Of all the various build tools that are available right now (such as Gulp, Grunt, and others), I still find myself using CodeKit. I’ve been a fan of it for a long time, and it still fits well into my workflow.

It’s not that I’m making a case for you to use it, but if you are using it, then there are some that it offers that aren’t immediately evident. Things that other build tools tend to make a bit easier to achieve.
For example, when I’m working on a project for WordPress that will focus on a single area of the application, such as the administration area, then I prefer to take all of the various JavaScript files I’m writing and then concatenate them into a single, minified file.
CodeKit makes this possible in two ways: Through the GUI and directives in an individual file.
Concatenating JavaScript Files with CodeKit
There are some advantages to doing this (as well as alternative ways of doing this), but before I talk about those, I want to show how actually to do it.
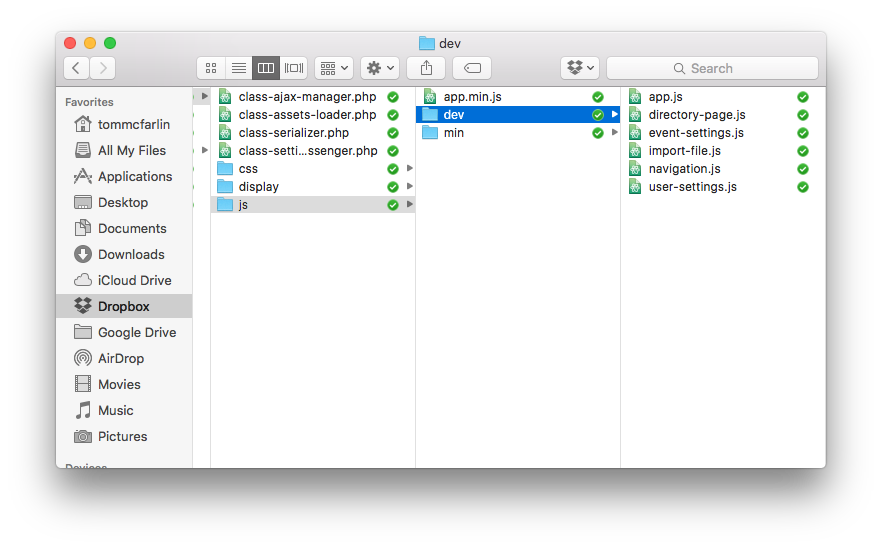
First, I assume that you have some directory structure set up so that you’ve got your un-minified, raw JavScript files. These are the ones that you typically work with during development.
I’m also assuming you have a place where you’re saving your minified JavaScript files. Perhaps they are in a specified directory or perhaps they are in individual files with a suffix.

