I think that one of the more underrated aspects – or perhaps one of the rarely discussed aspects of custom plugin development – is the ability to include custom templates in our WordPress plugins.
And, to be honest, I get it: I’m one who is pretty staunch on what should a plugin and what should be a theme.
That is:
- themes are for presentation,
- plugins are functionality.
If I include templates in a plugin, am I not doing the same thing as when developers include functionality in their themes?
As with so many things in development, I think it depends. I mean, adding a lot of functionality that locks you into a theme is something of which I’m not a fan. Similarly, if you have a plugin that is meant to showcase data on the front-end and is theme agnostic, then it makes sense.
So you have to be judicious in your decisions.
Regardless, there’s a common set of steps we can use when including custom templates in our WordPress plugins.
And that’s what this post is going to show.
Custom Templates in Our WordPress Plugins
If you’re going to be including custom templates in the plugin, I’m going to assume you’re using both single and archive templates. If not, use only the hooks and code below that you need.

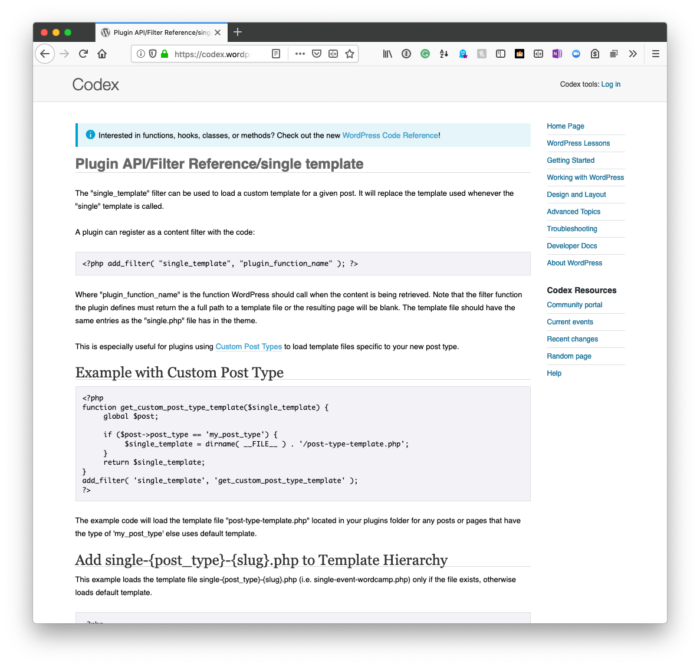
For both, though, know these:
Using these hooks, you can tell WordPress where the custom templates reside in your plugin.
Organizing Templates
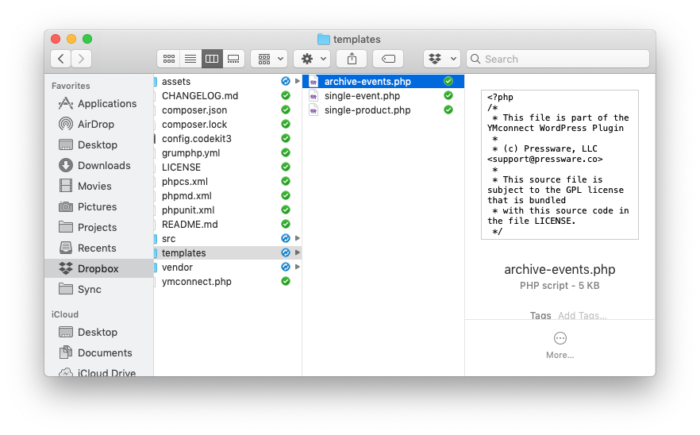
For me, I usually have a templates directory in my plugin that sites at the same level as the assets, src, and vendor directories.

This makes it easy to know where they reside and provides a consistent way of including them in all of the plugins that you built. After all, there is something to be said for being consistent in the conventions that we use.
Including the Templates
Assuming that you have single-acme.php template and archive-acme.php template, it’s easy to include it. And though I’m more of a fan of using object-oriented programming, I’ll be showing to include these templates using procedural code.
It’s easy to convert this code into object-oriented code if you want. Furthermore, I’m going to assume that you’re including this for custom post types, as well.
You can always omit a conditional for a custom post type if you want to simply include these templates but, in my experience, I do find it rare that these situations don’t use custom post types but I don’t know your situation.
That said, here’s the code.
Defining Hooks
First, we need to define the hooks. This is relatively simple since we’re going to be using the hooks outlined above.
First, the single template:
And then the archive template:
And now we can implement the code for each of the functions.
Adding the Code
So, first, we’ll look at the single template:
And now the archive template:
If you’ve paid close attention to the code, you know there’s very little that’s different. In fact, the general process can be outlined as follows:
- define the hook,
- locate the template,
- check the custom post type,
- the template exists, use it
- otherwise, use the default template
And this is the process for both single and archive templates.
Writing Compatible Templates
And finally, and this is important especially if you want to make the template as agnostic as possible, I try to use as many built-in WordPress template tags as possible when showing the content related to the plugin. This allows theme developers to easily style it to fit with their theme.
No, you won’t be able to accommodate every theme but such is the nature of WordPress themes. The point is to take as much work of retrieving and rendering data out of the template as possible so front-end developers can easily manage it.

