Programmatically creating taxonomies seems to be a point that comes up now and again for those who are building solutions for others on WordPress.
Taxonomies themselves can even be a little confusing; however, I’ve found that the following usually helps to solidify the concept a bit:
Hierarchical taxonomies are analogous to categories; non-hierarchical taxonomies are analogous to tags.
But still, let’s say that you’re creating a solution for someone such that you need to import information as a post and apply a taxonomy to it. Further, perhaps you want to apply a parent taxonomy to the post, as well.
How can we do that?
WordPress Taxonomies: Registration, Parents, Children, and More
The situation is something like this:
You have a post to which a taxonomy will be applied. If the taxonomy has a parent, we also want to apply it to the post.
To do this, we’ll need four (maybe five) functions:
I’ll also add that I think it’s a good idea to use sanitize_title_with_dashes if you’re going to be using some type of unsanitized, incoming string for the slug of the post type (but it’s not necessary if you’re not, of course).
1. Register the Taxonomy
For this example, we’re going to create a taxonomy for a custom post type.

Since this could be anything with which you’re working on, I’m going to use a variable called $postType to demonstrate the point.
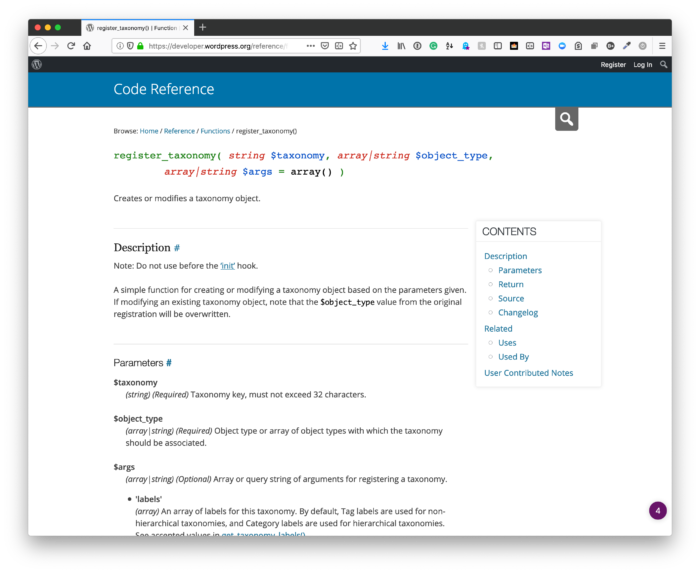
It’s straightforward enough but take a note from the code reference:
A simple function for creating or modifying a taxonomy object based on the parameters given. If modifying an existing taxonomy object, note that the
$object_typevalue from the original registration will be overwritten.
Generally, this isn’t a problem, but if you’re working on a large application or a pre-existing application, it’s something to keep in mind.
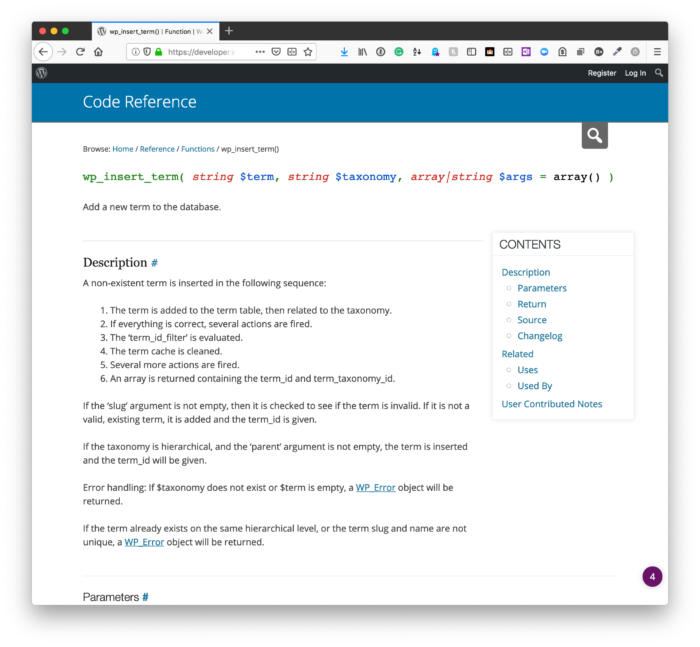
2. Insert a Term for the Taxonomy
Next, assume that a $customPost is made available to you and it has a function for retrieving its name, its title, or some other property used to identify it (other than its ID).

