Over the last few posts, I’ve covered topics ranging from creating interfaces to base classes and how to implement and inherit from both. One outstanding issue with the approach that this has covered thus far is that it didn’t take into account any type of file organization.
Anyone who has worked with any project of any size knows just how important having a clear organizational structure can be.
Later versions of PHP have feature of namespaces which can help us to further organize the code, but if you’re having to work with an old version, you don’t have that luxury. That’s no excuse for not properly organizing your files, though. You can still mimic what the namespace organization may look like.
So in this final post, I wanted to cover the approach that I normally take when organizing a plugin like the one we’ve been building.
Organization For The WordPress Settings API
First, recall that we have the following files:
- The plugin’s bootstrap file that is responsible for starting the whole thing up
- We have two classes: one that represents the dashboard and one that represents the Company Name setting
- We also have an interface that defines the methods that any implementing class but define
- We have a view for displaying the user interface
- We have a partial that’s rendered within the context of the user interface
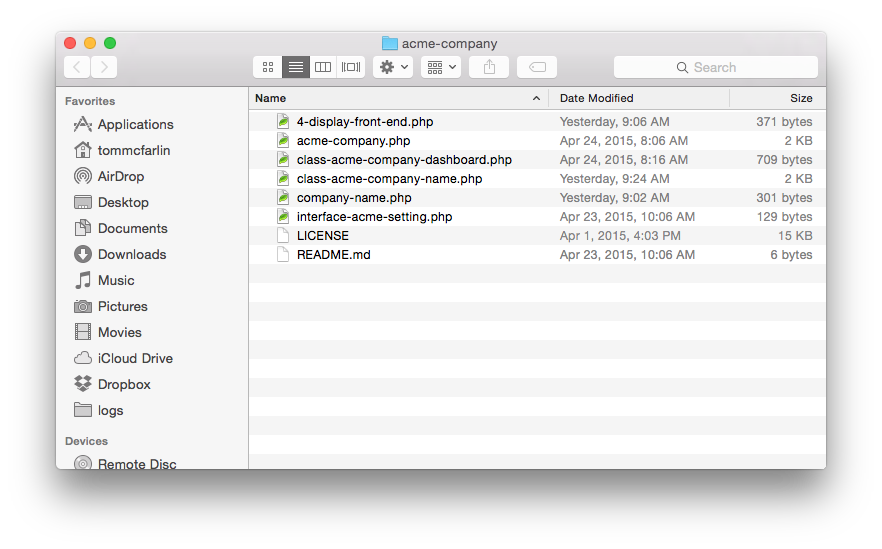
If you’ve been following along, there’s a chance that your files may look something like this:

And although that’s functional, it’s not maintainable. So let’s do a little bit of work to organize these files so that they are easier to understand where they are located.
- We’ll create a `classes` directory that will be used to house both our `dashboard` class and our `company-name` class.
- Within the `classes` directory, we’ll create a subdirectory called `settings`. This is actually where the `company-name` class will reside since it represents a setting. If you were to further develop this plugin, additional settings would reside in this directory, as well.
- We’ll have an `interfaces` directory that will contain the `interface` that we defined in the series. Similarly to the previous step, if you were to introduce additional interfaces, they would live in this, as well.
- Finally, we’ll introduce a `views` directory that also includes a `partials` subdirectory. The `views` directory houses the parent view that makes a call to the settings about (for the `do_settings_sections` calls, et. al.) where as the `partials` contains the individual files that actually contain the user interface elements with which users may interact.
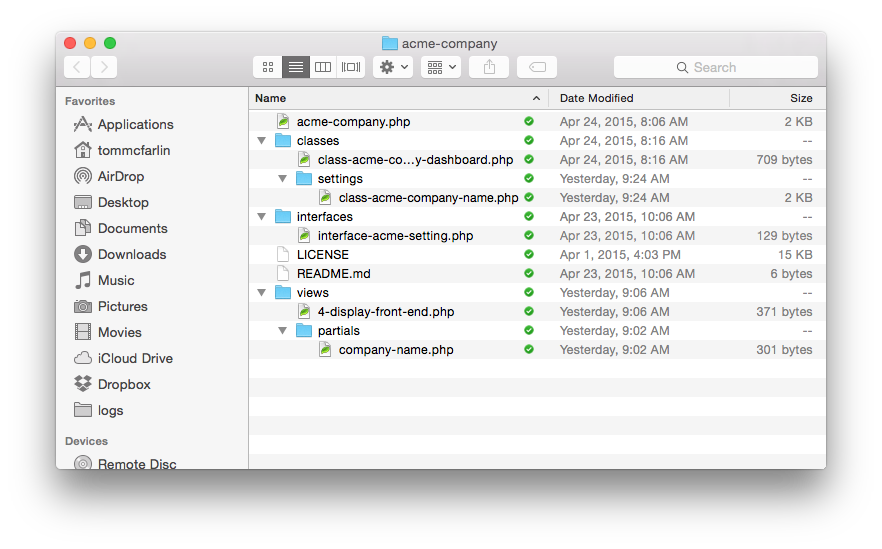
If you follow the above steps, the following version of the plugin will look something like this:

Of course, the last thing that you’d need to change is the bootstrap file so that it’s properly loading the files from their new location:
Once done, you should have a much more organized directory structure that stands up to additional development and change rather than just throwing everything into a single directory and hoping for the best.


Leave a Reply
You must be logged in to post a comment.