If you’ve got something like this, then setting up your environment to create a single, minified file for the project is easy.
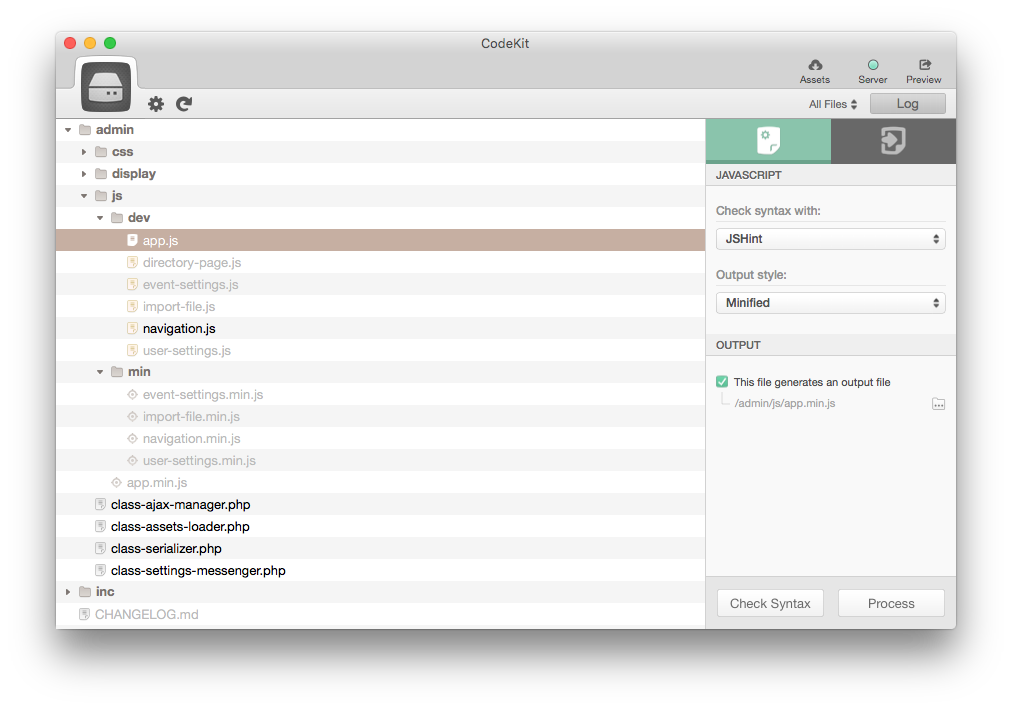
Notice in the image above, I have a file called app.js. This file is where I define the files I want to include in app.min.js. Specifically, the file contains instructions for the files and the order in which I want the files added to the output file.
Of course, you don’t have to call the file app.js. This is what I’m calling it in my project. Call it whatever you’d like.
Whenever you kick off the build process for your project (which happens whenever you save the individual JavaScript file or one of the files in app.js), it will rebuild the entire file.
Depending on your configuration, CodeKit will write the single, minified file into the directory that corresponds to your configuration. If you want to place it somewhere else, you can edit config.codekit or you can make an adjustment via the GUI and tell CodeKit to save it to, say, the root of the JavaScript directory.

Regardless, wherever you save it, this is the single file you’ll enqueue with WordPress.
There are a lot of benefits in doing this, and there are some other considerations to be made (which you can read about below), but if you’re purely interested in knowing how to concatenate JavaScript files with CodeKit, all of the above should provide what you need.
Additional Considerations
If you’re planning to do this in WordPress, there are a few things that I think are worth considering. In no particular order:
- Remember that the goal of having a single JavaScript file is to reduce the number of requests the browser needs to make to the server to load the functionality.
- That said, we don’t want to introduce bloat or any more code in a single file than necessary. When concatenating JavaScript files, make sure that you’re only including the files that you need for a given page.
- Feel free to create several files that are composed of individual files, then use server side API functions to determine which page to load. For example, use the
get_current_screen()function oris_single()functions to determine which files to load. - When you’re in development, use the un-minified files to test the functionality for bugs or errors. Once done, repeat the tests to make sure the functionality continues to work after the files are minified and combined into a single file.
Some other miscellaneous pieces of advice that I’ve found useful when it comes to concatenating JavaScript files and building WordPress plugins include:
- Make sure that the files you’re creating are logically cohesive. That is, separate the code that will be added to the administration area from the code that will be in the public facing area of the plugin.
- Regardless of where your code will be enqueued, make sure that you’re concatenating JavaScript files that are related. That is, don’t combine all of your files into a single file just to create a single file. Instead, combine files that would be considered part of the same package.
- Heavily comment the code in your development files. Add whatever function comments, file-level comments, and even block comments that you deem necessary to explain what’s happening in the code. None of this will make it into the final, minified file but it will save you a lot of time in maintenance and debugging when you’re working on the files in development.
With all of that said, I’m sure there is more than you could add to what I’ve offered above. If so, feel free to include it in the comments; otherwise, I hope this helps streamline some of the work you’re doing with whatever build tool you use (whether or not it’s CodeKit).
Concatenating JavaScript files can go a long way in making your plugin load faster, result in fewer server-side API calls, and make the final build a bit lighter than the alternative.


Leave a Reply
You must be logged in to post a comment.