VS Code is a new editor from Microsoft (I guess some may insert an obligatory flaming remark here, but I think they’ve done some pretty good stuff as of late) that I’ve only been following off and on since it was first announced.

Before working for myself, I was focused on .NET development and to this day, I’ve yet to find an IDE that I like as much as that.
But then, late last week, I saw this tweet:
https://twitter.com/soderlind/status/787003086741143552
Followed by this:
i have — i’ve kept my eye on it, but i’ve not had time to look into it.
i’m unsure if it’d allow us to wire up codesniffers..?
— Tom McFarlin (@tommcfarlin) October 14, 2016
And then this resulted in a good, albeit short conversation.
I’ve never been a fan of switching IDEs in the middle of client projects (for some reasons), so I didn’t plan on giving this particular IDE a try for the foreseeable future.
But given that I’ve got a set of unfinished projects lying around and given that I had some time to myself this weekend, I opted to see how well VS Code worked with a couple of WordPress-based projects.
VS Code For WordPress Development
First, this is not going to be a comprehensive post. It’s going to be far from it. Instead, I’m simply going to focus on what little I was able to get setup and my initial impressions.
Specifically, I set up the following:
- Opened a WordPress-specific project,
- Setup PHPCS using Composer along with the WordPress Coding Standard ruleset,
- Used the integrated Terminal,
- Briefly experimented with the integrated debugger.
To be clear, some of these tests required packages, so I’ll make sure to list those off in this post and dive into each of the above points in a future post.
I will say that my initial impressions are positive. It didn’t take long to get my bearings, to get started customizing my setup (with my preferred font, font size, whitespace rules, and the PHP Coding Standards).

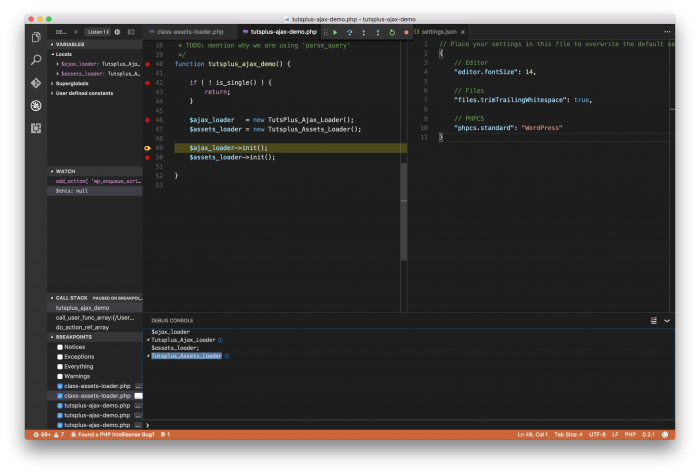
Using the VS Code Debugger
I’d have to say that the highlight of testing the editor gave me the first experience, out-of-the-box, that few editors have. This feels like a much more minimal copy of Visual Studio for .NET (as it should).
It’s fast (though I know this is subjective), it has good package management, and it’s easy to get started with all of the various tools one would expect for intermediate-to-advanced WordPress development.
If you get a chance, I recommend reading The Basics of Visual Studio Code.
The inevitable question will be if this can hold its own against an IDE such as PhpStorm. Right now, I can’t answer that, but I should be able to do in a future post.
For those who are curious, the main things I’m interested in evaluating are:
- Debugging,
- Git-integration (yes, I love Tower but if I can consolidate and do so elegantly, then I will),
- Subversion integration (for those projects that in the WordPress plugin repository),
- Symbol Replacement and refactoring,
- And perhaps a few more than I’ve yet to think of while mentioning here.
All of this will come in future posts, though.
Installed Packages
Here’s a list of all of the packages I’ve installed thus far. If you have any to add (or you’d recommend removing), then let me know in the comments.
I’ll be sure to keep this list updated in future posts, as well. I’m working to keep all of my VS Code related posts tagged as such so it will be easy to find them.


Leave a Reply
You must be logged in to post a comment.