Partials in WordPress, regardless of if they are part of a plugin or part of a theme, can help maintaining a project much easier (let alone building a project).
But if you’re working with them to help drive your settings pages or your WordPress administration pages, part of working with them is making sure they are adequately represented on the server-side, too.
Generally speaking, this is usually referred to as the domain logic or may even be thought of as part of the “model” or “controller” code when thinking regarding MVC. Of course, this isn’t MVC, and I’m no fan of trying to apply patterns where they don’t fit.
My point, though, is that I’m talking about object-oriented classes that are responsible for managing data and handling coordinating information rendered in the partials and how the user interacts with it.
Writing Classes for Partials in WordPress
In yesterday’s post, I shared why I’m a fan of separating administration pages into partials (largely because of maintenance). But one of the things I didn’t talk about was how I approach handling the server-side or the back-end of the partials.
At first, I think it’s common to want to create a class for the “Dashboard” or the setting pages or whatever you want to call it. For this post, I’m going with Dashboard.
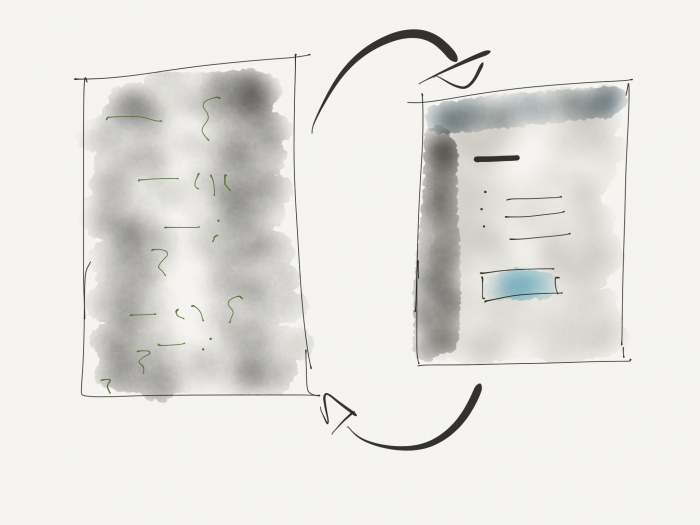
The design may look like this:

You’ve got one large class responsible for coordinating information for all of the options the user sees. Given what all a page that features options requires, this class will likely include functions for each option, validation, sanitization, security functions, helper functions, and so on.
It can get really big, really fast. And in doing this, it loses the idea of having a single job or a single responsibility and ultimately becomes a glorified collection of functions thrown into a class that doesn’t represent object-oriented programming at all.
So all of that maintainability we’ve aimed for with breaking a template into partials is somewhat compromised because the server-side code doesn’t model what’s happening in the view.
There’s no parity.
That shouldn’t be the case, should it? I mean, if the front-end has a relationship to the back-end and we’re aiming for maintainability, the object model should correspond to what happens on the front-end.
And by this, I mean that there should be classes specifically designated for each partial.
This means that the Dashboard class can house all of the functionality responsible for driving the user interface at the highest level such as handling nonce validation and data serialization. Then, there can be classes for each of the partials that house functionality related to that partial.
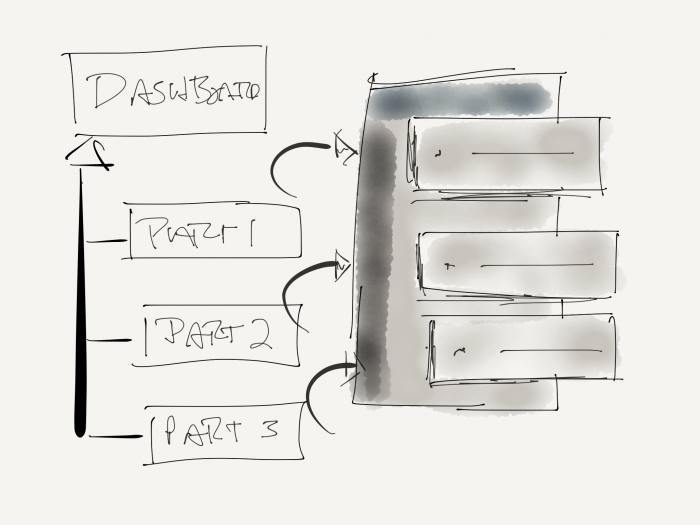
A simple version of this idea may look something like this:

This means that the partial can call into its corresponding class file when it needs to retrieve something, or it can pass information into one of the functions when it needs to have it parsed, saved, or something else.
Ultimately, the server-side code now models the view, and there’s less responsibility for each class and tighter cohesion between the back-end and the front-end.
Is There a Design Pattern for This?
In a classic non-answer, yes and no.
There are ways in which you can go about organizing this such that when you start the plugin, everything is instantiated and then the partials are aware of the classes driving them and the classes are aware of the main dashboard class.
But how we achieve this can vary.
Some may opt to try to create subclasses of the Dashboard class, but this can cause problems when the partials try to call into it because they have to know more information than necessary.
Another way may be via dependency injection where you can take the classes that drive the partials and then inject the main Dashboard class into them via, say, their constructor. But then WordPress still needs to be able to call a method on that class to display the partials.
Or perhaps you create an interface or an abstract class and have the necessary class implement the functions necessary. This approach, though, may end up with you having multiple classes declare abstract function names to satisfy the requirements of an interface. And this can defeat the whole purpose.
Obviously, there are options, and each of them has their tradeoffs. I’ve not listed all possible ways, either. Instead, I’ve listed some of what I’ve seen and some of what I’ve tried.
Given all of the above, what’s the best approach you’ve tried or what way do you consistently use when working with this kind of architecture? I’m legitimately curious because I’ve yet to find one that I like.
Though I do think anything is better than a god-class and a god-template, I’ve yet to be satisfied with one way I’ve tried.


Leave a Reply
You must be logged in to post a comment.