A couple of weeks ago, I talked about WordPress resource requests and how there’s a level of performance with which we have to comfortable when we’re building solutions on top of the application.
In the post, I shared a comment by a friend (who no longer works within WordPress, but did for several years):
And the fact that it doesn’t min / cat files instead of network requests is just plain dumb. And when a person has 23 plugins, that’s 26 files not even including the theme and core.
And now, just as I did then, I don’t disagree with him. But after sharing the post, several different utilities were shared with me each of which aiming to improve this problem.
JJJ‘s WP Enqueue Masher – a fork of an Automattic project – does exactly this.
WordPress Resource Requests
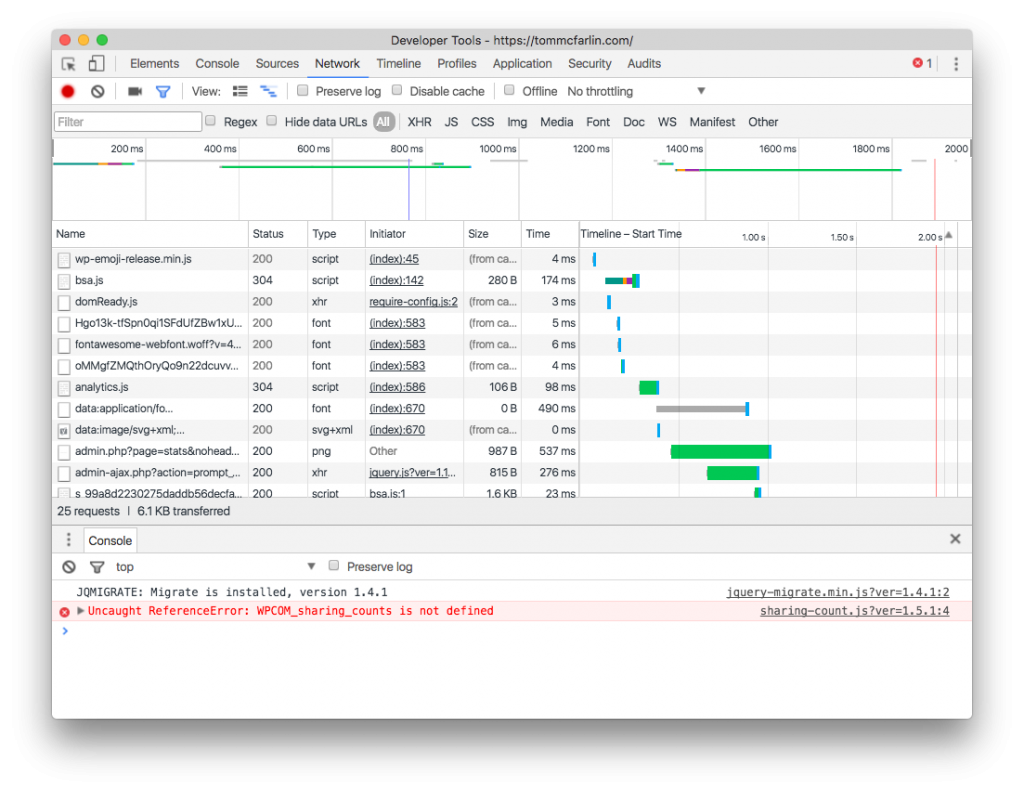
Given that we know WordPress loads quite a bit of information just to load the core application, everything we’re doing is only going to add to that.

25 requests for all resources for this site alone (along with a JavaScript error).
This is where WP Enqueue Masher comes into play. As the project page explains:
WordPress plugin to perform CSS and Javascript concatenation of individual script files into one resource request.
This means that it will take all of the stylesheets and JavaScript files that exist in WordPress are concatenated into a single file and then served to the browser in a single request per file type.

WP Enqueue Masher for improving WordPress resource requests.
Naturally, this will decrease the number of requests the browser needs to make to load WordPress assets ultimately enhancing the performance of the application.
Implementations of HTTP/2 in the future should improve the performance of things like this Until then, though, I think this is an excellent project and plugin worth installing.
Note, however, that it’s important to check out the README because there are several steps that you’ll need to take to get the plugin completely setup.


Leave a Reply
You must be logged in to post a comment.