If you’ve done any development on themes, plugins, or the core application itself, then you know that the team uses Subversion for WordPress development. This means that when you checkout the project, you’re either pulling down at least three directories, or you’re pulling down the trunk.
The challenge is figuring out a way to organize your local development environment so that it resembles the staging and production environment rather than what the repository looks like.
But this can be tough if you’re used to working with the trunk, with copying files, or with whatever crazy ways you’ve come up with managing version controlled files.
Here’s the most effective way that I’ve found to organize my installation when using Subversion for WordPress development:
1. One Directory To Rule Them All
When it comes to checking out repositories, developers will usually do one of two things:
- Check out the trunk, then manage all of the tagging and branching in the repository on the server
- Check out the entire repository, manage things locally, then commit everything back to the repository
I used to do the former, but I’ve begun to do the latter much more frequently especially when I need to introduce another directory (such as the assets directory) or I need to refer back to previous versions of the code in the tags directory.
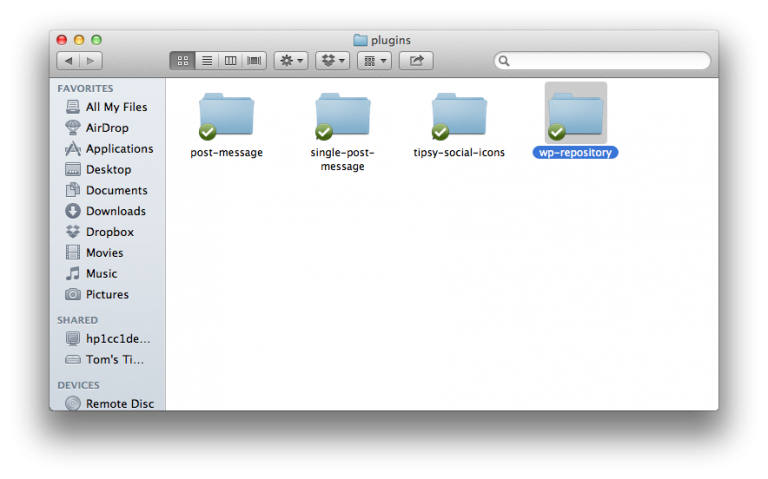
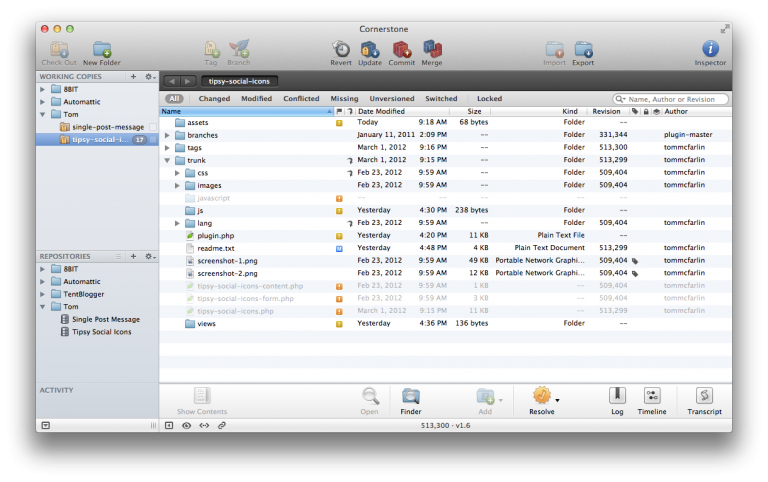
So, the first thing I do is create a parent directory in my wp-content/plugins directory that I’ll use to check out the entire repository for my plugins:

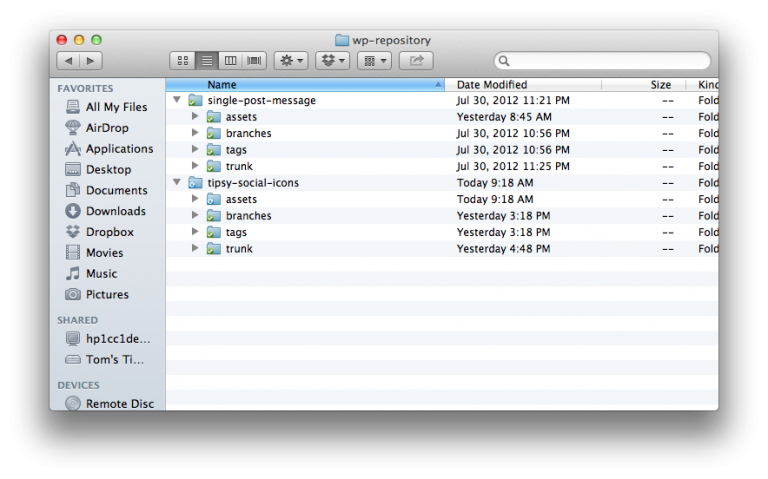
In wp-repository, I’ll check out all my plugins and their respective subdirectories, too. I think of this as the parent directory for all of my versioned controlled work.

