The last post included a lot of information on setting up code quality tools in your WordPress development environment, but they are necessary if we are going to be doing a lot of refactoring.
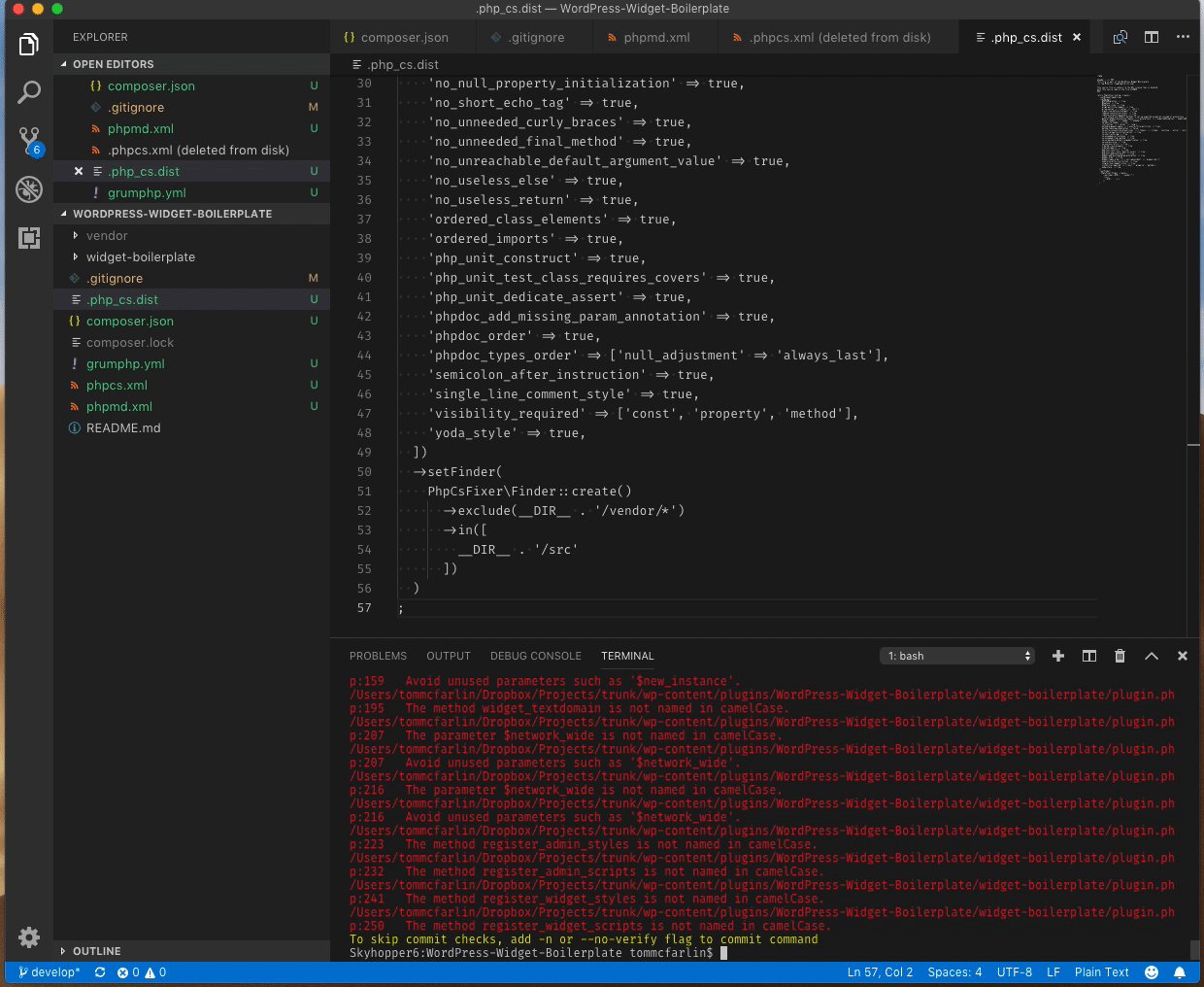
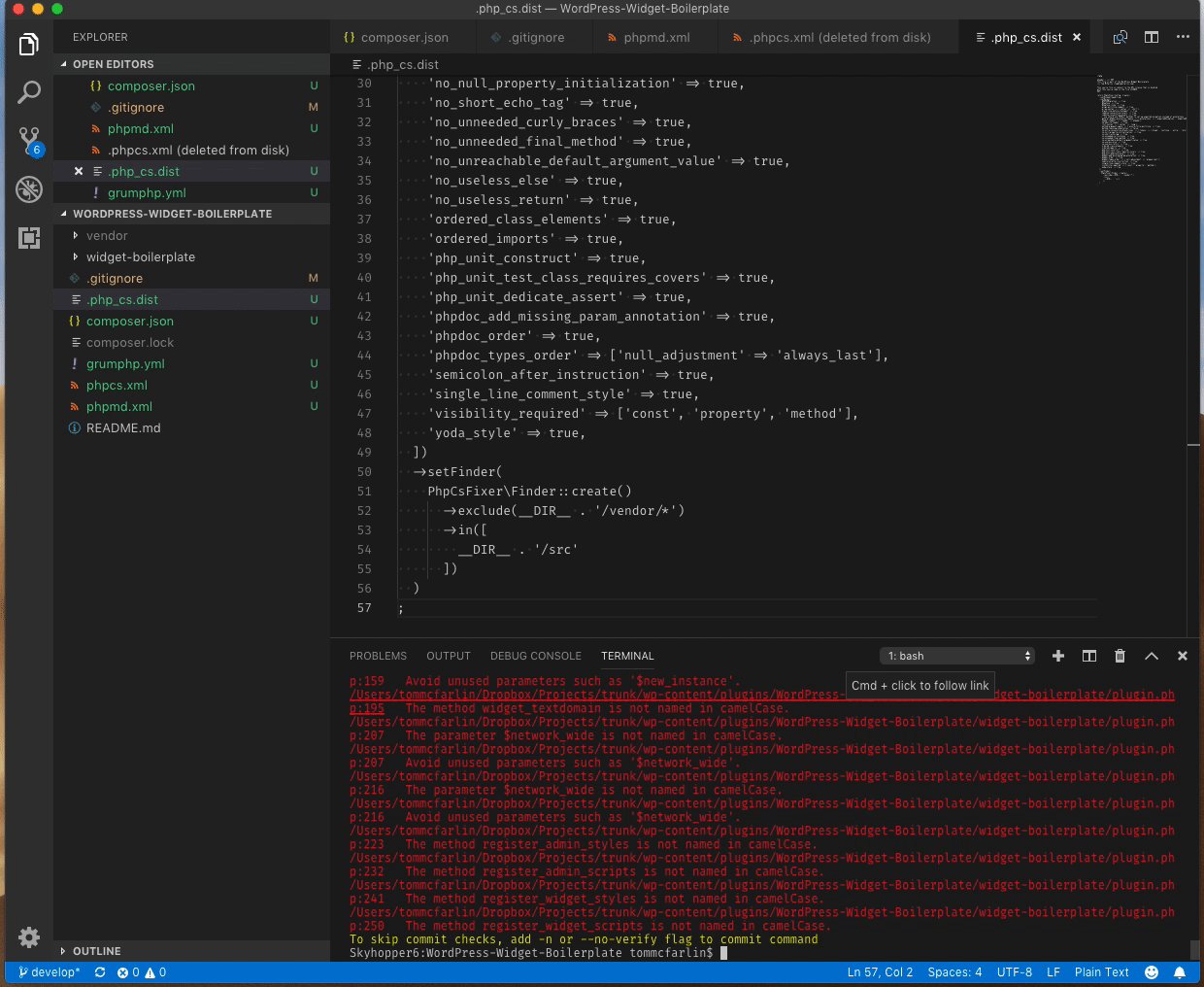
But as I mentioned at the start of this post, laying code quality tools first provides us with a foundation we can use as we refactor the boilerplate (which we clearly need to do given the amount of red shown by GrumPHP).
Honestly, I see these as necessary if you’re going to be doing any type of development hence the need to show how to set them up.
Regardless, the previous post shows just how much work we have cut out for us, right?
Now we’re going to start with refactoring the WordPress Widget Boilerplate.
This will not only improve the code quality but also walk us through some object-oriented principles that we can apply when building our widgets and we can apply in future WordPress development efforts.
The WordPress Widget Boilerplate: Refactoring, Part 1
Perhaps the most exciting thing for me is to bring this repository up to modern standards. If you look at the master branch in GitHub at the time of this post (or the history of the repository later), you’ll see that it’s six years old.

This thing is six years old (at the time of this post).
That’s a long time in Internet years, isn’t it?
In the Next Post
The primary goal of the next post is to continue with updating the coding standards so that we have resolved all of the problems thrown by our IDE or through the code quality tools we’re running at the command-line.
We should also have a much cleaner, more-organized repository, and be in a position to where we’re ready to merge our work back into the master branch.
For now, though, make sure that you’ve got a good handle on everything above before proceeding as it’s necessary to understand for the remainder of the work we have ahead of us.