For as much as I talk about writing code that conforms to the WordPress Coding Standards and for using tools such as PHP CodeSniffer, there are times where I’ve found that you need to silence the errors for the sake of something you’re trying to do.
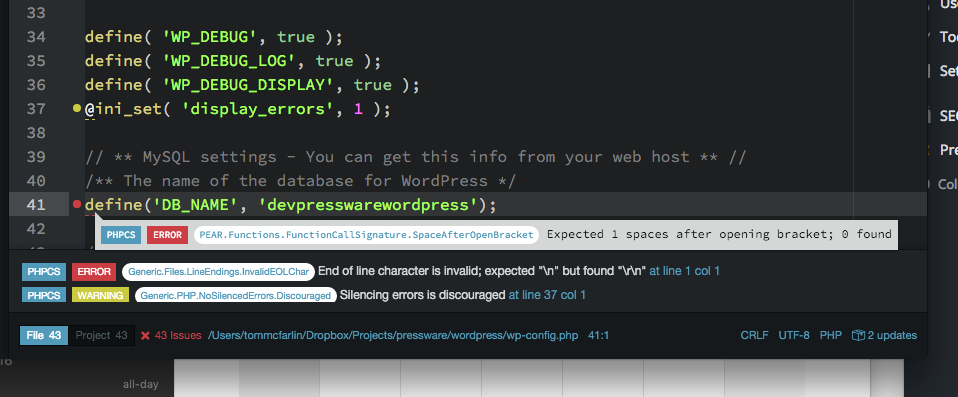
Case in point:
WordPress uses global variables to maintain certain data structures. As per the coding standards, you should not change the values of global variables.
As a rule of thumb, this is true. But what about in the case where you need to make a modification to the admin menu (which uses a global variable)?
How To Ignore Coding Standards
Before I actually show the small code snippet for how to do this, I want to be clear that this is not meant to show a way to completely circumvent writing standards-compliant code.

That is, if you opt to ignore all of the errors then you might as well do away with the Code Sniffer. But if everything else is set up properly like:
- using the proper hook for what you’re trying to achieve,
- making sure that your conditional logic is set up using Yoda conditions,
- adding query string variables to a value using add_query_arg,
- and so on
And you still need to modify the value of the global variable, then I think it’s an acceptable use case.
So, for example, here’s a short snippet for how to ignore coding standards when working with WordPress coding standard-compliant code:
Easy enough, isn’t it? You simply define a directive at the beginning of where the sniffer should ignore your code and then terminate the directive at the end of the code.
I don’t necessarily think it’s a good idea to ignore an entire block (that would call into question the standards of your block), but if you need to make a modification such that is using the WordPress API and is using all of the other standards properly, then I think it’s acceptable.


Leave a Reply
You must be logged in to post a comment.