Every developer worth his or her weight will say writing quality code is key to making sure a project is maintainable over time.
What constitutes quality code may be subjective and this is not the post to debate that; however, if you’re working with PHP – especially alongside MAMP and WordPress – then I think using the PHP CodeSniffer is a tool we should all be using.
For those who’ve written both PHP applications and WordPress-specific applications, you know there are different standards used for writing code. Since this blog is primarily focused on the latter, then I’m obviously going to be focusing on that, but the steps provided aren’t altogether different for working strictly with PHP.
So here’s how you can setup PHP CodeSniffer, the rules for the WordPress Coding Standards, and how to have them run alongside MAMP.
PHP CodeSniffer, MAMP, and WordPress
If you’re familiar with a linter (such as JSLint or JSHint), then you’re familiar with the concept of a code sniffer. In short:
PHP_CodeSniffer tokenizes PHP, JavaScript and CSS files and detects violations of a defined set of coding standards.
You don’t have to run it against JavaScript and CSS especially if you’re already using tools like Sass and JSHint, but if you aren’t then it may be helpful.
Anyway, the nice thing is there’s a version of the project that’s available for WordPress. Its goal:
PHP_CodeSniffer rules to enforce WordPress coding conventions
Nice!
Unfortunately, setting it up is a little bit cumbersome so I thought I’d provide a set of steps to follow when setting all of this up.
Before going any further, I’m assuming you already have browser tabs open for:
And you’re running MAMP and are using at least PHP 5.5.26 in your installation (though you really can be running any version – just pay close attention to the commands later in the article).
1. Using Pear
Pear is an extension an application repository for PHP that makes it easy to install packages you may not already have installed.
If you’re working in Linux or OS X then there’s a chance your system is not setup the version of Pear that’s included with your copy of MAMP. To fix this, we need to update an environmental path so it references the version of Pear that’s included with the version of Pear corresponding to the version of PHP you’re using.
As mentioned in the case above, if you’re using PHP 5.5.26, then this will be located in that particular directory on your machine.
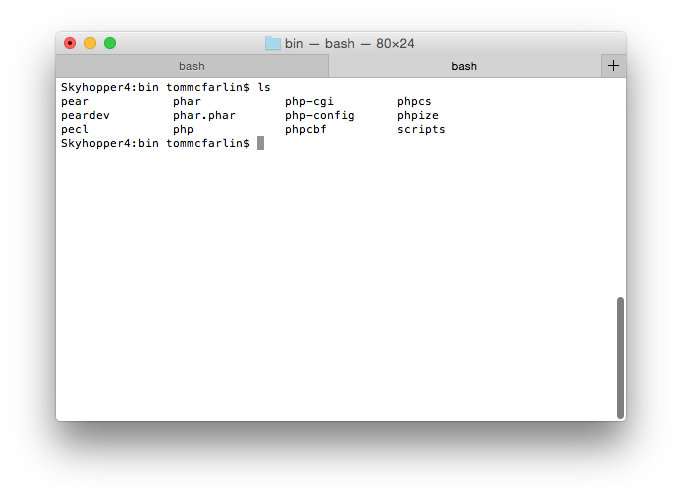
To locate it, enter the following commands from the root of your system into your Terminal session:
$cd Applications/MAMP/bin/php/php5.5.26/bin
In this directory, you should find pear (which you can list by listing out the contents of the directory using the ls command):

Next, add this copy of Pear to your environmental variables so it’s used in place of whatever other copy of Pear is being used through your system. To do this, we need to add the location of this copy of Pear to your .profile.
Not too bad. Just enter the following command in the Terminal:
$ echo "export PATH=/Applications/MAMP/bin/php/php5.5.26/bin:$PATH" >> ~/.profile
This will write the path of the directory we’re currently in to the .profile associated with your account. At this point, you should be able to run $ which pear and see the file being referenced is the one in the MAMP directory.
If not, open .profile and make sure the directory you’re currently in is at the very beginning of the file.
2. Installing PHP CodeSniffer
There are a few ways to go about doing this, but since I just walked through the whole process of setting up pear, then that’s the route I’m opting to take (others include using Composer).

To install the package, enter the following command into the Terminal:
$ pear install PHP_CodeSniffer
And this will begin downloading the package and installing it on your system. Once done, we’re ready to install the sniffer for the WordPress Coding Standards.
3. Installing The WordPress Coding Standards Rules
Assuming the previous installation went well, the next thing to do is to install and configure the rules for the WordPress Coding Standards.

