Yesterday, I started talking about how to sanitize multiple values with the WordPress Settings API.
The idea behind the post was to kick off a short series of additional posts that expand on some of the object-oriented articles I wrote a few weeks ago. Secondly, the purpose is to show how we can go about taking input from a Settings API-based page and then use conditionals to validate each of the incoming values as well as add errors messages for those that are required.
In this post, I’m going to walk through the process of actually validating information that’s coming from the page that uses the Settings API. In the follow-up post, I’ll talk about how to go more in-depth with validation, required fields, and how to add error messages to your pages.
But for now, we’re just worried about multiple values.
The WordPress Settings API and Array Sanitization
At this point, I’ve mentioned multiple times about the </em>sanitize<em> method that comes with working with the Settings API and I’ve shown a number of examples but they’ve all been relatively simple. And that’s fine when you’re trying to demonstrate the purpose of how the API works.
But when your pages are a little more complex, then the odds that you’re going to be working with just a single value is really small. As such, we need to know how to handle multiple values when they come into the sanitize method.
On top of that, we need to know how to validate them appropriately – that is, are they textareas or radio buttons or whatever. And that’s where saving multiple types of values comes into play.
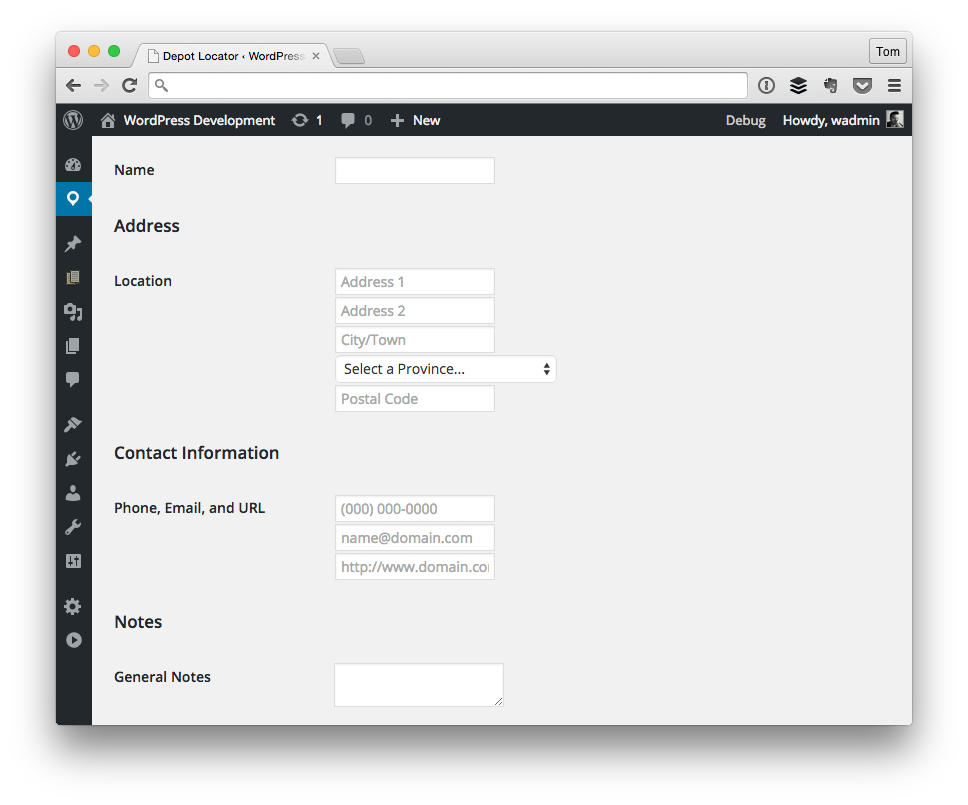
So for the purposes of example, let’s say that we have a page that has a few input elements all of which are of type text and we have a select element that will contain the list of provinces, countries, or states depending on where you live.
Eventually, we’ll determine which one of these is required but, for now, we’ll look at how to sanitize all of the information.
