I’m obviously a big fan of using coding standards whenever you’re writing server-side code (regardless of it being WordPress, PSR2, or whatever else – as long as you’re using something, I think it’s a good thing).
But when it comes to writing client-side code, namely JavaScript for this post, we don’t see it discussed as much though I think of it as being as equally important. Same goes for CSS, Sass, or LESS, but that’s content for another post.
For recent projects, we’ve been using Airbnb JavaScript Style guide for our projects. I’m a fan and think it helps to write clean, readable JavaScript (that looks as if it’s been written by the same person – the ultimate goal of coding standards, right?).

In this post, I’ll walk through the process of getting it setup in Visual Studio Code.
JavaScript linting in Visual Studio Code
This post assumes that you’re familiar with setting up the Node Package Manager on your local machine.

If you’re not, then I’ve got a guide for how to do that in this post. The shortcut? It’s literally as simple as this (once Homebrew is installed):
Once you’ve got it set up (either by using said post or if it’s already set up), then you’ll be ready to move forward with actually installing the necessary tools to configure JavaScript linting in Visual Studio Code.
1. Installing ESLint
Say, for example, you’re running a project out of a directory called acme in your Projects directory in Dropbox. If that’s the case, then navigate to the plugins directory for said project. It will likely look something like this:
$ cd ~/Dropbox/Projects/acme/wp-content/plugins/acme-plugin
For here, you’ll need to install ESLint and the Airbnb configuration files. Luckily, it’s really easy to do. From the terminal, simply enter the following command:
$ npm i -S eslint eslint-config-airbnb-base eslint-plugin-import
I’m assuming that none of the above packages are already installed. If so, such as eslint, then you can remove that particular argument from the line above.
Furthermore, it’s important to understand that the eslint-plugin-import project is important for adding support for the importing and exporting of JavaScript modules.
2. The ESLint Configuration
There’s one more step needed before getting the configuration setup in Visual Studio Code. Namely, it’s a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command:
$ touch .eslintrc.js
This will create an empty file (or empty dot-file as some may refer to it) and this is where our configuration will reference the Airbnb style guide.
In the file, simply add the following lines of configuration code:
module.exports = {
"extends": "airbnb-base"
};
Now that you have ESLint installed, you have a reference to the Airbnb Styleguide, and you have a reference to supporting additional syntax, it’s time to set up Visual Studio Code.
3. Setting Up Visual Studio Code
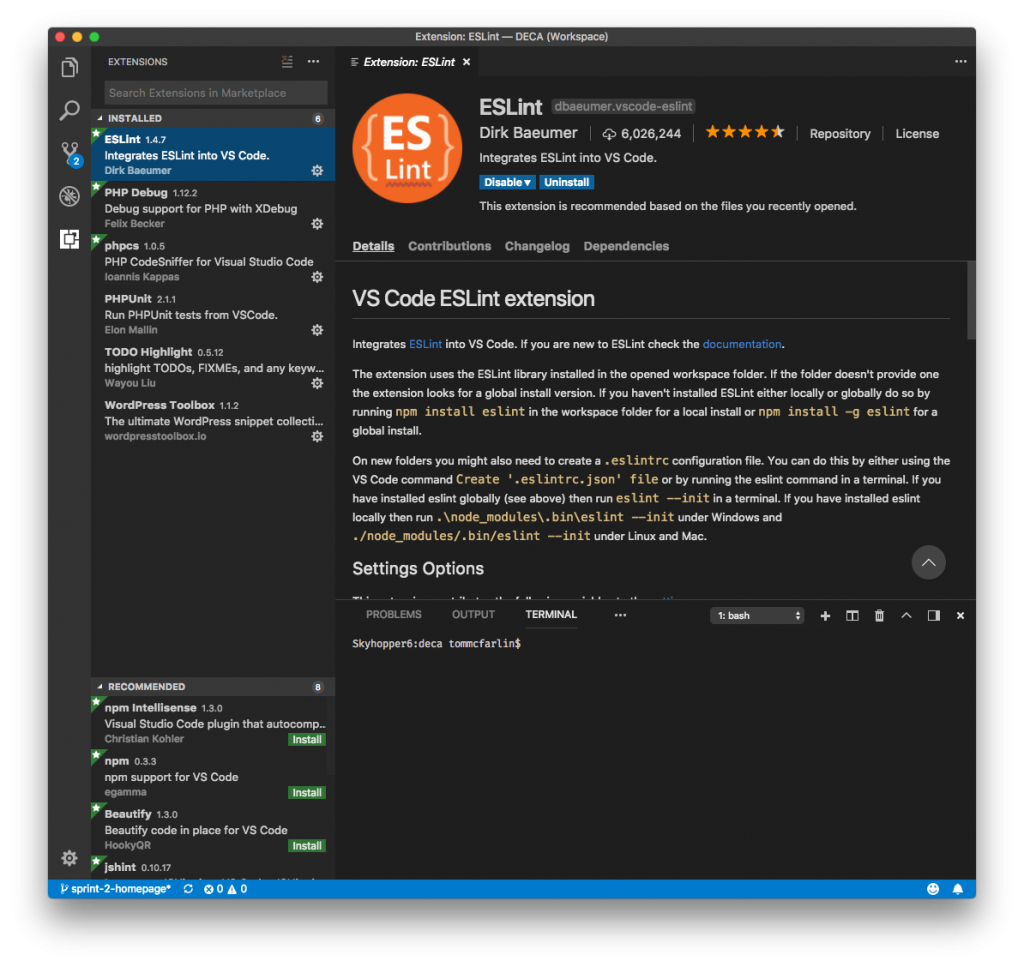
In my opinion, this is the easiest part. Open the extensions panel using whatever way suits you best (clicking on the icon or using the shortcut) and then run a search for ESLint. You may see several results, but the one you want is the one that looks like this:

Install it and then reload Visual Studio code. It should be set in your Default Settings which you can confirm by opening the settings and looking for this piece of code:
// Controls whether eslint is enabled for JavaScript files or not. "eslint.enable": true,
Other Package Managers?
Above, I’ve given an example of how to do this via Node; however, it’s also possible to achieve using Yarn. This is something that I plan tow rite about in the future, but since I’ve covered Node in a previous post, it seemed logical and easiest to follow that post up with this content for reference.

When it comes time for me to walk through using a different package manager, Yarn specifically, I’ll cover that, as well.

