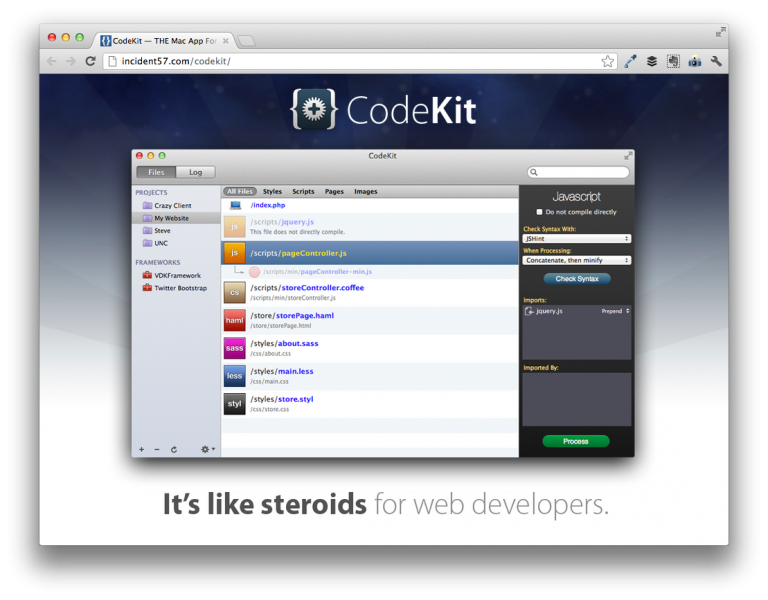
Earlier this week, I shared my approach to and the tools used for building a WordPress Plugin. In the post, I briefly touched on CodeKit, but I didn’t really talk about why I use it nor did I share how I configure it for my WordPress-based projects.

CodeKit is a platform-agnostic application – it’s meant for anyone who is doing web development – and it has been one of the single best tools that I’ve added to my WordPress toolbox in the past year.
The thing is, there’s a variety of ways to tailor CodeKit for your needs. It has support for LESS, Sass, a couple of JavaScript linting utilities, dependency management, minification, and so on.
Though there’s no single “right way” to configure it, here’s how I’ve been using CodeKit for WordPress plugin development.
On File Organization
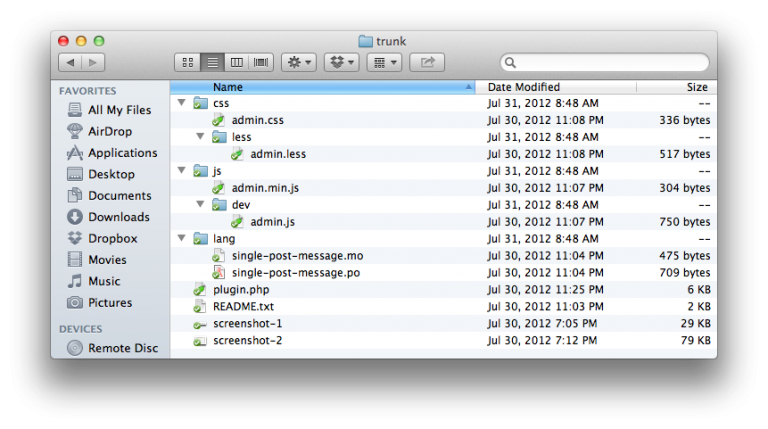
Before dropping my project into CodeKit, I start with a boilerplate directory structure:

