The longer I work in building custom plugins for other people, the more I’m convinced of the advantages of maintaining a personal library of classes (or functions depending on your style) that help expedite tasks that are common to every project.
Sure, it can be hard to determine what you’ll require for every project and what you’ll require for some projects.

And there’s nothing wrong with focusing specifically on the latter, but there are advantages that you have, at the bare minimum, a foundation off of which you can build custom plugins for others without constantly re-writing the same code over and over and over.
And over.
And you get it.
So what are the things that we should have and what are the things we should save, say, at the ready?
Custom Plugins and a Library of Components
If you’ve worked in WordPress for a significant amount of time and have been focusing on plugins during that time, then you’re likely used to writing some of the same code over and over for projects.
I’d venture to say that you likely have the ability to begin seeing how the plugin will function even before you get to programming (you know, that whole intuition thing). Going one step further, it’s likely that much of your work is going to include various components such as the need to load assets, display different information on the front-end and so on.
Will these be common to all custom plugins? Probably not. But it wouldn’t hurt hurt to have them available as modules ready to load into your existing project, would it?
Required Components
When creating plugins, there’s very little that I consider a requirement. I regularly included the following in all of my projects:
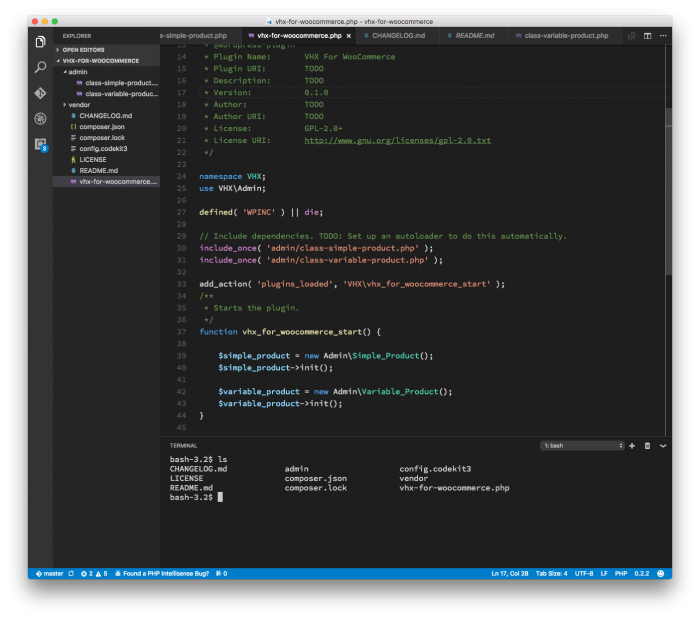
- A bootstrap for registering the plugin with WordPress and for setting the plugin in action,
- A LICENSE file,
- A README file (sometimes in Markdown, sometimes in text depending on where I’m releasing it),
- A CHANGELOG.md for logging all of the changes that go into the project (and that follows Semantic Versioning and Keep a Changelog),
- A
languagesdirectory, - A CodeKit configuration file (because I use CodeKit and have much love for the recently released version 3).
Obviously, the base of a plugin is not that many files. I mean we’re talking about five files and a directory (excluding the files that may exist in that directory).
This is the foundation for any necessary plugin. And I know this is coming from the person who started the WordPress Plugin Boilerplate. This isn’t meant to overwrite or compete with anything it has to offer.

But it’s to help separate what we truly need for a plugin and what might we might require of a plugin.
Optional Components
So what are optional components, anyway? Custom plugins can do a variety of things. Sometimes it’s small, sometimes it’s large, and sometimes it falls somewhere in between.
For example, some of my plugins require the following:
- Loading assets such as JavaScript, CSS, image, and so on,
- These assets may be for the front-end, the back-end, or both,
- There may be logging functionality I want to incorporate,
- Perhaps I’m creating my logging mechanism to hook into what WordPress already offers,
- Maybe I need to communicate directly with the database,
- On occasion, I may need to include Ajax functionality for both public and private aspects of WordPress,
- And so on.
So here’s the deal: When it comes to building these types of modules, I’ve found it help to namespace these components as necessary. For example, sometimes I’ll have something like namespace Admin\Assets which is where the assets for all of the administration assets.
Maybe I’ll need them; maybe I won’t. Regardless, that collection of libraries is ready to be loaded into my project as needed.
And the same goes for all of the other various points mentioned above (and many of the points not mentioned).
Package Management
When it comes to including all of these modules, your method of including that may vary.
- Perhaps you have all of them located in a directory on disk, and you load them up directly.
- Maybe you have them available in a repository in which you can use Composer to bring the files into your project as needed.
- Or there could be another way you go about including them.
The point is that if you have these libraries at the ready, it should be easy to include them in your current project in whatever way suits you best.

Remember, though: Since each project is different and going to require a different set of assets, it’s important to have a consistent directory structure, but that doesn’t mean the class (or classes or collection of functions) need to have a lot of functionality.
Instead, it could have nothing more than a namespace, class name, and a couple of functions (all of which are implemented according to an interface, though I digress on this).
Track What You Need (And What You Don’t)
Ultimately, my point is that if you’ve not taken stock of the work you’re doing when creating custom plugins, try to do so. Notice what you’re doing in each project and then determine what you’re doing all the time and what you’re doing some of the time.
From there, you can begin to implement a collection of files and classes that can help you kickstart you custom plugins, so you’re going from nothing to something without a lot of repetitive behavior.


Leave a Reply
You must be logged in to post a comment.