The other day, I shared how to add your WordPress plugin to Packagist. In the post, I mention that I did this with a recent project though I didn’t go into any detail about it. In short, the purpose of the plugin is to make it easy to add featured mobile images to WordPress.
For those who are familiar with CMB2, then you know it’s often used as a way (if not the way) for many developers to incorporate custom meta boxes into WordPress. And for the requirements on a project, I needed to introduce the ability to have a mobile featured imaged.
So to gain experience with creating a CMB2-based plugin and to learn how to use Packagist, I thought I’d use the project as an opportunity to do both.
Featured Mobile Images
Admittedly, there are some ways that we can go about creating “mobile featured images.” Sure, using a scaled version of the featured image is fine, but if you need an alternative image, then one may want to use a completely different image.
And that’s where this plugin comes into play.

The plugin’s description reads:
Select an image to display as your featured image in the mobile version of your site.
Assuming that you have CMB2 installed, you activate the plugin either and then it will introduce a new meta box just under the existing Featured Images meta box (assuming no other plugins are already doing that) and it will allow you to select another image as your featured image.
Installing The Plugin
Here’s the thing, though: There are two ways to install this plugin.
- You can include it via Composer,
- Or you can install it via WordPress as per usual.
If you opt to use Composer, then you’d add the following line to your composer.json file.
"tommcfarlin/cmb2-featured-mobile-image": "dev-master"
Otherwise, you’d follow the usual steps of downloading the archive and installing it via the administration area in WordPress (which is covered in the README).
Using The Plugin
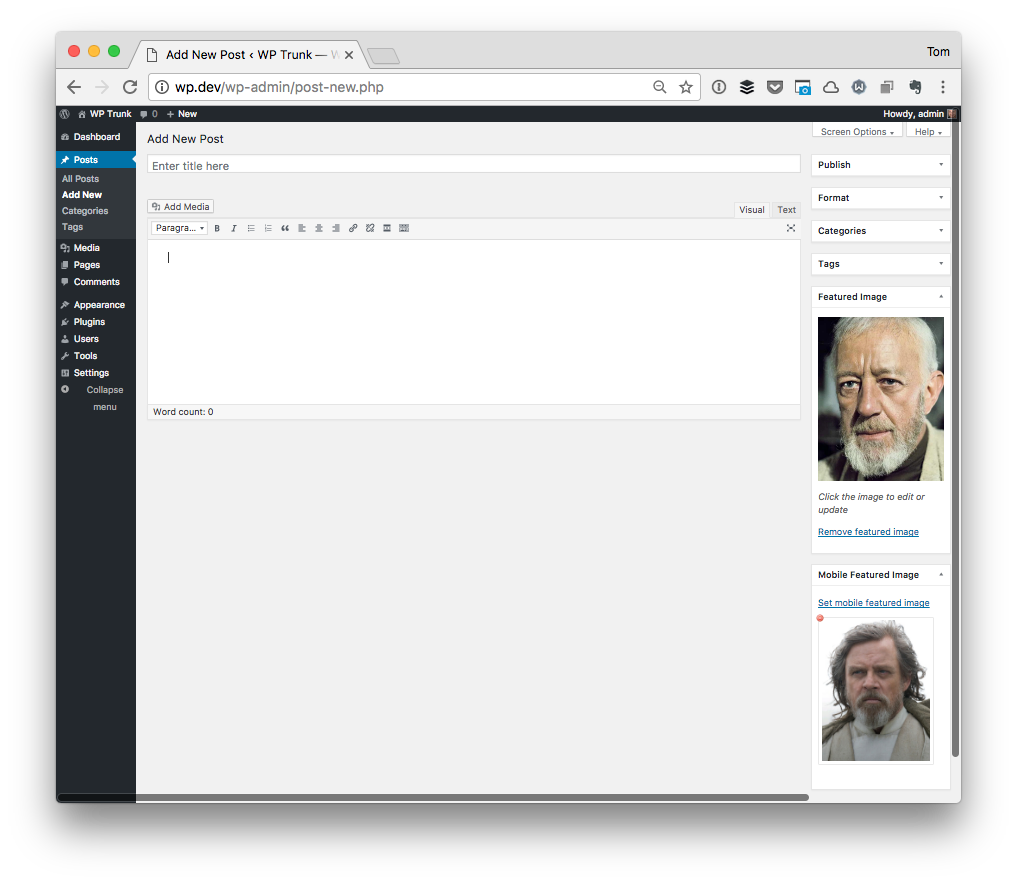
Once the plugin is installed and working, you should see something like this on the dashboard for your Post editor screen:

And when you want to use the image programmatically, you can make a call to get_post_meta using the current post ID and the meta key cmb2_featured_mobile_image_id, and you’ll be given a URL to the image.
Plugin Development
This particular plugin:
- assumes you’re using PHP7,
- is not internationalized,
- does not use any Sass or other CSS,
- does not follow any object-oriented programming principles.
Yes, it works, and it serves its purpose, but it’s likely not primed for extensive use. It’s a proof of concept if anything.
So if you’re interested in contributing to it, then feel other; otherwise, perhaps it shows how you can not only interact with CMB2 but how you can submit your work to Packagist, as well.
