For developers, the terms “mobile” and “responsive” are already a bit cliche. It doesn’t really matter though, right? They’re here to stay which means that part of our job is to test mobile WordPress projects as best as we can.
Because mobile devices render content different, there are two aspects to the problem:
- Some have browsers that are powerful enough to render sites just as they would on a desktop, and thus will need responsive layouts.
- Users who don’t have responsive-sites use plugins such as WPTouch to give their site mobile capability which is essentially an entire other site.
This means that we, as developers, are responsible for testing:
- Responsive-ready projects
- Sites on which users have installed some of our work – like a plugin – that may not be compatible with, say, WPTouch.
On top of that, we do development on localhost rather than a publicly accessible environment so it can be cumbersome to have to deploy a project and get an environment setup just to go through the process of testing a site or a project only to rinse and repeat until we get it fixed.
Thankfully, it really isn’t that complicated. Here are two tools that I use to test mobile WordPress projects:
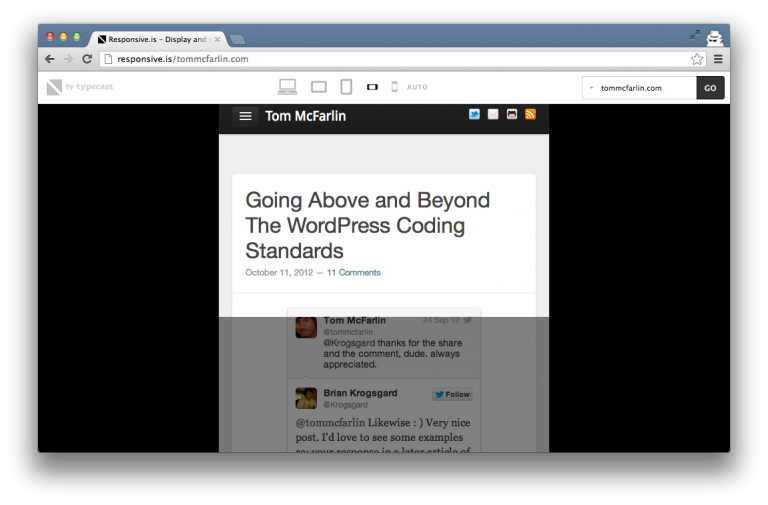
Responsive.is

Responsive.is is a web application for easily testing your site on multiple displays. Specifically, it renders a given site in five different layouts:
- Desktop
- Tablet Landscape
- Tablet Portrait
- Phone Landscape
- Phone Portrait
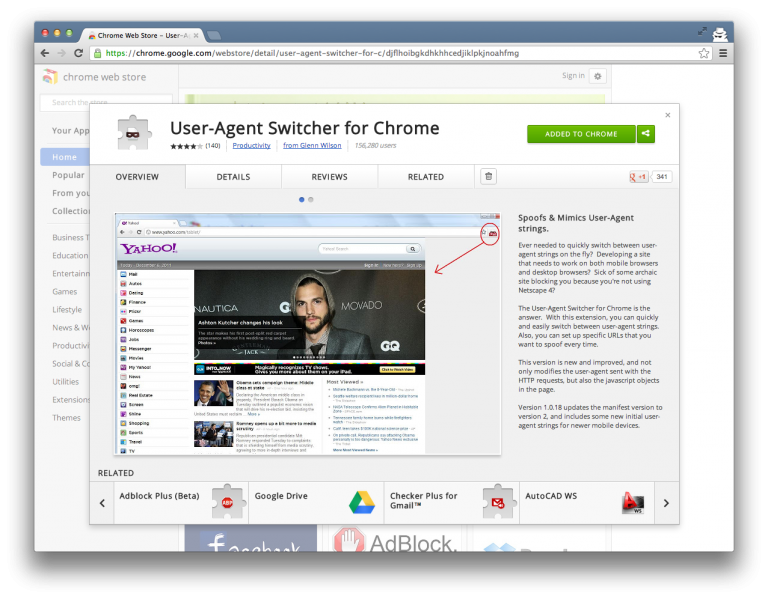
UA Swticher

UA Switcher is an extension (for both Chrome and Firefox) that makes it trivially easy to spoof the user agent of your browser. This makes it really easy to test sites that have plugins such as WPTouch installed.
At the time of this post, the extension can spoof the following user agents:
- Chrome
- Firefox
- Opera
- Safari
- IE
- iOS (iPhone 4 and iPad)
- Android
- Windows Phone
Naturally, since it’s a browser extension, it works on localhost as well. This has been my favorite extension for testing some of my plugins that add functionality to a blog that may clash with other mobile plugins or mobile themes.
For the most part, these are the only two tools that I use. I’ve had yet to find the need for anything else, but if you’ve got any suggestions, leave ’em in the comments.


Leave a Reply
You must be logged in to post a comment.