First, let’s assume the page looks something like this:

An Example Settings Page
For now, don’t worry about anything such as the phone number, email address, or URL. We’re just concerned with the first set of fields.
Know Your Names
First, the key thing to note about this page is that each element has a unique name attribute. This is how information is saved and retrieved from the database. For example, it would not at all be uncommon to have the following name attributes for each of the above fields:
- `address_1`
- `address_2`
- `city`
- `province`
- `postal_code`
It’s important to take note of those names because when it comes time to sanitize all of that information, you’re going to need to know the names.
Sanitizing Multiple Values
And this is where programmers can get hung up longer than necessary: Should we be using if/else statements or should we be using switch/case statements? Personally, I like the latter but it’s because I find it more readable.
This is purely a personal preference and the point of the post has nothing to do with which is write or wrong. If you like to use if/else statements more than the alternative. Go for it – they’re easy enough to translate, anyway.
Okay, so with that said, let’s setup our sanitize method so that it now looks at each of the values of the $input collection that’s passed into it and, y’know, sanitizes it before returning it and saving it to the database.
Not too difficult to follow, right? Notice that we’re also able to sanitize the select element’s value the same as our input element. Nice.
Anyway, since we know that each element on the page as a name attribute that corresponds with its field, then we can sanitize the input field, write it to the new array, and then return that array to WordPress to save.
But here’s the thing: The code above is redundant. It also doesn’t account for cases when the values aren’t set at all. So why bother showing something like this?
When it comes to learning how to write code in a way that’s testable, that reads well, that’s less redundant, and that’s more secure, I find that it’s often more effective to look at what you might see, understand the pitfalls, and then see how to improve it.
And that’s what we’re going to do.
Approving All Of The Above
As mentioned, the code above is redundant. In some cases, it won’t always be that way, but the gist of what we’re doing is the same for each element of the $input collection: We’re simply sanitizing a text field.
To that end, we could simply just setup a loop, iterate through the collection, update the new collection, and return it. Take a look:
But wait – what if a value gets through the serialization process where the value isn’t set? We need to add one more check to set a default value. In this case, I’m using an empty string, but you may find yourself using something like a -1 or null or something else. It all depends on what you’re going to be doing with the data once you retrieve it.
In short, we’re adding a check to see if the value is set and, if it’s not, then we’ll provide an empty value; otherwise, we stick with what the user provided (and sanitize it accordingly).
A Note About Developer’s Code
Now, is this the definitive way to do this? No. Other developers have their strategies and they are likely different though just as effective – probably more so in many cases – as what you’ve seen above. On the other hand, some other code is not worth studying because it could lead you down the wrong path.
I believe that, at some point, we generally have intuition as to what things are generally better than others, but if not, it never hurts to ask. I mean, you’ve nothing to lose, right?
When you’re reading posts on code like this, remember that a lot of the code that you see is based on the developer’s level of experience, the types of projects they work on, and how they tend to tackle problems.
That said, this is one method that I’ve found to be very effective. If other people chime in with their own comments linking to other code, be sure to review it – you (and I!) may learn something even better.
Moving Forward
Honestly, when you’re dealing with something as straightforward as similar elements, that’s a great strategy. But the point of showing the switch/case first, is to get you thinking about how to handle more complex cases when you’re dealing with additional types of settings.
First, get something working, then refactor until it’s a bit more elegant, rinse, repeat, and release. Eventually, these types of things become second nature but it takes some time – and by time, I mean it can take years. To be clear, I still work on trying to improve the code I write almost daily.
Anyway, on the contrary, the switch/case sets us up for how we can handle fields on an individual basis such that we can handle required fields and error messages in a more suitable fashion.
But we’ll take a look at that in an upcoming post.
Series Posts
- Sanitizing Multiple Values with the WordPress Settings API
- Sanitizing Arrays: The WordPress Settings API
- On Pause: The WordPress Settings API
- Refactoring Input Sanitization with The WordPress Settings API
- Validating Input via the WordPress Settings API
- Validation and Sanitization in the WordPress Settings API


Leave a Reply
You must be logged in to post a comment.