When working on a site, blog, or project on WordPress, it’s not at all uncommon to hear users (developers, designers, bloggers, and so on) talk about caching.
Caching can be a tricky subject to tackle, though. I think that most people have an understanding that caching, in general, can be used to speed up a site. But regarding what it does, how it works, and any other details beyond that are hit-or-miss, pun intended, depending on your level of experience.
And one area in which I see – and have personally experienced – is the understanding of the WordPress Object Cache. Feel free to click the link, though it’s far more advanced than what I plan to cover in this article.
That is, WordPress provides some basic functionality for loading the options in the wp_options database table, but how WordPress caches data, how WordPress retrieves non-cached data, and how it works is often glossed over or assumed to be a sort of magic.

How it feels to work with the magic of WordPress (and not understanding what’s happening).
So I thought it might be worth sharing a few notes about the WordPress Object Cache and how it works with objects if for no other reason that to provide a quick reference for what it is, how it works, and how we, as developers, can leverage it to our advantage.
The WordPress Object Cache
Simply defined:
The WordPress object cache is a way that we can store information in memory for a given page.
In other words, if we write something in the object cache and then navigate to another page, the value will not be available in the cache.
The idea behind the object cache is to take information that might require a complex query and store the results in memory so that you can use that information throughout the rest of the page without having to execute the query multiple times. It can also be used to more quickly retrieve other types of data that you may frequently use throughout a page, as well.
Regardless of how you look at it, the results are retrieved once and are then available in as many places as you need them.
That said, if you’re looking to have the information available on multiple pages as you navigate throughout the site, then you’ll need to leverage persistent caching. This is software that will take the information that’s stored in memory for the given page load and make it accessible across various pages.
That type of software or plugins is beyond the scope of this post (though if you’re familiar with something like the Memcached Object Cache or Redis, then you’re familiar with such software).
How Does This Relate To Options?
If you’ve done any theme or plugin development that saves and retrieves options from the database, then you’ve likely worked with at least one or two of the following API functions:
The first two will write information to the database while the third will retrieve the information from the database. But let’s say, using a bit of a contrived-and-vague-example, that you’re serializing a semi-complex data structure, and you don’t want to have to hit the database every single time you want to retrieve the result.
In this case, you can add this to option to the database and pass true as your fourth argument (the third will need to be specified with an empty string as it’s deprecated) in the add_option call. This will instruct WordPress to, when it loads the options, which it should load the value of this option into its object cache when a page loads.
And, as of WordPress 4.2, you can also pass true to update_option if you want to autoload the values that way, too (that is, if you’re one of those like some of us who just use update_option regardless :).
When you request the value of the option, it will first check the object cache. If it’s available in memory, it will grab it from there (and it will happen quickly). If on the other hand, it’s not found in the cache, it will then attempt to read it from the database.
How Does This Work?
This is where it gets a little more technical (not to be confused with “boring” so keep reading!).
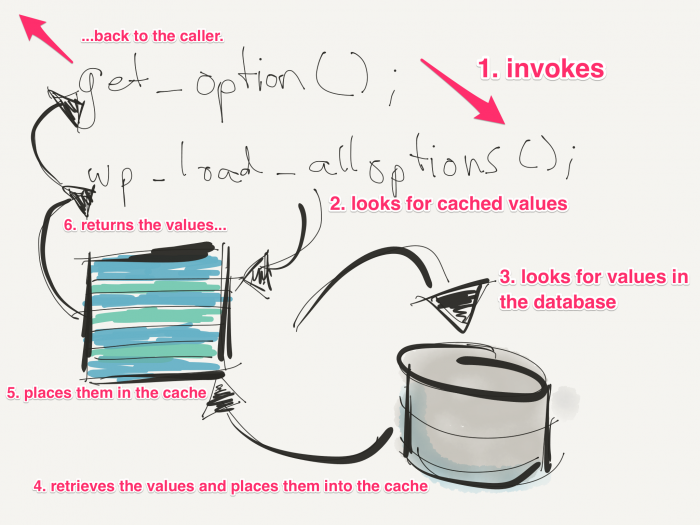
Whenever you make a call to get_option, WordPress core will make a call to a function called wp_load_alloptions . Earlier, I mentioned that WordPress would look for an option’s value in memory before hitting the database.
That’s true, to an extent, and this is where all of that occurs.

Once wp_load_alloptions , it will grab all of the autoloaded options from the cache (or it will populate the cache with those options). These options will be stored in an array that’s written to memory.
So when I was talking about passing true to add_option in the section above, this is where it comes back into play. When you do this, you’re telling WordPress you want the option to load when wp_load_alloptions is invoked.
In short, wp_load_alloptions will return an array of all of the autoloaded options. Here’s the nice thing about the function, though: If your option isn’t marked to autoload, then WordPress will first check the cache, and then will grab the value from the database and then store it into the cache.
What About Getting Options?
More often than not, you’re going to be making multiple calls to get_option especially if you’re working with a more advanced plugin. The question naturally arises:
Should I be concerned with making multiple calls to this function throughout my plugin, my template, or my project on a given page load?
Since, as mentioned above, WordPress will ultimately retrieve the data from the database if it finds it nowhere else, then that information will be accessible via the cache in subsequent calls.
There’s Always More
Everything about the WordPress object cache that I’ve provided above should be enough to give you a basic understanding of how it works and its benefits. It may also explain why there are times where it’s better to use add_option rather than blindly using update_option (something I’m guilty of doing in previous projects).
But I also know that the details behind this can get much more technical. So if there’s something I’ve left out that you think should be added, if there’s something worth correcting, or if there are other questions, please leave them in the comments.
And thanks: I also want to give a shout out to Carl Alexander for proofing this particular article to make sure it struck a balance between a simple primer and between nailing technical details at a level that wouldn’t make other people’s eyes gloss over.


Leave a Reply
You must be logged in to post a comment.