In the screenshot above, you’ll notice that I maintain separate directories for CSS and for JavaScript. Within the css directory, I have a less directory and within the js directory, I have a dev directory.
Obviously, I use LESS to write CSS, but the less directory serves as my working directory. Any stylesheet that resides in the root of the css directory is generated by CodeKit.
Similarly, all of my JavaScript is written in the dev directory – CodeKit combines, minifies and outputs the final version of the files into the root of the js directory.
This means that when I enqueue and register stylesheets and JavaScript, I use the files that are located in the root of their respective directories – not what’s located in the working subdirectories.
Again, all of the files in the root of these directories are generated and output by CodeKit.
LESS For CSS
Obviously, I use LESS but I’m not one to take a strong stance on why you should use it (or why you shouldn’t use Sass). I like LESS so I roll with it.
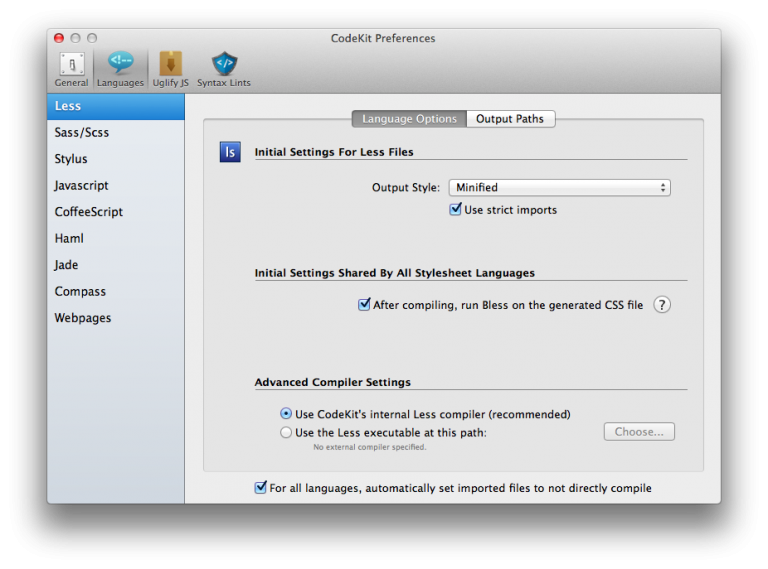
I’ve configured CodeKit to use it’s internal LESS compiler, to minify the file, and to run Bless on the file once it has been compiled:

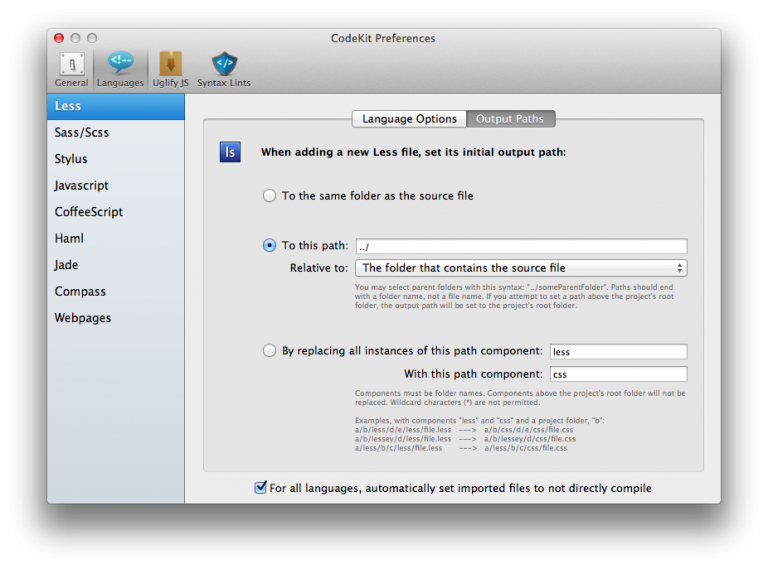
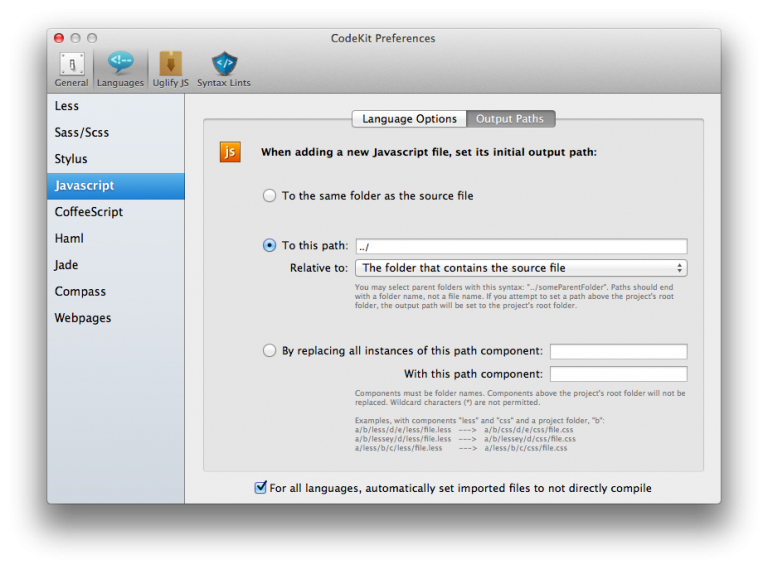
Since all of my LESS files reside in a subdirectory of the CSS directory, I set CodeKit to write out the compiled files to the directory above where the LESS files are stored:

