Since I’ve written about CodeKit and Composer (more about the latter in recent posts, really), I’ll occasionally get emails asking which do I really prefer using whenever it comes to working on projects for others.
And the short answer is that they aren’t mutually exclusive. If anything, they can complement each other. They aren’t substitutes for each other.
As I’ve moved from less and less frontend-oriented projects, the less I use CodeKit. And the more I’ve moved more towards backend-oriented development, the more I use Composer.
Furthermore, front-end development is different than back-end development, right? So, again, why would we ask:
Should I use CodeKit or Composer?
That’s where the longer answer comes into play.
CodeKit and Composer
For those who are looking at both of these utilities and are wondering about the difference in each, that’s a good thing.
Whenever someone is looking for ways to improve their development process through the use of tools to help ease development, I think it shows a level of maturity in development.
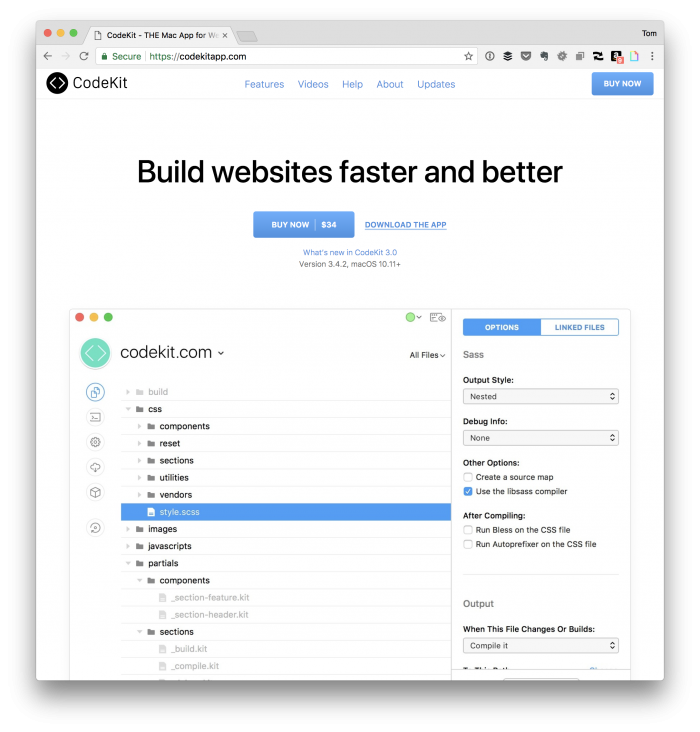
CodeKit
In short, CodeKit’s goal is to help wrap a lot of the new tools we often see (like Sass or LESS, frameworks such as Foundation, and image optimization) into a single application and wrap it up, so there’s less work to do when it comes to configuration.

The thing about it is that it includes a lot of stuff. This isn’t a bad thing, though. It really comes down to selecting what you want, clicking a few checkboxes, and then making sure the app is aware of your code base.
From there, it’ll take care of, say, automatically compiling your Sass whenever you save a file that’s part of your project.
Composer
Composer, on the other hand, is all about managing dependencies that work in conjunction with your application. This can be something like PHP CodeSniffer. Or it can be something like a third-party library like Monolog that helps your project track events that are happening during execution.

Whatever the case, you can see that the packages Composer is responsible for managing deal more with server-side development than front-end development.
So if you’re looking for something like CodeKit (or NPM or Yarn) for the server-side, then Composer is what you’re looking to use. It doesn’t have an interface, so everything is done via configuration files (like NPM, for example), but it’s also well-documented and easy enough to use once you’re familiar with the structure of the configuration files.
And That’s the Difference
As mentioned at the beginning of the post, CodeKit and Composer are not mutually exclusive. If anything, they can work in conjunction with one another to help build a project from both the front-end and the back-end.
When it comes to front-end development, there are other tools that people opt to use such as NPM and Yarn. I mention them here only because they are also package managers, much like Composer, but for the front-end.

And, if anything, they are closer to a comparison with Composer. Even still, they focus primarily on front-end development tools. Perhaps it’ll be worth diving into each of them in a future post.

