Last week, I talked a little bit about design patterns – namely MVC and event-driven patterns – and WordPress, and how there’s the occasional effort to make the core application work in a way in which it isn’t designed.
Obviously, I still think that, but that doesn’t mean that we can’t borrow concepts from certain design patterns in order to help improve our conceptual model of how WordPress solutions are built.
Case in point: I think it’s acceptable to think of page templates and post type templates as views.
WordPress Views
To be clear, what I consider a view is basically markup that describes the data that it’s rendering. It’s predominately an HTML file that may call down into the business logic – which, in WordPress, will often be `functions.php` – and render whatever is returned from said functions.

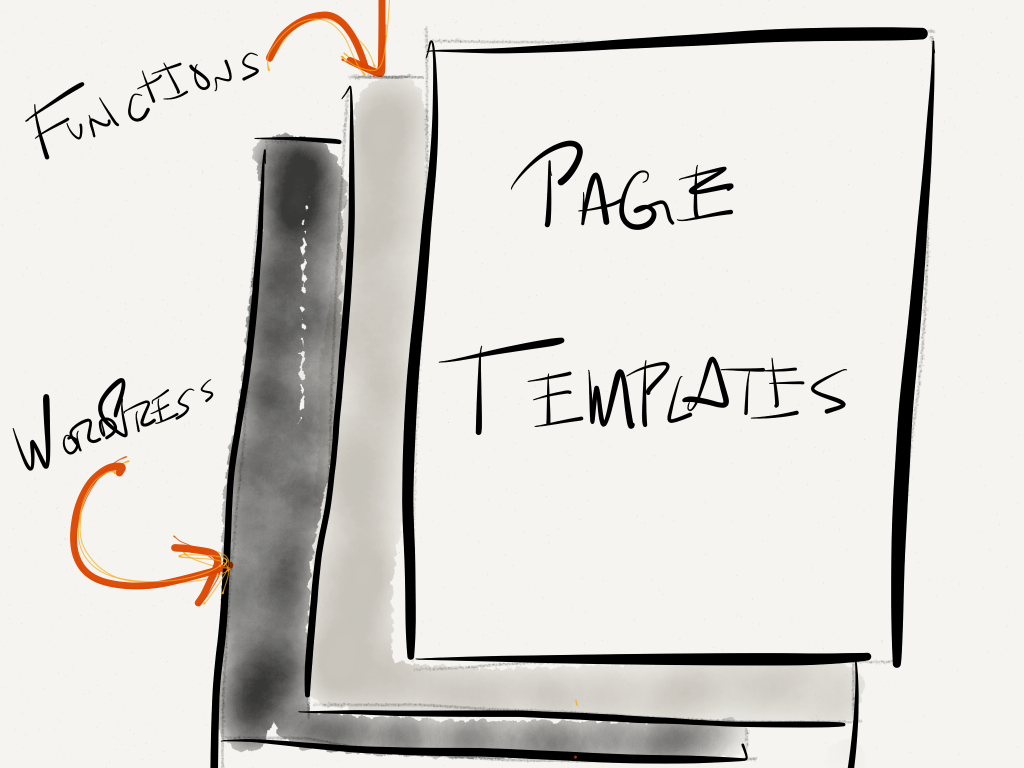
One way to conceptualize page templates in WordPress.
This idea is typically platform agnostic, but in the context of WordPress, everything that is rendered in the browser is referred to as a template and there are a wide variety of templates that can make up a theme.
And for anyone that has worked with WordPress for more than a few minutes is likely familiar with post types and page templates, as well.
But what would this look like, practically speaking?
Separating The Logic and Creating Views
Assume for a minute that you have a collection of data through which you want to iterate, and you want to render the data in a set of table cells with each piece of data belonging to a table row.
The code may look something like this:
<?php
$sorted_data = array();
$data = get_post_meta( get_the_ID(), 'my-custom-data' );
foreach ( $data as $info ) {
$cur_info = json_decode( $info );
array_push( $sorted_data, $cur_info );
} // end foreach
?>
<tbody>
<?php foreach ( $sorted_data as $info ) { ?>
<tr>
<td><?php echo $info->data1; ?></td>
<td><?php echo $info->data2; ?></td>
<td><?php echo $info->data3; ?></td>
</tr>
<?php } ?>
</tbody>
But the problem with this is that you’re mixing what could be considered business logic in with your presentation logic. On top of that, this is information that could be used elsewhere in the theme, plugin, or solution.
To that end, this is where it helps to treat template as WordPress views where you can abstract business logic into at least `functions.php`, if nothing else. Doing so would then result in something like this:
<tbody>
<?php $data = my_theme_get_data(); ?>
<?php if ( 0 == count( $data ) ) { ?>
<tr>
<td colspan="3">There are currently no data.</td>
</tr>
<?php } else { ?>
<?php foreach( $data as $info ) { ?>
<tr>
<td><?php echo $info->data1; ?></td>
<td><?php echo $info->data2; ?></td>
<td><?php echo $info->data3; ?></td>
</tr>
<?php } // end foreach ?>
<?php } // end if/else ?>
</tbody>
This obviously makes the code a bit more cleaner and it has the view calling down into the business logic to retrieve it’s data. It keeps the logic separated which, in turn, can make the solution not only more maintainable, but flexible as it relates to reusing this code.
A Simple Example
I know – this is a simple example; perhaps even an over-simplification – but the idea is that just because WordPress doesn’t follow a paradigm as some of the newer, shinier frameworks or platforms doesn’t mean that we can’t approach development with some of the same perspectives in mind.
In fact, I’d go as far as to argue that we’ve been abusing the patterns that WordPress does implement for far too long, but that’s content for another post.



Leave a Reply
You must be logged in to post a comment.