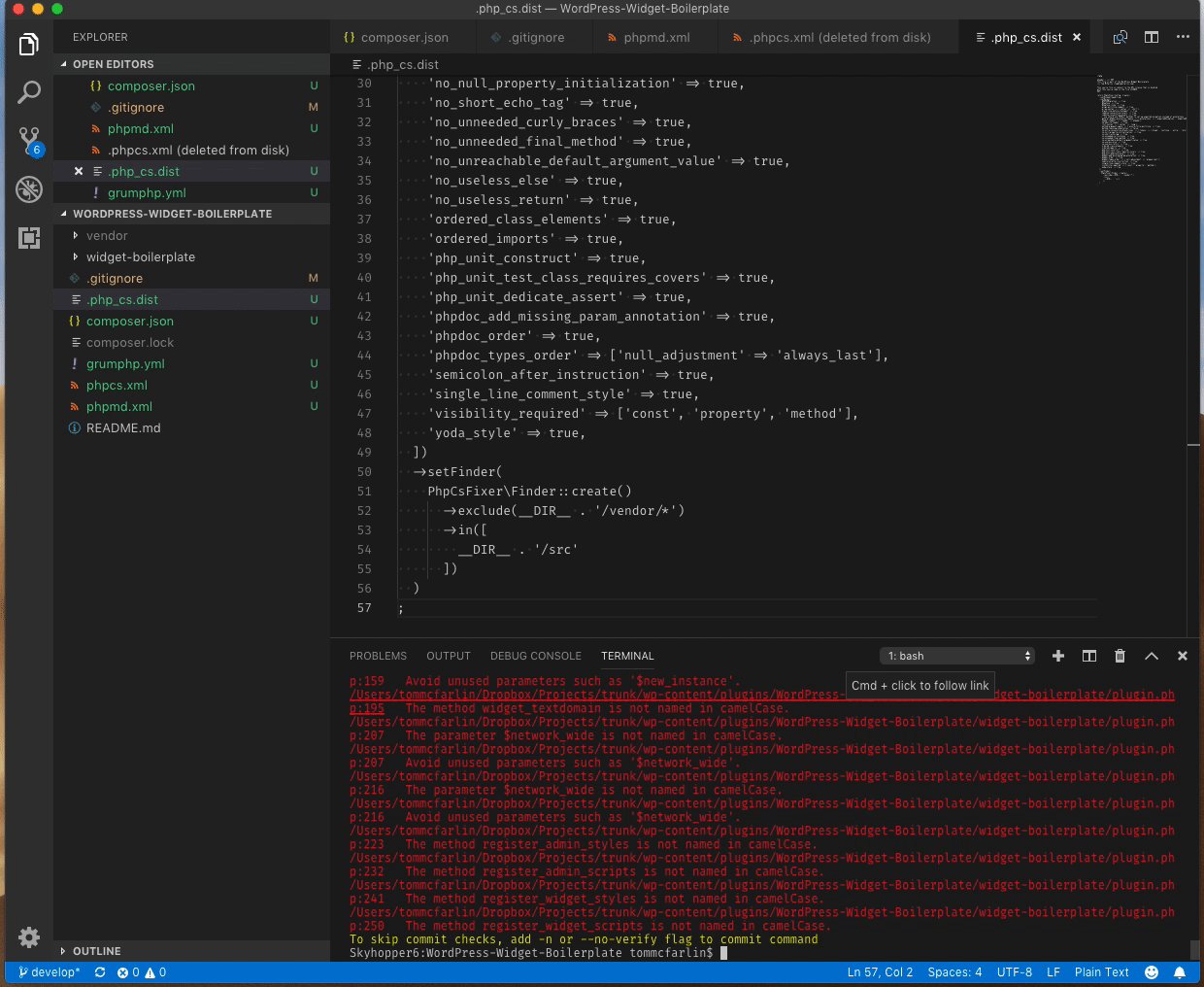
Note that I’m still on the develop branch as we’re not ready to merge this into master yet. And if you have your code sniffers and other tools set up properly, then you should see the following:
Up to PSR
At this point, much of the plugin has been bought up to PSR standards and have been have a solid set of tools that we can use to consistently test our code while writing it.
If you’re following along with the repository, the develop branch has been updated to reflect the changes in this post so feel free to pull it and review the code.
In the next post, we’ll start refactoring the code in a much more object-oriented manner.