As many of us continue to move forward with PHP7+, we can continue to take advantage of a lot of new features that the language offers.

In the meantime, though, there are still features of PHP and related software that we can use t help streamline our development. The least of which (and that which I’ve written and spoken about a bit) is namespaces.

Here’s the thing, though: I like to have my plugin’s files and directories structured so that they are organized to mirror that of the namespace conventions they follow. And this can be done for taxonomies, meta boxes, domain objects, database-related functionality and so on.
In this post, though, I want to talk about a way of organizing WordPress settings screens from both the logical – that is, their file system location – and the virtual – that is, their namespaces – organizational structures.
Organizing WordPress Settings Screens
The first point I want to make is this: Though I’m talking about organizing the WordPress settings screens, I’m not talking anything about the API. Instead, assume for this post I’m talking about the following:
- a custom menu that has an associated menu page,
- a menu page that renders the requirements for a settings page (such as the nonce field and so on)
- a partial that contains the actual settings (or multiple partials if you’re looking to include multiple settings).
I’m not going to be talking about the process of sanitization, serialization, retrieval, validation, and display. This is purely organizational.
Thinking Through the Process
Given that we’re going to be organizing our files through directories that also map 1:1 with namespaces, let’s think through exactly what it is we’ll need. The way I approach it is this:
- We’re creating something specifically for the context WordPress application. This indicates a namespace.
- We’re going to be creating an administration menu which means that we’re both working in the administration area of WordPress, thus another namespace, and with menus, which are another namespace.
- Next, we need files to display the standard screen for WordPress so we’ll need a Views namespace,
- And then we’ll need domain-specific code to drop into the view so we’ll ultimately need a Partials directory (and thus a namespace).
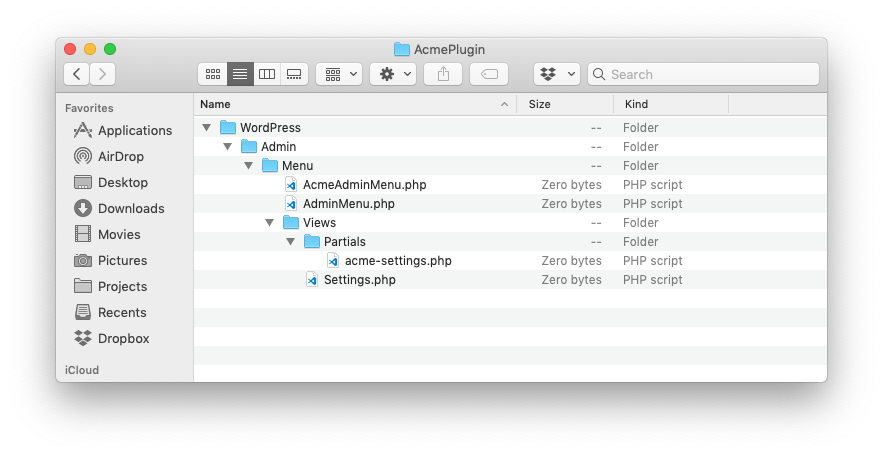
So the final, logical organization of data would look something like this:

Perhaps the most important thing to note about this particular organization of files is that the AdminMenu class is a base class from which all specific (or more concrete) classes can inherit.
This means that the AcmeAdminMenu class inherits certain properties and functions from it and then implements its logic or adds its logic, as well.
Namespacing Each File
When you organize your files this way, the namespaces become almost self-evident, don’t that? Here’s the namespace for each of the files:
- WordPress\Admin\Menu\AdminMenu
- WordPress\Admin\Menu\AcmeAdminMenu
- WordPress\Admin\Menu\Views\Settings
- WordPress\Admin\Menu\Views\Settings\Partials
Note that since the acme-settings.php is technically just markup for rendering options, it doesn’t necessarily have to be namespaced because it’s included by the View that renders it.
Regardless, if you’re a fan of keeping things as organized as possible, it only makes sense to nest a partial within a directory named just that.
What About Code?
If you’re interested in seeing the code for something like this, I’m considering putting together a small plugin that demonstrates how all of this fits together. After all, this is a bit high-level, isn’t it? I mean there’s no implementation.
Then again, if this helps point you in the right direction for a current or future project, then it may be enough.
So why not let me know via Twitter your thoughts and I’ll go from there. If you’re a fan of seeing some code, cool; otherwise, no worries. This post will suffice.

