One of the things that has become relatively common within themes that offer a lot of options is the use of tabbed navigation. That is, options that are related are logically grouped into tabs and then the user can navigate through each tab in order to select the options.
Whether or not this is a good thing for themes is outside the scope of this particular post; however, another place in which tabs may also be used is within the context of custom meta boxes.
That is, a custom meta box sits below the post editor and it offers several options or additions to the post meta data each of which is group together in their own tab.
Though I personally find this a bit more effective than using tabs of pages for screen options, that discussion is outside the scope of this post.
Regardless, there are ways to improve the ways in which custom meta box tabs are created such that they are organized in a more maintainable way, and each tab has its own view, partial, or template so that it’s easier to work with over time.
Custom Meta Box Tabs
Before actually looking at a way to go about implementing this, note that we’re only going to be looking at the frontend code for how to do this.
To that end, there are several things worth noting about the code that we’re going to review:
- It’s possible to go overkill with options in custom meta box tabs. This example is not meant to help influence doing that.
- This assumes that you’re familiar with the post meta box API and that you’re familiar with how to use JavaScript to navigate through the tabs.
- This assumes that you’re taking care of all of the backend work on your own such as checking nonce values, sanitizing, and serializing data.
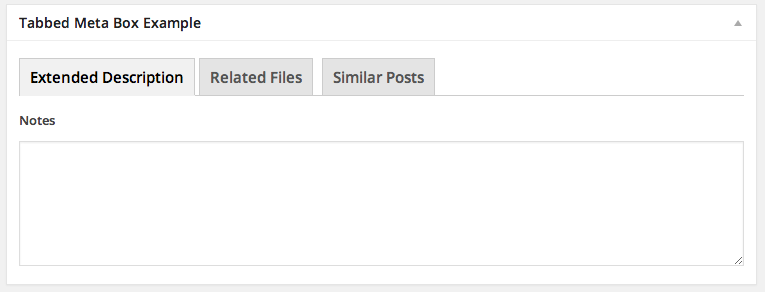
With that said, let’s say that we’re introducing a meta box that has three tabs each of which is responsible for maintaining its own set of data. One tab may contain a text area, one tab may contain a file upload, and the other may include a select element.
For the purposes of this example, we’ll call each tab:
- Extended Description
- Related Files
- Similar Posts
Then, when the user tabs through each option in the meta box, they’ll see the options related to the title of the tab. Through the particular implementation of what each tab does isn’t really necessary for the purpose of this post, here’s way the UI may look like:

As far as the frontend code is concerned, it’s not at all uncommon to see one giant PHP file that contains the tabs, the content for each tab, and the nonce value for each post.
However, I find that that makes it more difficult to maintain and leads to less cohesion when working with tabbed navigation. To that end, I try to break down the organization of these files as follows:
- A `views` directory for the primary wrapper that contains the tabs
- A `partials` sub-directory that contains well-named files for each of the tabs
- A `nonce` value that’s stored in the parent view (since that’s what should be verified when saving the post)
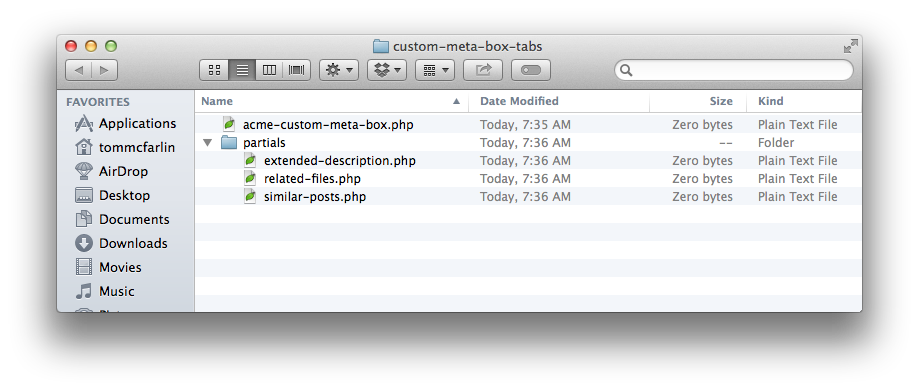
So the directory structure looks something like this:

And the primary template for what you see above looks like this:
From there, each partial is relatively simple. For the sake of trying to keep this as concise as possible, I’ll give an example for the tab that you see above:
Then, you repeat the same organization for each of the above tabs, make sure to verify the nonce on the backend when saving the information, and make sure that you sanitize data properly when saving the information.
If there’s interest, I may do a follow up post for this that goes into more of what’s going on into the backend. But in the meantime, hopefully this leads to better organization of your frontend code at least as far as custom meta box tabs are concerned.


Leave a Reply
You must be logged in to post a comment.