Back in may, I wrote an article about using the WordPress Transients API. I summarize the article like this:
To simulate cookies and their feature of expiration, using WordPress transients may be a viable solution.
https://tommcfarlin.com/using-wordpress-transients/
Though the purpose of the article was to lay out a foundation for how we can design a class to work with the Transients API to simulate the behavior of cookies, one of the side effects of the article is that it didn’t do a good job of explaining how the Transients API (and, by proxy, how MySQL) works.
This was brought to my attention via email by David at UpDraft Plus.
So I thought it useful to talk about the concept of caching from a practical level, how it’s implemented in WordPress, then maybe look at we how to utilize plugins or newer technology to better power our sites and applications as well as have a better understanding.
Understanding Caching: The Basics
The concept of caching is relatively easy. But I think it’s best demonstrated by talking about data serialization and retrieval without caching, first.
Without Caching
Writing Data
Whenever you write information to the underlying database, you’re recording a record – or series of records – to the database.
For example, when you publish a post, you’re going to be writing a record to the table for posts and table for post metadata each of which are related by a post ID.
How they are related isn’t important for this post.
Instead, the thing to understand in this part is that when data is written to the database at least one record, if not multiple, is created.
Reading Data
When a visitor lands on the site to read that particular post, all of the information for said post will be request from the database, served to the WordPress application, and then rendered on the front-end.
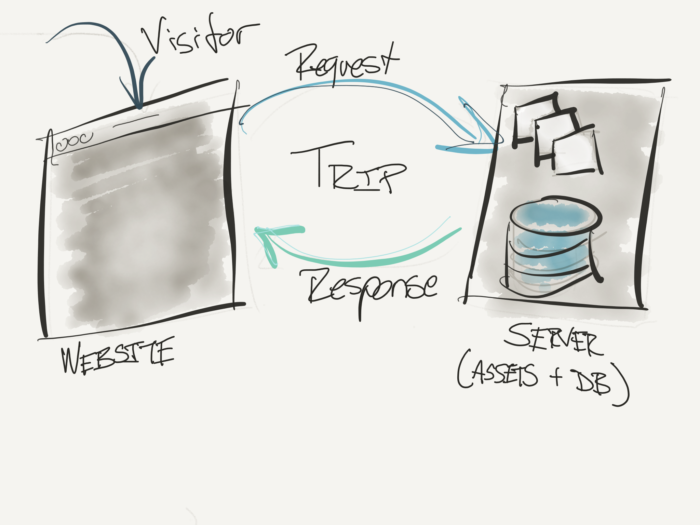
Think of this entire process as a trip:
- ❓the visitor requests the page,
- 🔍 the web server identified what page to load,
- 📂 the page is requested from the database from multiple tables,
- 🏗 the data is assembled and sent to the core application,
- 🖥 the data is presented to the user.
So the trip starts when the user requests a page and ends when the information is presented to them in their browser.
It’s a Trip
And, without caching, this happens for every single user. That is, for each user that visits your site, a trip has to be made.

That can get very expensive in terms of resource and time (especially depending on the size of your database).
But this is where caching can come into play.
Before Getting into Caching
The idea behind caching is to make this entire process faster. That is, if we know a trip is about to happen then we can keep the information in a place such that it’s already assembled and faster to retrieve.
Before talking about though, which I will in the next post, note that this is like making a trip to the hard disk of the server on which the site is hosted each time the site is visited.
Because, ultimately, the database, files, and all of the assets necessary to power the site reside on a hard disk. And yes, things like solid-state drives can make this process faster, it’s still not as optimal as possible.
And that’s where caching enters the picture. To better understand the Transients API, it’s important to understanding caching, which first requires a basic understanding how things work without caching.
It’s a Primer
So consider this a basic primer on how a database-backed site without caching works. And then we’ll build on this more in the next post.

