I – along with a number of other contributors – have been working hard to close out issues and prepare the next version of the WordPress Plugin Boilerplate.
Sure, I’m excited, but while working on this particular plugin, I realized that for anyone who does work with a WordPress plugins either via git or Subversion, that you may be working with a mess of directories while trying to develop the thing.
It’s nothing that a symbolic link can’t fix, but first, let me explain the problem.
Symbolic Links with WordPress
The concept of symbolic links is nothing new, especially for those who have been using *nix based systems; however, if you’re new to the WordPress plugin development process and/or you’re looking for a way to easily maintain nested directories from a source code repository without having to shift files around, using symbolic links with WordPress can be really useful.
Using GitHub
This technically applies to anyone using a git-based system. It just so happens that I’m using GitHub for this particular project.
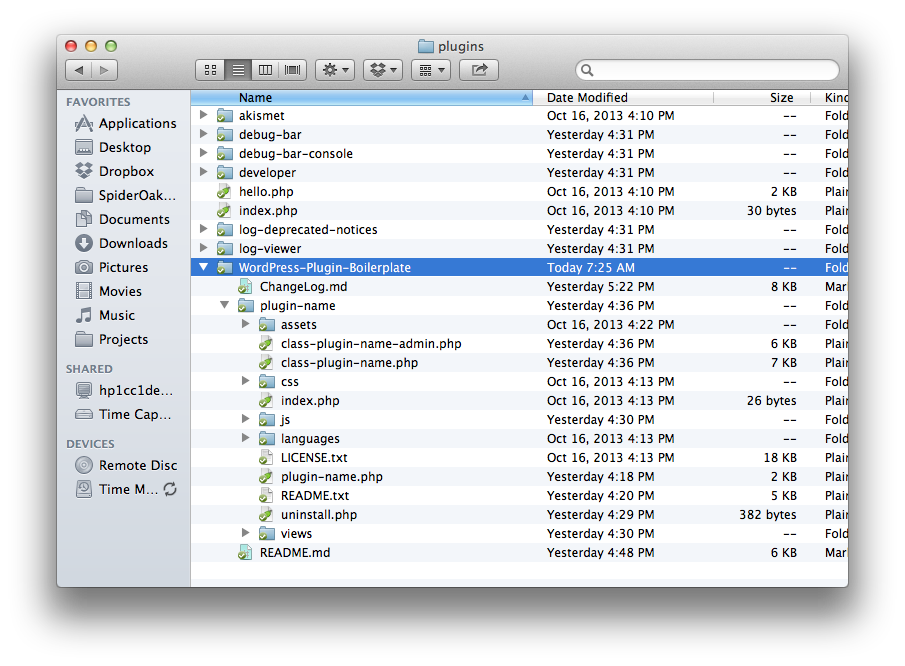
So when I checkout the latest branch of the Boilerplate and I stick it in my `wp-content/plugins` directory, I’m left with a directory structure that looks like this:

The problem is that the core plugin actually resides in the `plugin-name` directory, and because WordPress specifically looks for the headers in one of the plugin files, it won’t actually display the plugin in the WordPress Dashboard.
So now you’re left with having to figure out a way to work with your repository, all the while shifting code around so that it shows up in WordPress, and so that you can commit your changes to git.
Using Subversion
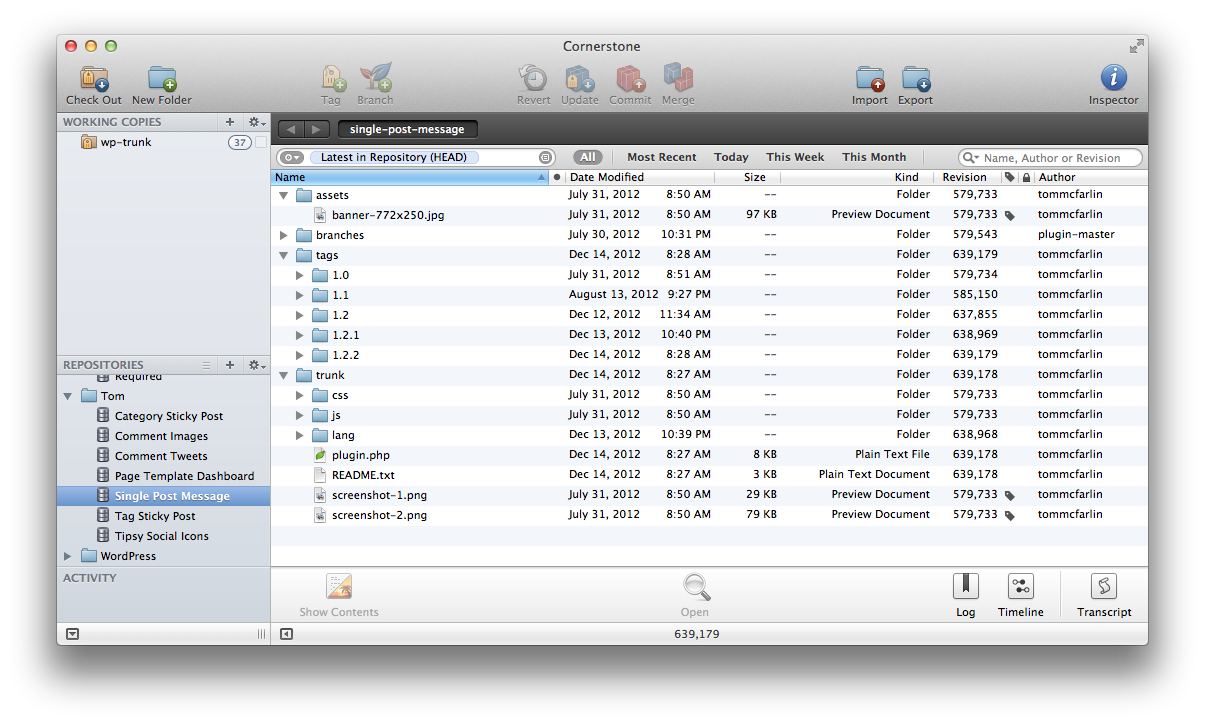
Similarly, if you work directory with the WordPress Plugin Repository, then you’re used to using Subversion such that your repository looks like this:

Specifically, if you pull down the entire repository, then you have:
- `assets`
- `branches`
- `tags`
- `trunk`
Where `trunk` is the current working version of the plugin. And sure, you can easily only check out the `trunk` and if that’s what you opt to do, then the following point is moot; however, if you’re one that pulls down the entire repository, then you’re left with the process of having to shift code around so you can work on it, and keep it maintained in source control.
Setup Those Symbolic Links
If you’re someone who has nested directories – such as in the case of git – or pulls down the entire repository – such as in the case of Subversion – then there’s an easy way to make sure that you can still work out of the proper directory or the `trunk` and have your code display in the WordPress Dashboard.
In short, you need to create a symbolic link to the nested directory – such as the `trunk` – in `wp-content/plugins`. You can do this using the following gist:
And from that point onward, your plugin should not only show up in the WordPress dashboard, but also allow you to make changes directly in the nested directory of your plugin from the IDE.



Leave a Reply
You must be logged in to post a comment.