If you’ve worked with WordPress for any length of time especially when it comes to using some type of Ajax functionality, then you’ve likely heard the phrase “use WordPress as a proxy” at some point.
And even if you haven’t the odds that you’ve actually done it are pretty high.
Though I think that, as time moves forward, we’re going to eventually see the REST API replace the traditional ways that we’ve used Ajax but that’s likely a different story for another time.
So what does it mean to use WordPress as a proxy whenever you’re working with Ajax requests? It requires a little bit of understanding cross-site requests, how routing a request through WordPress works, and then parsing the response.
Use WordPress as a Proxy
That’s a bit of a long post, isn’t it? Instead, I’ll try to break it down in shorter terms so you can read it then get back to work.
As a Proxy
First, take the definition of a proxy:
the authority to represent someone else, especially in voting
If you click the link above, you’ll notice there are a few other definitions but none of them really suffice. Instead, I like to think of them a bit more in the abstract as least as far as software is concerned.
For the purposes of this post, let’s say that WordPress is a proxy for a request meaning that it’s responsible for serving as an intermediary between the start of the request and the response to it.
In short,
WordPress serves as a proxy by routing a request to another service and capturing its response.
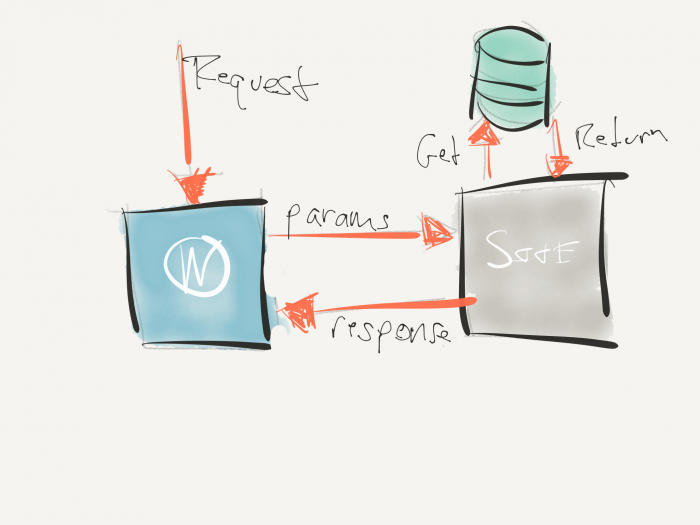
Maybe you’ve heard something similar, maybe not. Regardless, this is how it could look at a high level:

Now, when you need to make an asynchronous request (or an Ajax request as I’ll use through the remainder of this post), then you have one of two options:
- make the request to a page that exists within WordPress,
- make the request to a page that exists on the another domain.
If you’re making requests to pages that exist within your app (read: within WordPress) then you’ll have no problem.
On the Security of Requests
But making Ajax requests outside of your own domain is a no-go. This is because it’s meant to protect XSS and CSRF.
In short, each of these refers to the following, respectively:
XSS attacks occur when an attacker uses a web application to send malicious code, generally in the form of a browser side script, to a different end user
and:
Cross-Site Request Forgery (CSRF) is an attack that forces an end user to execute unwanted actions on a web application in which they’re currently authenticated.
That, in short, is why we need to use WordPress as a proxy. Naturally, though, this raises the question of how?
Using WordPress as a Proxy
To do this, you’ll need several things:
- a page your Ajax request can query,
- a function to catch the ajax request and send it to the proper URL,
- a way for the server side to parse the response,
- a function to return the data to the original Ajax function.
Again, for the sake of space, I won’t be supplying an in-depth example of this but it should be enough to get you started.
First, you need to make sure you have a function set to catch your Ajax request. There’s already plenty of documentation around this in the Codex. A simple example of this would look like this:
Next, you need a page on the server to make a request to the URL that has your data. This might be done using cURL, this might be done using file_get_contents, and this may be done through some other means.
Because I don’t know nor do I want to provide a prescriptive example, I’ll share a very simple demo of how this might work (at least in the early stages):
When you receive a response, you can opt to parse it on the server-side (which I recommend) and return it using a lightweight format to the original JavaScript function as seen above. Notice that I’m using json_encode in the code above.
From there, you can then do whatever it is you need to do to the page in question with the data that you have. Note that the information is contained in the response object and you may need to inspect what it contains in order to properly handle it. This is accomplished and demonstrates in the code above.
But the details of this will depend heavily on what you’re looking to achieve.
WordPress as a Proxy
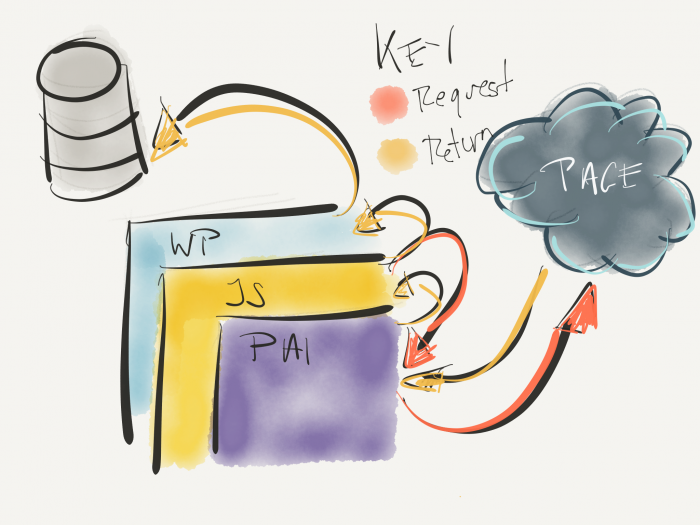
Ultimately, the flow of control looks something like this:

The point of all of the above is to help provide a bit of background as to why you may see some of the code that you do as well as why you need to structure your code like this.


Leave a Reply
You must be logged in to post a comment.