Knowing the state of HTML5 browser support helps to add points of conversation to the debate between what should be a web application and what should be a native application.
Though I don’t think it’s a debate that will end any time soon, I think it’s a good conversation to have.
But with the incredibly fast advances happening in browser technologies, it’s nice to know what APIs we have available and which ones have yet to be implemented.
What’s a good way to track this, though?
HTML5 Browser Support
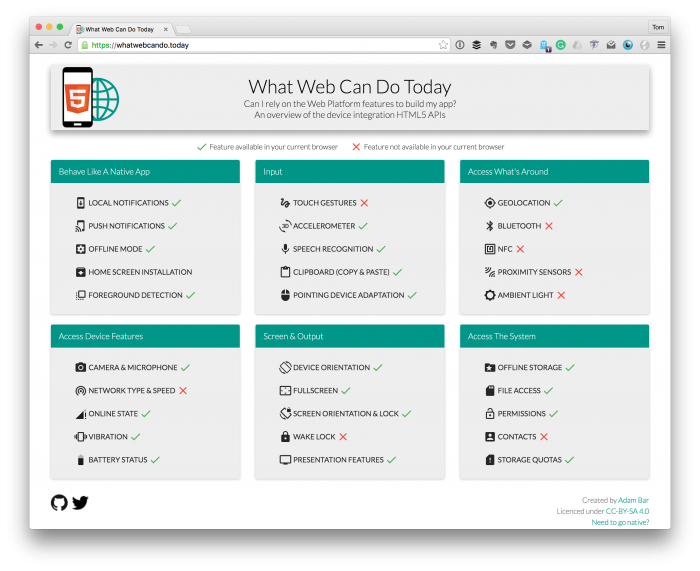
There’s this solid website called What Web Can Do Today that gives a really good breakdown as to what your current browser offers.
Can I rely on the Web Platform features to build my app? An overview of the device integration HTML5 APIs.
 Your results will vary based on the browser with which you view the site. Furthermore, the results will vary based on the version of the browser with which you view the browser.
Your results will vary based on the browser with which you view the site. Furthermore, the results will vary based on the version of the browser with which you view the browser.
It’s a simple, well-designed resource that gives you a quick insight as to what you can do with the current version of the browser you’re using.
This is especially handy if you’re building a web application for a client and you need to know which browser they or their customers or their team will be using whenever you’re building an application for them.
In some cases, you may be able to implement quick a few of these APIs (and that’d be nice, wouldn’t it?). At the very least, there will be some features you’ll be able to implement even if it’s not a wide variety of them.
And for those who are interested, you can star, fork, or follow the project on GitHub, as well.


Leave a Reply
You must be logged in to post a comment.