Notice that the entire repository for each plugin lives within the wp-repository directory. This makes it easy to manage various assets and passed versions as well as do local development.
2. A Link To The Present
Next, I want the working copy of my plugin – that is, the trunk – to be visible to WordPress in the Plugin’s dashboard and I want to be able to setup my IDE so that I can work on the plugin as if it resides in its own directory in wp-content/plugins.
This is easy to do: symbolic links.

If you’re not familiar with them, think of symbolic links as shortcuts – they are basically files that point to a directory elsewhere on the file system.
Say, for example, I’m working on my Single Post Message plugin. In wp-content/plugins, I’ll create a symbolic link from single-post-message to to wp-repository/single-post-message/trunk. This creates a link from a file in my plugins directory to the working code in the trunk.
WordPress and the IDE will treat this as if it’s a normal plugin.
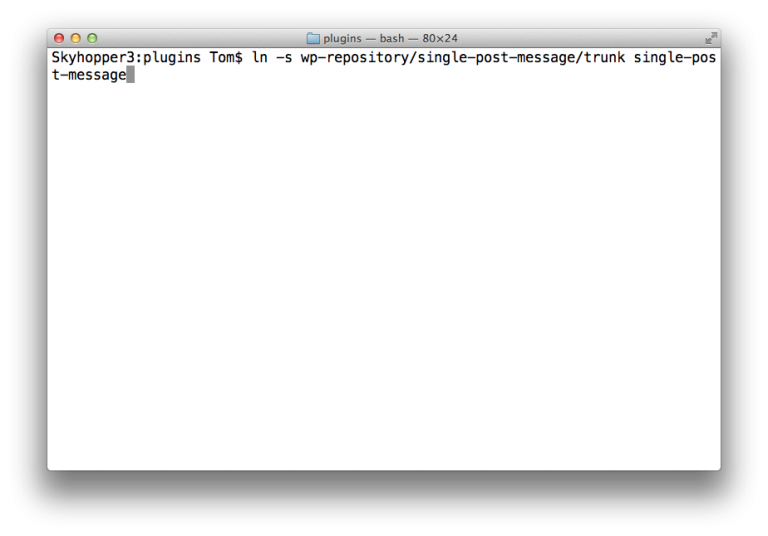
Assuming that you’re plugin repositories are located in a directory named wp-repository, here’s how you can setup a symbolic link:
- Open a terminal session and navigate to the
wp-content/pluginsdirectory - Enter the following command into the terminal. This will create a link from the current location – that is, plugins – to the trunk
ln -s wp-repository/single-post-message/trunk single-post-message
From here, WordPress and your IDE will treat the symbolic link as if it’s just another directory.
3. Business as Usual
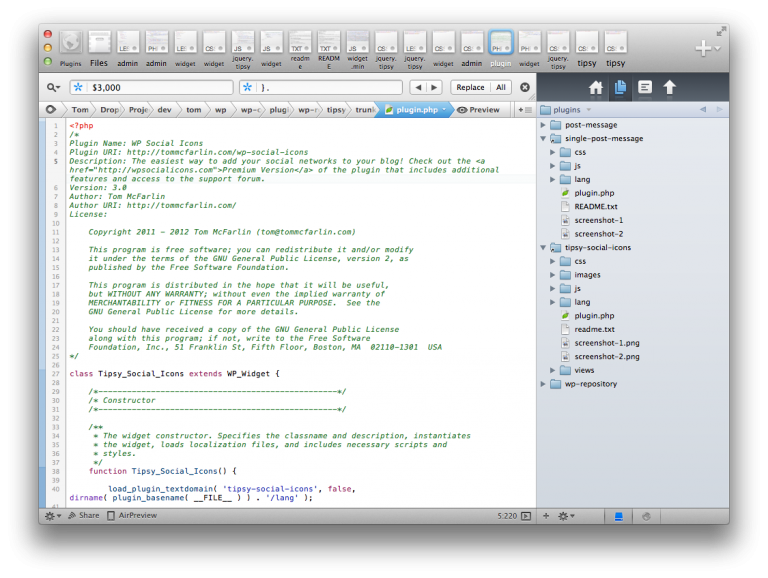
At this point, you can navigate around your plugin’s directory using your preferred IDE and work on the project as the source code itself actually lived in the plugins directory:

Symbolic Links are really just files pointing elsewhere, but the IDE should treat it exactly as a directory. If you were to expand the contents of the linked directory, it would display as if it was any other directory.
This makes it really easy to do work in the IDE, hop over to WordPress to check the results, and then get back to work without having to copy any files or deal with the overhead of managing directories with names like ‘trunk.’
4. Commit, Tag, and Release
Once you’re done with development, adding your new code, committing, and tagging is easy: Because you linked your plugin directly to the trunk, you’ve been making changes to the trunk all throughout.

This means you don’t have to copy files, or do any kind of diffs on versioned files, or whatever other kind of voodoo you’ve been used to doing.
Instead, you just add the unversioned files, update the working copy, and commit. From there, you’re free to tag, and then ultimately release.
I’ve found this to be the easiest way to manage Subversion-based development on my local machines, but I’m always looking for suggestions on how to make this process even better so if you’ve got any, share ’em in the comments.


Leave a Reply
You must be logged in to post a comment.