When developing plugins or themes for WordPress, one of the strategies that I often recommend is doing so against trunk (or the current snapshot of the code) of WordPress.
For those who are more experienced developers, you’re already on the up-and-up on the lingo and the caveats that come with doing this. But if you’re someone who is looking for ways to better their development practices, then perhaps this will help.
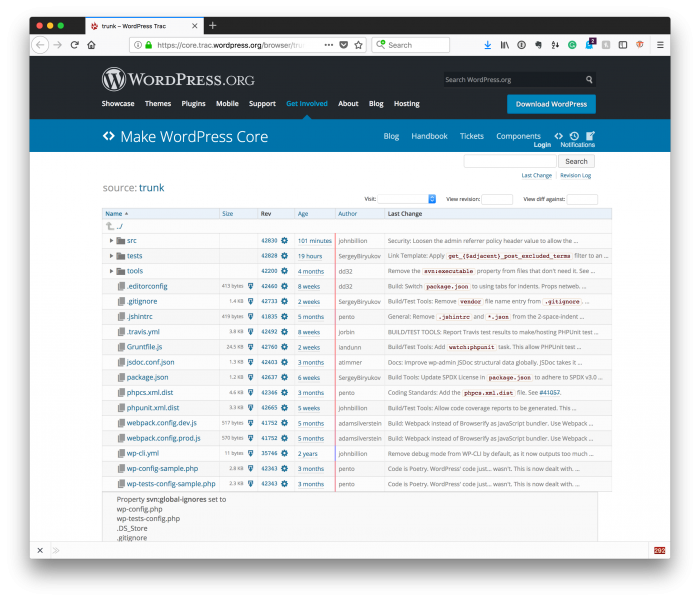
Remember that because WordPress is open source software, you can view the source code on the web at anytime.

Not only that, but you can download it to your local computer and work with it, as well. This will require certain pieces of software, and I’ll get into that momentarily; however, the ultimate purpose of this post is to talk about:
- how to work with the current snapshot of code with WordPress,
- how and why it may be beneficial to use this codebase when working on projects for others.
As stated above, there are caveats for doing this, and sometimes it’s a good idea to use the latest stable version of the codebase. And I’ll address that later in the article, as well.
Developing Against WordPress Trunk
Before getting started, it’s important to have Subversion or a Subversion client installed. If you’re using a package manager like Homebrew to handle software, then installing the command-line client is as simple as entering this in your terminal:
$ brew install subversion
You can read more about Homebrew and package managers in earlier posts; however, you may also be looking to use something like Versions or Cornerstone if you’re looking to use a front-end.
1. Download the Latest Code
At this point, you can download the latest snapshot of the WordPress codebase by using this command:
$ svn co https://core.svn.wordpress.org/trunk/ .
If, on the other hand, you’re using a front-end then you can use the following URL in your client of choice to browse the repository:
https://core.svn.wordpress.org/trunk
From here, download the contents of the trunk directory to your computer and prepare to install it on your computer.
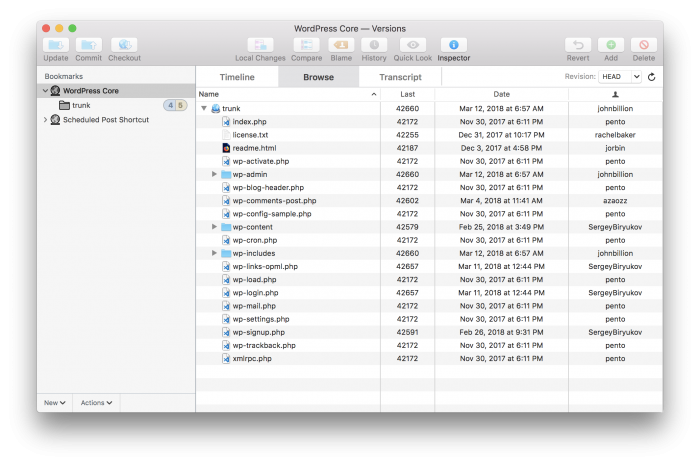
Or using your front-end of choice:

To do this, make sure you have a database prepared and then walk through the standard installation procedure.
You can read about how to do that in the Codex or this post.
2. Setup Debug Mode
Once it’s installed, I recommend setting WordPress into debug mode so that you’re able to see information in the debug logs as well as in your browser.
To do this, open wp-config.php and change the line that reads:
define( 'WP_DEBUG', false );
To read:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); define( 'SCRIPT_DEBUG', true );
From this point, any time you’re working with code then you’re going to see information printed out to the screen and you’re going to have information written to debug.log which you can view in your preferred text editor or console.
This doesn’t mean you shouldn’t have a tool such as Xdebug installed, but that’s content for another post.
3. Work with the Proper Directories
Now that WordPress is installed and you’re ready to work on your project, note on whether or not you’re working plugins or themes. Naturally, you’ll find each in wp-content/plugins or wp-content/themes.

Say, for example, that you’re working on a plugin then you’re going to keep your plugin in the plugins’ directory. In my case, as you see in the screenshot above, I work with Scheduled Post Shortcut against trunk.
A Word About Stable Versions
Whenever you’re working with a plugin or a theme, and you’re going to try to work with them against a stable version of WordPress, you have a choice to make:
- work against the stable version of the code that’s available at WordPress.org,
- work against the snapshot of code in trunk.
If you use the former, then you know your code is going to work with the latest stable version. But if you opt to work with the latter, then you know that your code is going to work with the upcoming version of WordPress.
But here’s the caveat: Things can change between what’s in trunk and what’s ultimately released. So if you’re going to work with trunk, then remember you’re going to need to keep testing your work against the code until the core team tags trunk as a stable version.
On the upside, as soon as they do, then you’ll have a working version of your project ready to go when they ship WordPress.

