Recently, someone asked me if a given theme was compatible with another popular WordPress framework. The short answer is that no, it was not, but it did get me thinking: If there’s one word that’s becoming all too common in the WordPress space, it’s “framework.”
If you were to ask a handful of people to define “framework,” you would probably hear one of two things:
- Novice-to-experienced bloggers would say that it’s a theme with a variety of customization options
- Developers would say that it’s a way to more easily build a theme
I’m sure there are a few other responses but, generally speaking, this is what I hear and read the most.
Instead, I think that “framework” is way over used in the WordPress world and the lack of understanding has the potential to negatively affect both bloggers and younger developers.
What Does a WordPress Frameworks Look Like?
First, I think it’s important to understand how a framework is related to both WordPress and themes.
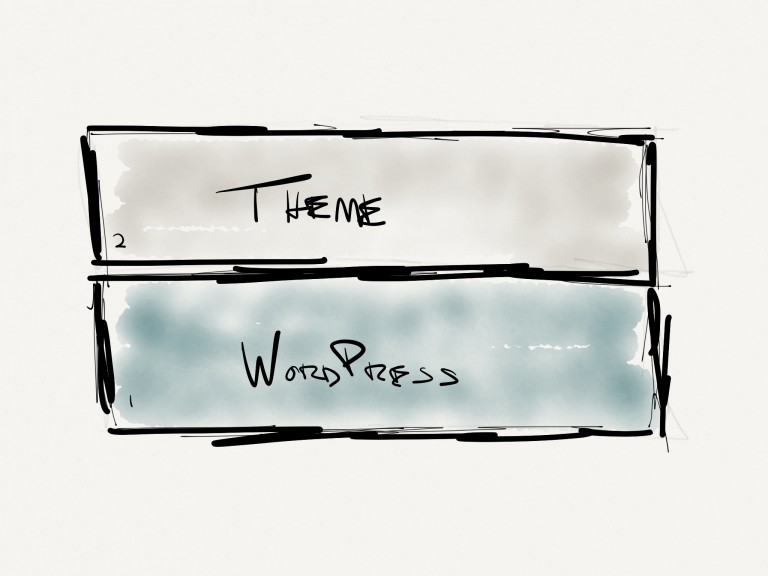
Check out the following the sketch:

WordPress without a framework. Themes sit on top of WordPress.
Easy enough, right? WordPress is the core application and the theme is built on top of WordPress. This means two things:
- As a blogger, any customizations that are made are done so using CSS, child themes, or built-in options such as header images and backgrounds.
- A a developer, any functionality, such as the theme options, are (or should be) communicating directly with the WordPress API.
Given this model, if you were to change from one theme to another and the new theme supported core WordPress features like header images, then many of your customizations would be consistent. As a developer, all of your settings are saved in the proper location in the WordPress database.
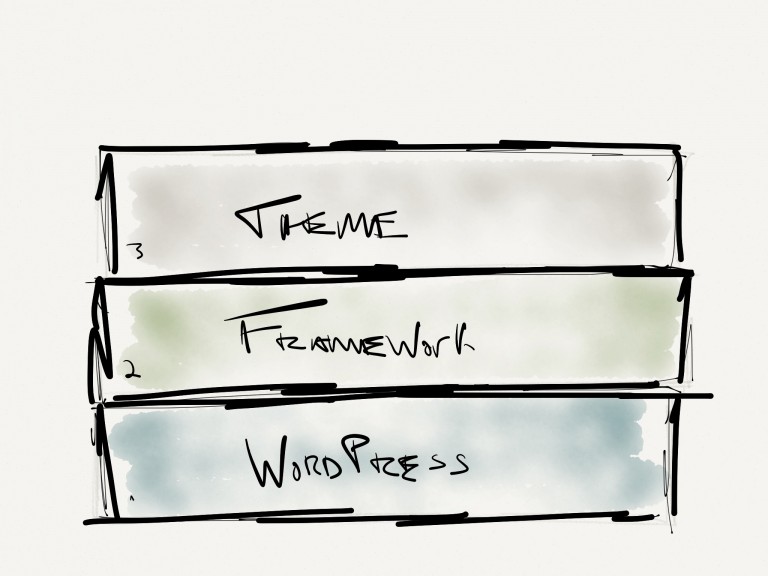
If, on the other hand, you’re using a framework and theme on top of WordPress, then the setup looks something like this:

