Up until the last year, one of the ways that I’ve scoped milestones is based heavily on the perspective of how I or my team and I were to be working the project.
There’s a problem with this approach, though: For those of us who try to include client feedback throughout the development process, it’s not as easy for them to take the jargon we use and still have them make sense of it.
To that end, I’ve started scoping WordPress project milestones a little bit differently so they are a bit more customer-friendly all the while still making sense to how a team of developers can accomplish what’s necessary to make sure things are functionality.
WordPress Project Milestones
Think, for a moment, about the last time you were responsible for building a custom plugin or integrating custom functionality into a WordPress project. Perhaps it included something like:
- Import data into the WordPress database,
- Make the information viewable and editable from the administration area of WordPress,
- Display the information on the front-end and in a way that can be sorted by, say, column values,
- The data can be updated via another import or managed from the administration area,
- And perhaps some other related features.
If you’re to break this down into developer-speak, you’re going to be talking a lot about certain things regarding importing, data parsing, data integrity, and so on. And all of that’s 100% correct, and all of that is how it should be from a developer’s standpoint.

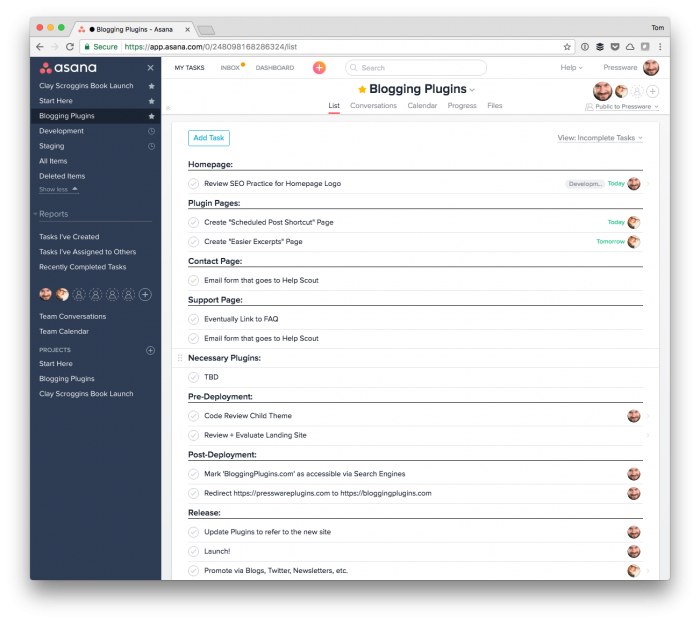
But if you’re using project management software (which we’ve settled on Asana as of late), these types of milestones are not going to help when you bring users into the project.
- How are they supposed to know anything about the details of an import process?
- How they are supposed to understand the technicalities of making something sortable?
- Is there a way to easily describe an algorithm to them that even matters?
I’d say no. So how can we make WordPress project milestones more accessible? I don’t know if my answer is a solid response, but it’s something we’ve been trying and something that seems to be working relatively well, but it’s simple:
- Customers often think of their projects regarding pages (or something related),
- Since we, as developers, can work within that context, we can define a public-facing project to break tasks down on a page-by-page basis.
Thus the WordPress project milestones become more about the tasks on a per-page basis and the remaining tasks in a more “general” milestone.
A Word About Technical Aspects
Everything mentioned above works well when you have the customer roped in on certain parts of the project, but it still leaves the question of “What do we do with the more technical aspects?”
And by that, it could be anything from how you’re going to organize your interfaces, classes, methods, and so on to how you’re going to implement a certain algorithm. Regardless, the point is there is a deeper technical discussion that must be had. So what do we do with those when discussing WordPress project milestones?

There are several options:
- Setup a separate milestone, group of tasks, projects, discussion, whatever your system allows, and keep that between you and your team.
- Leverage GitHub issues, GitHub projects, a wiki, Trello, or another system,
- Keep the information in another application that’s available to all developers but isolated from the customer.
Sure, it creates a little bit more overhead, but I’ve found that the more information you have disseminated across parts of your project, the more successful a project can be.
When information is left out, scattered, not shared, or not detailed, then it becomes harder to manage it the further the project goes especially during future iterations.
The bottom line is that I think it’s important to break WordPress project milestones down into parts where the customer easily understands what work is being done and that you and your team have a way to manage what’s being done.
How you do that is obviously up to you, but it’s something that I’ve found to be well worth the time to setup.


Leave a Reply
You must be logged in to post a comment.