One of the things that open source advocates always claim is that you should give back to the software that has given you so much.
For some, this comes in the form of code, others this comes in the form of bug testing, tracking tickets, writing documentation, or something along the lines thereof.
Only occasionally do I discuss JavaScript on my blog, but it’s actually one of my favorite languages. In fact, there was a time in my career where I was looking to pure JavaScript applications.
Preferences change, though.
Last year, I made my first contribution to WordPress Core, which was exciting, and I’m currently working to edit the Plugin Developer Handbook with a group of a developers far more talented than I am (so I’m getting to learn from their work for free ;).
Anyway, one of the things about the WordPress Coding Standards that’s always seemed incomplete to me is how little it focused on JavaScript. It provides guides for PHP, for HTML, and it even has a stub for CSS, but there’s nothing in the Codex about JavaScript.
For the past few months, I’ve been working on exactly that. Today, I contributed to the WordPress Coding Standards by introducing the WordPress JavaScript Coding Standards.
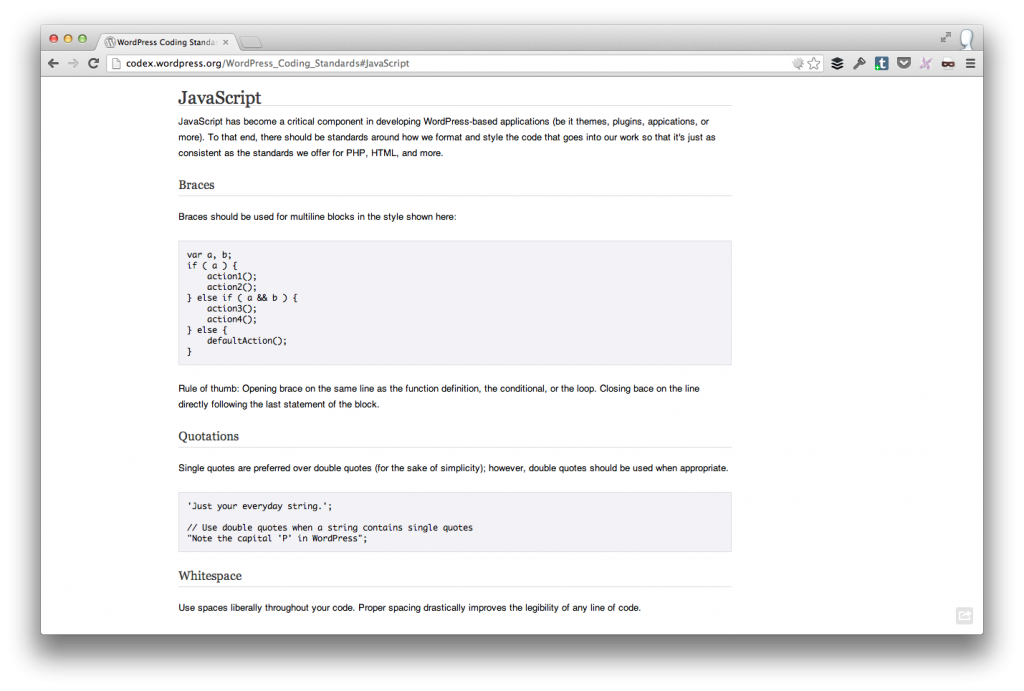
The WordPress JavaScript Coding Standards

I’ve been working on this off and on since October or November of last year and finally published it to the Codex this morning.
The Standards include the following topics:
- Braces
- Quotations
- Whitespace
- Naming Conventions
- Constructors
- Filenames
- The `var` Keyword
- Operators
- Objects
- Arrays
- Conditionals
- Loops
- jQuery
- …and more
For those of you who have followed my blog for a while, you also know that I’m a fan of JSLint. Because I view that more as a personal preference, I left it and its associated conventions out of the standards for now.
As I see it, this is purely a 1.0 of the documentation. With such rich possibilities with jQuery and Backbone, I’m sure the documentation could use some revision, so I’d love to see the documentation grow.
At any rate, I’m proud to finally have something official in the Codex that provides guidelines for writing quality JavaScript that will make our themes, plugins, and other tools a bit easier to follow and maintain.
Now to refactor all of those old source files ;).
But It’s Not Done!
The truth is, this topic will be something that’s constantly evolving so as much as I’d love to see feedback from you guys, I’d love to see contributions to the articles even more.
So please feel free to improve upon what’s there and let’s create the most solid documentation for JavaScript that we can.