WordPress without a framework. Themes sit on top of a framework that’s above WordPress.
Simply put, if you’re using a theme that is based on a framework, then all of your theme options are normally set within the context of the framework.
There are exceptions, of course, but the point still remains: a new layer has been introduced in between your theme and WordPress so the customizations that you make are more tightly married to the framework that WordPress itself.
- As a blogger, frameworks are exciting because they can make it much easier to customize your theme through many options like color pickers, font selectors, and so on.
- As a developer, frameworks usually introduce a new API for building themes such that your code is a hybrid between the WordPress API and the framework’s API.
Given this particular model, if you were to change from one theme to another, it’s uncertain that your customizations will persist – you’re at the mercy for the framework.
The Two Sides of WordPress Frameworks
On the upside, bloggers and developers both have the ability to take advantage of many of the new options that frameworks offer. This typically revolves around customization options, import and export of data, and the ability to create enhanced user experiences for clients.
They can provide extremely useful functionality, but more often than not I think many frameworks – though not all – turn WordPress into something that’s more like the wild west rather than introducing elegance into the core application.
Furthermore, I see the disadvantages of frameworks discussed far less than the advantages:
- Frameworks create lock in. The longer that you use a framework, the harder it is to break away to try something new. If you’re an experienced developer, this may not be a problem, but if you’re a power user looking to switch themes, this is difficult especially if you’ve invested a significant amount of time in customizing your blog. You’re interested in swapping over to a new theme, but it’s not built with the same framework. At the very least, you have the potential to lose all customizations.
- Developers are bound by framework versions. As a developer, making sure that your theme is compatible with the latest version of WordPress is one thing, but if your work is dependent on a framework, then you not only have to wait until the framework is compatible with the latest version of WordPress.
- Frameworks create dependency. As with the illustrations above, frameworks sit between themes and WordPress. As a blogger, if a new version of WordPress comes out, you’re at risk to upgrade your installation until the framework is compatible. Simply put, you’re at the mercy of the framework developer. If it takes them two months to update the framework, you’re waiting two months to update your site.
That said, themes aren’t completely exempt from this. There are a wide array of themes that do not use WordPress best practices; however, most high quality themes will be properly using the WordPress API. This means that when a new version of WordPress is released, it’s unlikely that the theme will not be compatible.
Sure, WordPress deprecates functions just like any other software but they are vocal about it and they normally give developers several release cycles before completely removing functionality so it’s far unlikely that a high-quality theme is going to break on an upgrade.
What’s The Point?
Not all WordPress frameworks are bad. Some frameworks empower bloggers to do more with their blog without actually having to learn any code – some do this well, others do it poorly.
But the point remains: WordPress frameworks help bloggers do things that some themes do not and if a blogger is less concerned about WordPress upgrades or learning to write any code, then this works.
And for developers: WordPress frameworks introduce a level of abstraction for developers that prevent them from learning the core WordPress API. In some cases, I think that a level of abstraction is nice as it manages a lot of the fickle nuances that exist between an array of clients – think jQuery and JavaScript. This isn’t necessarily case with WordPress so I do question why so many developers opt to use a framework when the WordPress API is so powerful.
Nonetheless, whatever route you opt to take as a blogger or as a developer, it’s more important to understand what you’re working with when you introduce a WordPress framework into your work and the advantages and disadvantages you’re inheriting when doing so.


Leave a Reply
You must be logged in to post a comment.