I recently shared how I organize my files when developing WordPress plugins, but since I also work with themes and have recently been building two applications using WordPress, I thought I’d also share my thoughts on organizing WordPress theme files.
For what it’s worth, I think that some developers – especially beginners – often try to make the plugin model fit the theme model or vice versa, and although both types of projects are aimed specifically at WordPress, they require different approaches.
Simply put, theme file organization differs from plugin file organization. With that said, here’s how I organize my files when developing WordPress themes.
A Word About WordPress, A Note About CodeKit
Before going too far into this, I highly recommend reading the Codex articles on Theme Development especially on Template Files. They define the foundation off of which all themes should be built.
Secondly, I’ve mentioned that I use CodeKit for all of my WordPress development. Because I’m such a fan of this application and the benefits that it provides, some of my organization is based strictly around this application.

To that end, I’ll give a high-level overview of how to organize files without CodeKit and then cover how I actually organize my files when using CodeKit.
The Foundation of WordPress Theme Files
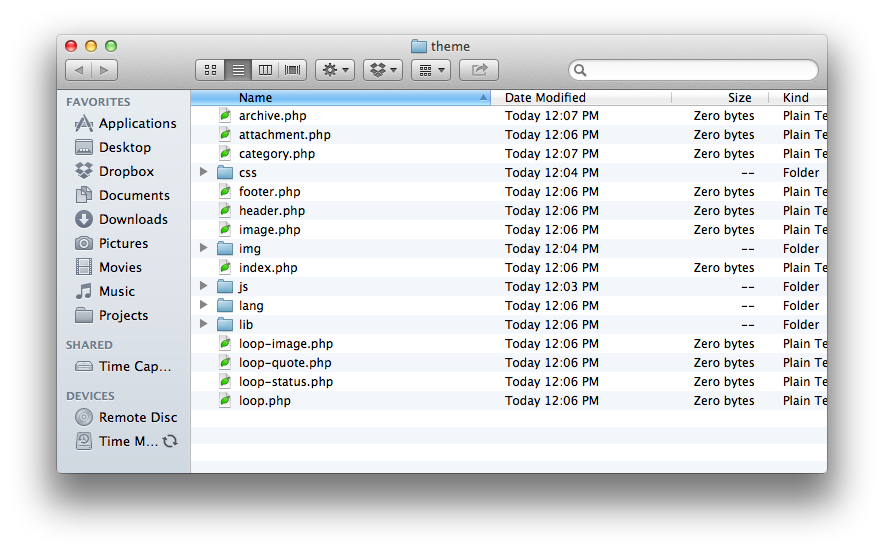
Prior to using CodeKit, I organized my files using the following schema. The truth is, I still do this but just in a slightly more elaborate manner which I’ll discuss in a bit.

- Files. All of the basic template files as mentioned in the Codex reside in the root directory. Because of post formats, I also include the various loops for each format, as well as the README, changelog, and any attribute credits in the root of the theme directory.
- Directories. I normally have five directories;
- css. Include any third-party stylesheets or any styles that are outside of the theme core. That is, they don’t necessarily belong in
style.css. - js. I keep all JavaScript dependencies in this directory. I typically have two files –
admin.jsandtheme.js– each of which are meant specifically for the dashboard and for the public-facing aspects of the theme. - lang. This is where I leave the PO and MO files for translators to localize the theme.
- lib. These include third-party scripts, classes, or other PHP-based files that may add functionality to the theme; however, if I end up including, say, a jQuery plugin then that file would reside in a
javascript/libdirectory since it’s a JavaScript library. - img. This should be self-explanatory, but all images that I use throughout a theme are kept in this directory.
- css. Include any third-party stylesheets or any styles that are outside of the theme core. That is, they don’t necessarily belong in
- Templates. Generally speaking, I keep all of my custom templates in the root of the theme directory, but I’ve been keeping them in a templates subdirectory as of late. Eventually, this is coming to WordPress core and, for now, you can still take advantage of them using
get_template_part.
Using CodeKit To Organize WordPress Theme Files
When it comes to using CodeKit, I take the organization that I’ve provided above and I elaborate on it.
Two of the greatest strengths of CodeKit are its ability to covert LESS to CSS and bless said CSS file and lint and minify JavaScript. Because of that, I like to keep my development-based files in a subdirectory and have the minified and linted versions of the files kept in their respective directories.
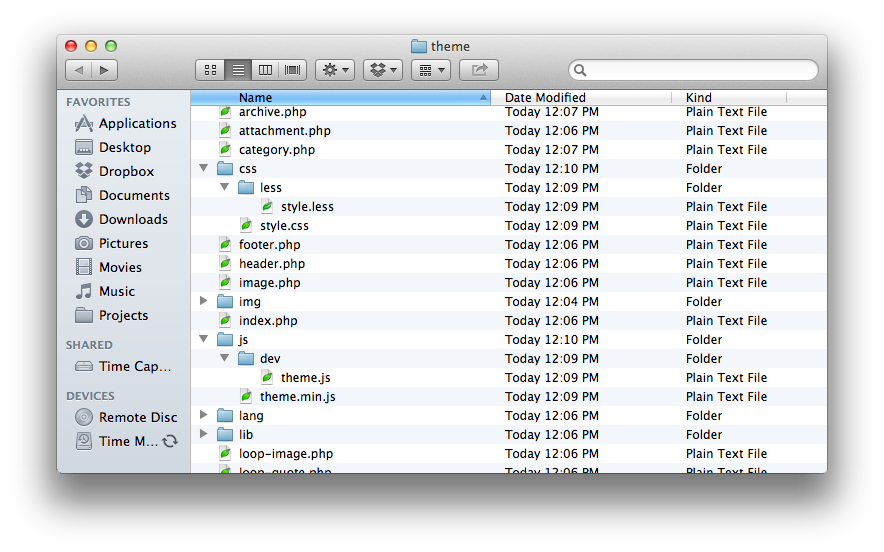
Generally speaking, this requires two additional subdirectories to be added to the theme directory structure:
- css. I introduce a
lessdirectory in the existingcssdirectory. Here, I write all of my LESS-based CSS files. CodeKit will then output the minified and blessed versions of the files in the root of thecssdirectory. - js. I also add a
devdirectory to the existingjsdirectory out of which I write all of my JavaScript code. I use JSLint (as opposed to JSHint) in CodeKit and once the files are error free and minified, they are written out to the root of thejsdirectory with the.minsuffix.
Here’s an example of what one of my CodeKit-based WordPress Theme may look like:

The advantage of doing this is that it allows me to keep my directory structure clean, and it allows me to ship my work without the actual development files should I opt to do so.
Requests and File Sizes
If you manage your dependencies will within CodeKit then you can technically get away with importing a single CSS file and a single JavaScript source file thus decreasing the number of HTTP requests your theme makes when loading in the browser.
Of course, there’s always a tradeoff: you may have fewer HTTP requests but the files may be significantly larger depending on how much code it’s loading. This is a call that you have to make when shipping the final version of your theme.
I’ve shared before that I think organization is key in building and maintaing both themes and plugins so I’m always curious to hear how others do it. If you’ve got other strategies you employ or critiques on the above organization, let me know.
I’m always looking to optimize this stuff.

Leave a Reply
You must be logged in to post a comment.