Here’s the thing: It’s not located in the Pear repository so we’ll have to use the Git repository in order to do it. This assumes you have Git installed on your system (if not, it’s easy to do).
If you’re like me, then you like to keep your directories organized with a specific scheme to help manage your files. To that end, think about where you want the WordPress rules downloaded.
It doesn’t really matter since the rules will be added to the PHP CodeSniffer; however, I consider it an add-on to the PHP CodeSniffer so wherever that extension has been installed is where I’d also like to install the WordPress Coding Standards sniffer.
You can find this by running $ which phpcs in your Terminal, but since we were just in the bin directory of our version of PHP, then we’re good to go. So run the following command:
`$ git clone git@github.com:WordPress-Coding-Standards/WordPress-Coding-Standards.git wpcs`
This will clone a copy of the repository to a directory called wpcs in the directory out of which we’re currently working. Next, change directories into the wpcs directory and then specify the command for the current working directory of the WordPress Coding Standards. This will likely look something like:
`/Applications/MAMP/bin/php/php5.5.26/bin/wpcs`.
From there, we need to add the rules to the PHP CodeSniffer to issue the following command:
`$ phpcs --config-set installed_paths /Applications/MAMP/bin/php/php5.5.26/bin/wpcs`
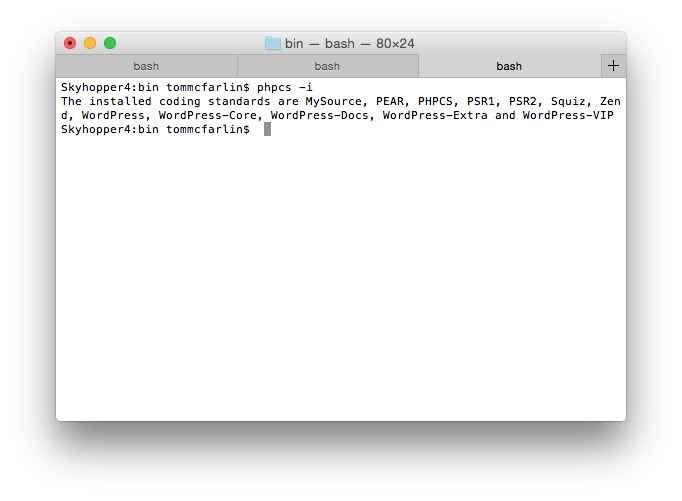
At this point, you should be good to go, but to verify it run $ phpcs -i and you should be presented with the following screen:

Notice towards the end, you’ll see all of the available WordPress rules.
4. Testing The Installation
To test the installation, navigate to a WordPress plugin directory in your local install. Let’s say we want to sniff one of the files in the Hello Dolly plugin.
Locate a copy of wp-content/plugins/ and then enter the following command which targets hello.php:
`$ phpcs --standard=WordPress hello.php`
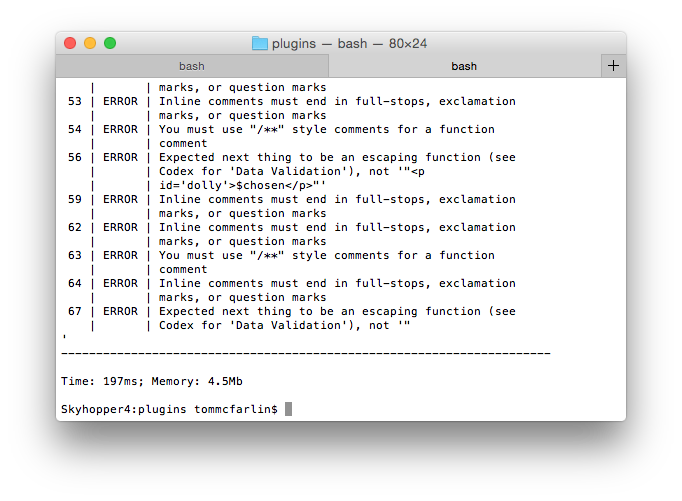
And you should see the following output:

Notice the generated table produces the line number, the error, and what should be done to fix the code.
Using The Coding Standards
I’m a big fan of the Coding Standards and think we should do all we can to adhere to them when working with our projects. This also includes linting our JavaScript and so on.
Granted, it might make project development more time-consuming but, in my mind, quality is worth it.
The best advice I can offer is to run this after working through a given file rather than waiting until the very end in order to go back and work through all the errors that may appear once the project is done.


Leave a Reply
You must be logged in to post a comment.