And that’s it for the LESS configuration. Easy enough.
JSLint For JavaScript
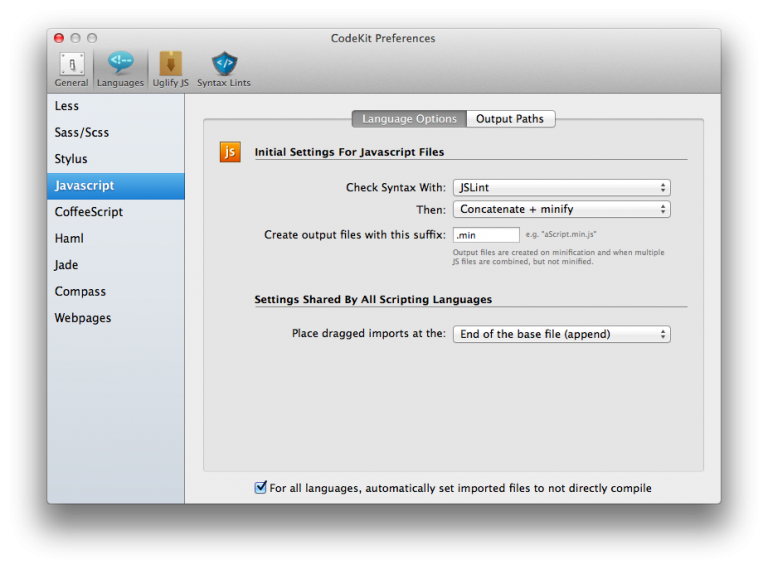
For JavaScript, I’ve set CodeKit to concatenate and minify all of the JavaScript sources:

Since dev is my working directory, I’ve set CodeKit output the file in the root of the js directory:

Finally, I’m a big fan of Douglas Crockford – his book JavaScript: The Good Parts – is what really changed the way that I write my JavaScript source. I consider that book the be to JavaScript what K&R did for C.
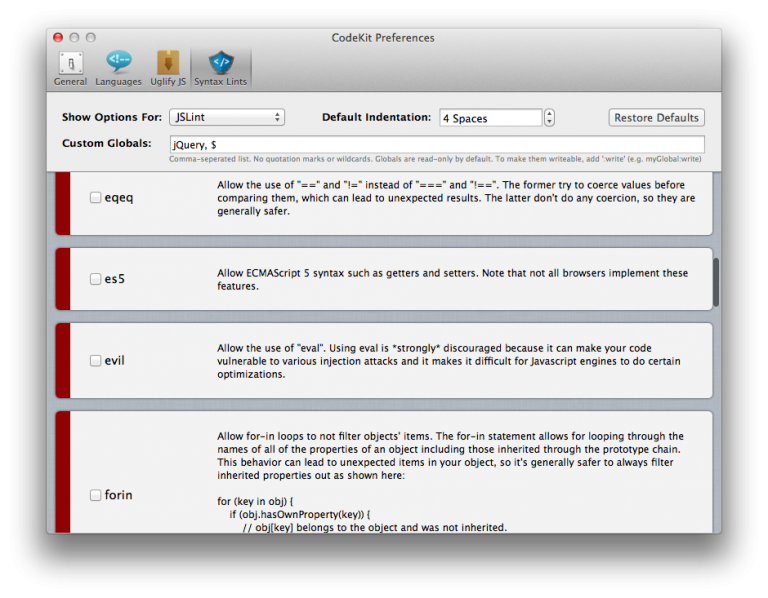
CodeKit offers two ways to evaluate the code quality of your JavaScript – JSHint and JSLint. JSHint is a nice tool and is slightly less strict that JSLint, but JSLint is written and maintained by Douglas Crockford so I’ve opted to use this particular linter in my projects.
Since the JavaScript is based on jQuery, I’ve had to make a couple of customizations to the JSLint settings:

This will prevent CodeKit from generating JSLint errors for globals that it doesn’t recognize or that it considers undefined.
For the most part, that’s it. All of the settings are configured at the global level so they are applied across the board to each my projects. By using a standard directory structure for organization and a global configuration, it’s really easy to get up and going with new projects (and even converting existing projects).


Leave a Reply
You must be logged in to post a comment.