When working to debug WordPress projects, I’m personally a fan of using Codebug (something I should probably write about a bit later), but it’s more of a general debugger than one specifically tailored for WordPress.
If you’re looking for the later, then there’s a solid plugin available from Tonya Mork (of Know The Code) that brings the features of Kint Debugger into a WordPress plugin.
For those who have never used a professional-grade debugger, this is a great way to get started with going beyond the standard print_r and var_dump statements that so many often use to locate problems.
Using Kint To Debug WordPress
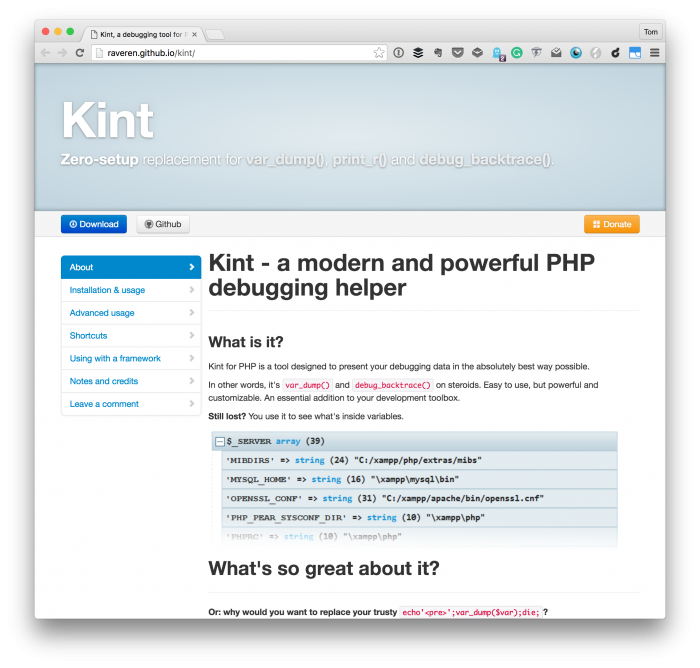
First, the plugin is based on the Kint Debugger software.

You can read more about it on the project homepage, but the gist of the project is as follows:
Kint for PHP is a tool designed to present your debugging data in the absolutely best way possible. Easy to use, but powerful and customizable. An essential addition to your development toolbox.
When you spend a few minutes browsing the documentation, you can see how this can be much more beneficial to your development environment than constantly viewing the standard PHP output.
Even still, this particular project is specific to general PHP development.
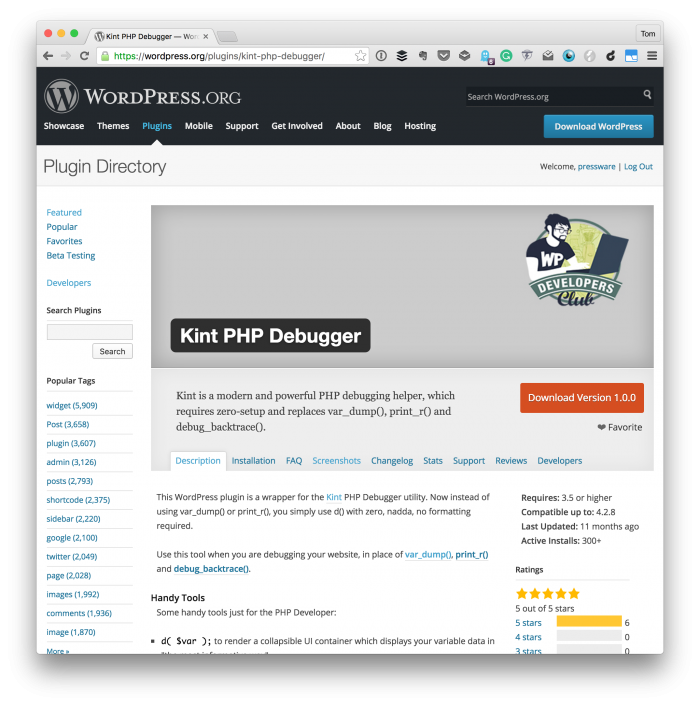
Kint Debugger For WordPress
Since the majority of people who read this blog are those who work with WordPress, having a tailored can be much more helpful. And that’s where the plugin comes in handy when looking to debug WordPress.

From the plugin homepage:
Kint is a modern and powerful PHP debugging helper, which requires zero-setup and replaces var_dump(), print_r() and debug_backtrace().
For those who are familiar with wrappers, then you’ll likely recognize that this particular plugin is practically a wrapper for the debugger.
But it helps to bring a little more insight into what’s happening with your WordPress-specific code as opposed to blindly using print_r and var_dump and echo statements.
For example, the plugin not only introduces nicely formatted information but it also introduces functions like:
dddd~d+d!d-d
All of which are explained in the documentation for the plugin.
Improved Debugging?
Debugging is one of the most important skill a developer can have, thus having a proper debugger should never be understated.
Though there’s no replacement for the tools that PhpStorm, NetBeans, Codebug, or Xdebug offer, I recommend checking out this plugin if you’re looking for a way to improve your debugging skills but aren’t quite ready to invest the time in learning the ropes of a full-featured debugger.


Leave a Reply
You must be logged in to post a comment.