This could be passed into a function, or it could be made available through any use of other functions WordPress provides. In this example, I’m going to be using a getName() function on the $customPost object.
Note that I’m also reading the result of the function into a $termInfo variable. We’ll use this in the next step to look up the parent if it exists, and also apply it to our custom post object.
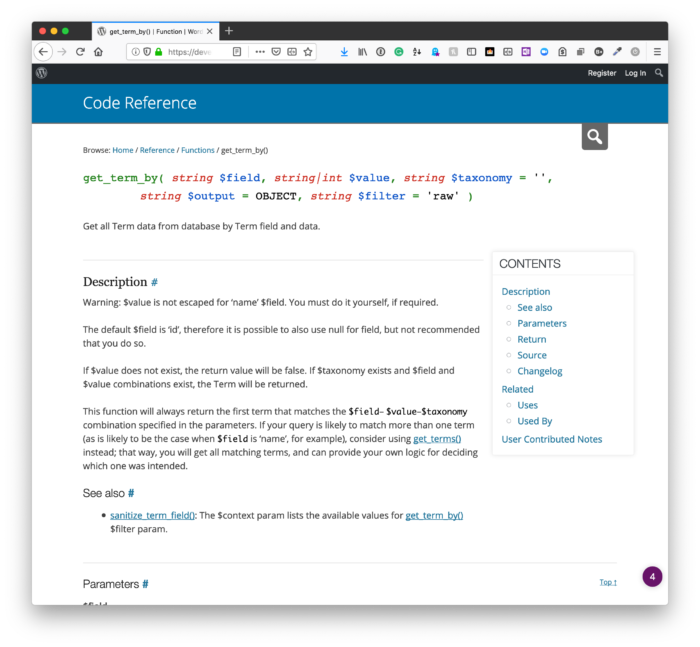
3. Look Up a Term’s Parent
Here, we’ll use the term we just created to see if a parent exists for it. Note that if it returns false, then the taxonomy doesn’t exist (or if the term isn’t found).

To that end, you’ll want to add a conditional to your code to create it, if needed. To keep the code concise, though, I’m omitting it in the following code:
Notice I store the result of the above code into a $parentTermInfo variable. This is so we can pass this to our final function for applying the parent info to our post object.
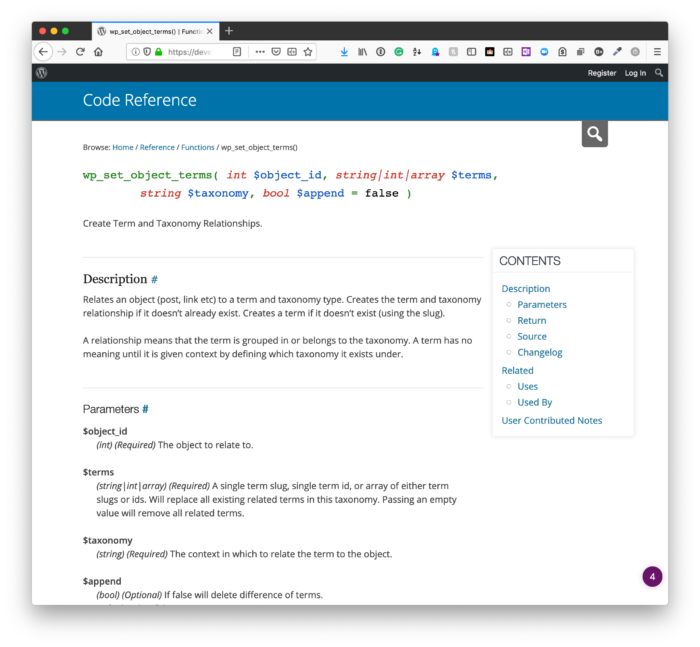
4. Apply the Term to a Post
Finally, we’ll apply the term (or terms) if there is a parent object. Recall this is where the conditional will be needed. Simply put, if there’s no parent, then the $parentTermInfo value won’t be needed.

But for the code below, we’re assuming we do have it.
From the code reference, notice that this will create the term if it doesn’t already exist; otherwise, it will use what’s already defined and apply it to the post.
And Done
Generally speaking, it’s not that much work. It helps to make sure you have a clear understanding of how taxonomies and their terms work. Further, it also helps to know how to retrieve the parent of a given term if that’s what you want to do (otherwise, the third step isn’t necessary).
But hopefully, the links and the code above provide you with everything you need to create a taxonomy and apply it to a post (as well as a parent term, if needed).

