When first getting into programming or when first getting involved with a particular language, one of the most common questions new developers ask is:
What’s something I can build?
And it’s a good question, isn’t it? I mean, anyone who is involved in programming has been in that position before: We’ve learned enough of a language to be dangerous, we’ve worked through all of the provided examples, but we’ve got no idea what else to build.
There are some things we can reference for other developers to try and create:
- Take a look at one of your favorite programs and try to recreate it.
- Attempt to create one of your favorite features of a given program.
- Study some open source code from one language and try to recreate it in your language.
- And so on.
All of these examples are fine, but what happens when you’re a little more experience with both a language, a framework or foundation, and you have to work to make something happen, and you’re not quite sure how to do it in code?
That is, you can explain it at a high-level and perhaps even diagram it out on a piece of paper using a data structure or something similar, but you aren’t familiar enough with the core foundation or framework for how to do something.
What do you do then?
A Methodology for the WordPress API
The more people I meet who work in open source programming or who are an in intermediate point in their career, the more I find that this is a relatively common occurrence.
At least it seems to be. I mean, I against this on my own to know (read: hope) that I’m not the only person who experiences it.
If you find yourself in this particular situation, it’s not uncommon and each time you work through something like this, you’re going to be getting better. The next time you’re faced with a similar problem, you’re going to know how to solve it.
And if you don’t know how to solve it, then you’re going to know a procedure that you can follow to find your answers.
So how would something like this look?
Examining the WordPress API
Let’s assume that you’re working with WordPress, and you want to make a modification to the primary menu in the back-end. The thing is, it’s the first time that you’ve ever worked with the menu system in WordPress.
Perhaps one of the first things you do is look up how to add specific items to the menu using the Codex or the Developer Resources. In that case, there are functions like add_menu_page and add_submenu_page.
And that works if you want to add your top-level menu, or if you want to add your item as a submenu to an existing menu.
But what about the case when you want to add your submenu item to a particular position on the WordPress menu? In that case, it’s not as easy. You need to know how the menu is maintained internally.
This is when it helps to read the source code.
The Data Structures in the WordPress API
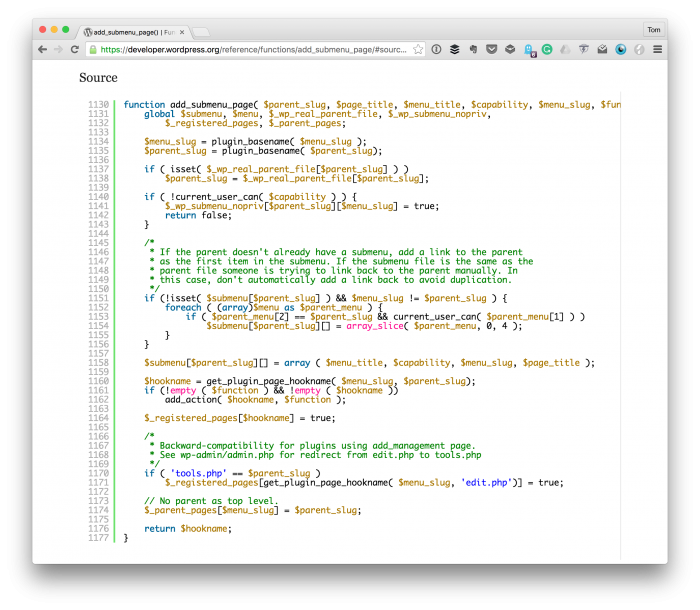
From the developer resources, we know the source file of one of the aforementioned functions exists so we can use that as a starting point.

The add_submenu_page source code.
If you look the code, you can see that there are some global variables, one of which includes $submenu. In this case, this is when you’d open your IDE, set up a function that would give you access to the variable, and then view the output in your debugger. (Sure, you can still use echo or var_dump, but it’s far less flexible and not the best habit to be in when it comes to debugging code).
From here, you learn something enlightening:
The entire menu system is one large PHP array.
With this, you’re now actually to manipulate the menu outside of the API functions through the use of native PHP functions. This means you can use things like:
array_splicearray_mergearray_maparray_push- and so on.
Regardless of what you can use, the point is that you now have a clearer understanding of how to start with an idea that you have and work your way into manipulating the codebase in a way that works best for whatever you’re doing.
Don’t Side-Step the WordPress API
The point above isn’t meant to show how to avoid the API. It’s how to develop a pattern of working with an open source codebase so you can go through the code and learn how various pieces of data work together so that you can manipulate it.

Don’t use this as an excuse to side-step the API.
To be clear, this is not something that I think you should be doing each time you need to introduce something into WordPress.
Generally speaking, if an API function exists and you’re able to achieve your task using said API function, then use it. More often than not, I will always err on the side of using an API.
But if you’re trying to do something a little more complicated that requires something outside the scope of any of the given API functions, then you need to have a process for how you can interact with the data structure in question.
Finally, this is also not an excuse to be lazy. That is, just because you can sidestep the API and use native PHP functionality “because you know PHP” is not the correct way to go about working with WordPress.
Again, I also err on the side of working with the API. Sure, it takes some time to do some research and to explore the function, to tinker with it, and then to get it working as needed, but that’s how it is when programming in a given environment.
So don’t sidestep a given API just because you can. Do it only when necessary, make sure you encapsulate the code in its library and ensure that it’s truly a case in which you need to do outside of the API.


Leave a Reply
You must be logged in to post a comment.