When organizing assets in a project, it’s common to see source and distribution directories. Sometimes these are organized a little different, but they generally serve the same purpose.
Overtime, I’ve moved from one form of organization to another. And I’ve found it to be easier to handle during deployment and maintenance of a project after release.
So here’s a rundown of how I used to organize my files and how I’m currently doing so now.
Source and Distribution (And Variations)
As with anything, none of this is a statement on why mine method is the best. It’s just what I’ve found to be easier to manage.
If you dig it, great. If not, that’s cool, too. In fact, I’m even interested in how you manage your files – I’m always open to changing mine up.
Old School

The way that I previous handled assets – that is, CSS and JavaScript, was like this:
- I’d have a top level `assets` directory
- Within that directory, there would then be a `js` directory and a `css` directory
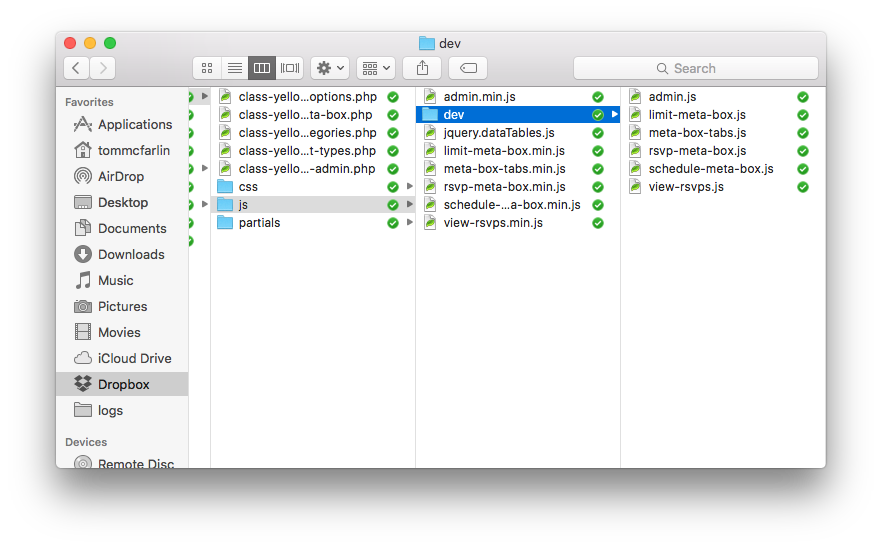
For JavaScript:
- The unminified JavaScript files would live in a subdirectory of the `js` directory called `dev`.
- The minified versions of the JavaScript files then reside in the root of `js` with a `.min.js` suffix to the file.
For the stylesheets:
- The Sass files reside in a `sass` directory which is a subdirectory of `css`.
- The compiled version of the files would then live in the root of `css`
This works out okay if you understand the rationale behind it, but if you’re someone who’s just jumping into the project I think that it requires a little bit more of a learning curve.
No, it’s nothing terribly hard, but I think there’s room for improvement. To that end, I’ve started adopted what others have admittedly been doing for sometime now.
New School-ish
I still maintain an assets directory as I believe that generally keeps the project’s dependencies easily identifiable. But the way in which I organize the JavaScript and CSS is different.

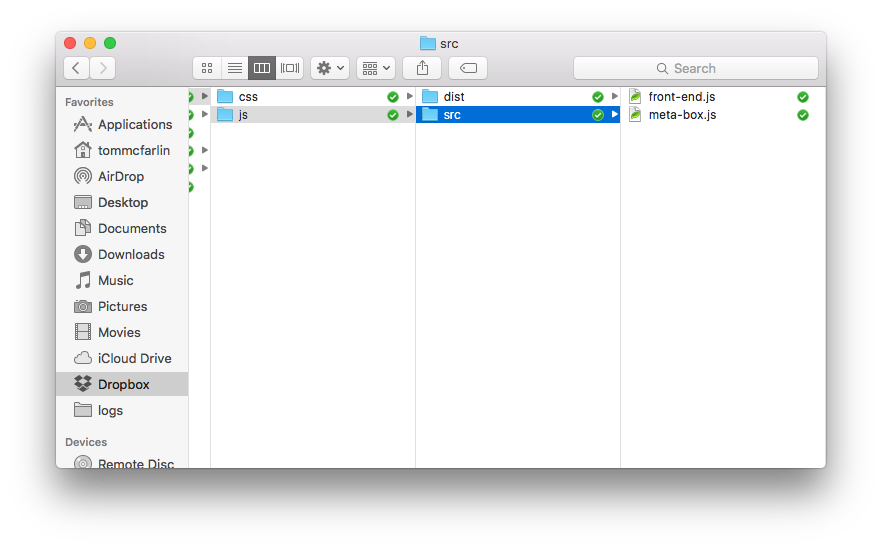
For JavaScript:
- I still maintain `js` directory, but it has two subdirectories: `src` and `dist`.
- These names should be clear enough, but `src` are the unminified, raw JavaScript files.
- `dist` includes the files for deployment. These are the minified, processed JavaScript files.
For CSS:
- I still maintain a `css` directory, but it has a `src` subdirectory and a `dist` subdirectory.
- `src` contains the pre-processed Sass files
- `dist` includes compiled CSS files
There’s obvious consistency between this type of organization with each language. Furthermore, I’ve found that it makes it easier to more quickly hop in and begin contributing to a project.
It’s clearer, it’s less of a learning curve, it’s more inline with what people have been doing for a while, and it’s easier to script for a build process and for deployments.
Alternatives?
No, this doesn’t cover build processes or tooling around that. That’s reserved for another course.
Anyway, as I mentioned earlier in the post, I’m also interested in how you handle the organization of your files. This is especially true as it relates to scripting your build process and deploying the project.
So that’s where I am now.
Just as this has changed over time, maybe it will change in the future. Maybe not. If does, I’ll likely share it here. I tend to do that with everything else, right?


Leave a Reply
You must be logged in to post a comment.