Periodically, I’ll get emails or comments asking about the various tools that I use in my workflow. You’ll rarely hear me saying that I think any given developer should be using any given piece of software.
Instead, I think that out of all the tools that we have from which to choose, we’re naturally going to like some rather than others – there’s not always going to be a general consensus. Because of that, I’m more likely to share what I like rather than what I suggest.
Since blogging is just as much for the readers as it is for the author, I thought I’d take some time to share what tools I use on a daily basis. Consider this a comprehensive list of tools in a WordPress Developer Toolbox.
MacBook Air
My primary machine is a Mid-2012 13″ MacBook Air. For the most part, this machine travels with me anywhere that I’ll be working. When I’m at home, it’s connected a 20″ external monitor, an external Apple wireless keyboard, and an external trackpad.
When it comes to my devices – this machine included – I like to keep nothing more than the tools that I need installed, so I’ve only got a few applications installed all of which help me handle my day-to-day tasks.
Web Server and Database

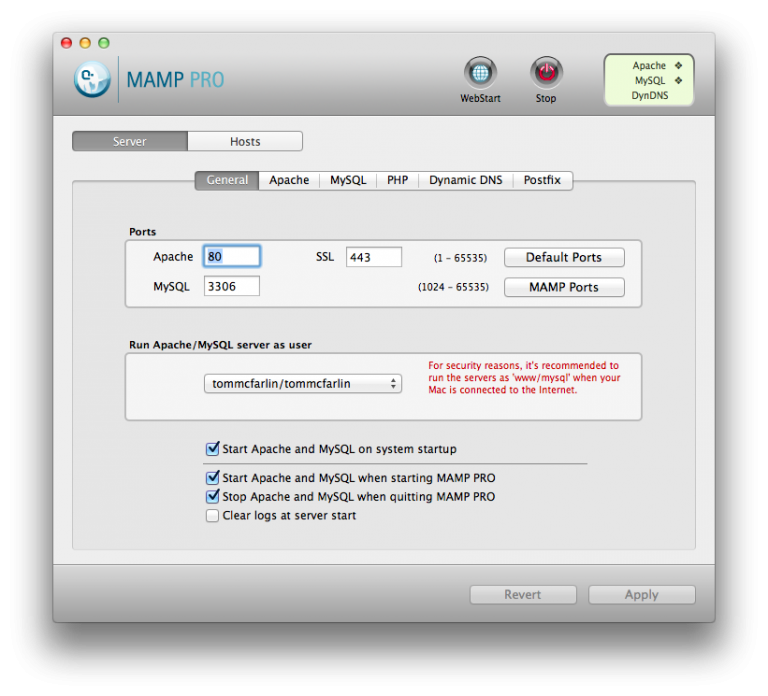
MAMP Pro is my favorite application for setting up and managing Apache, PHP, and MySQL. The Pro version is worth the cost as it pays for itself in the features that it offers.
It’s ability to manage dynamic DNS, various hostnames, and postfix makes working with a variety of projects much easier and making sure the development, staging, and production environments are as similar as possible.
IDE

For several years, I worked primarily in .NET and Visual Studio is arguably the most powerful IDE I’ve ever used. Like any piece of software, it has its shortcomings, but I’ve never used any other IDE that I liked as much.
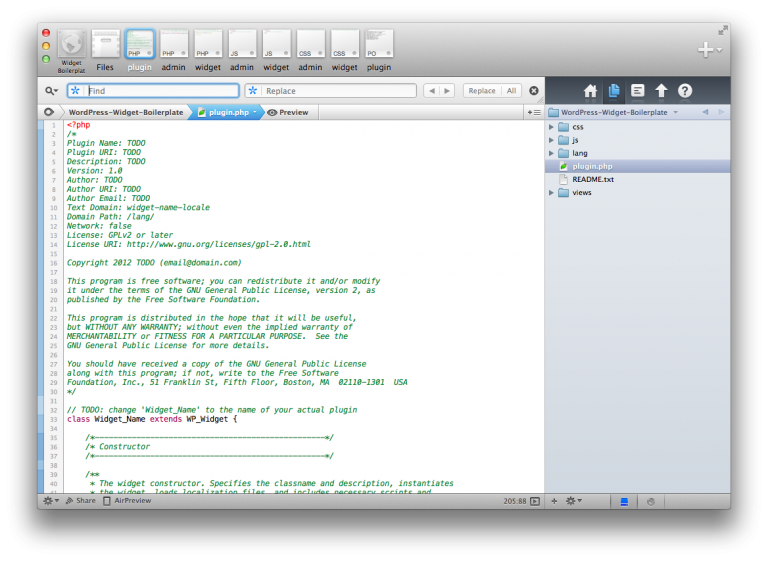
When it comes to Mac and web application development, Coda 2 is my IDE of choice (and the latest version is leaps and bounds better than the first version). On top of that, I usually use the built in FTP client and database frontend so everything is managed from within a single window.
The weakest point, by far, is lack of a built-in debugger. To meet that need, I’m using MacGDBp until I can land on another all IDE that I like (or until Coda introduces it).
FTP

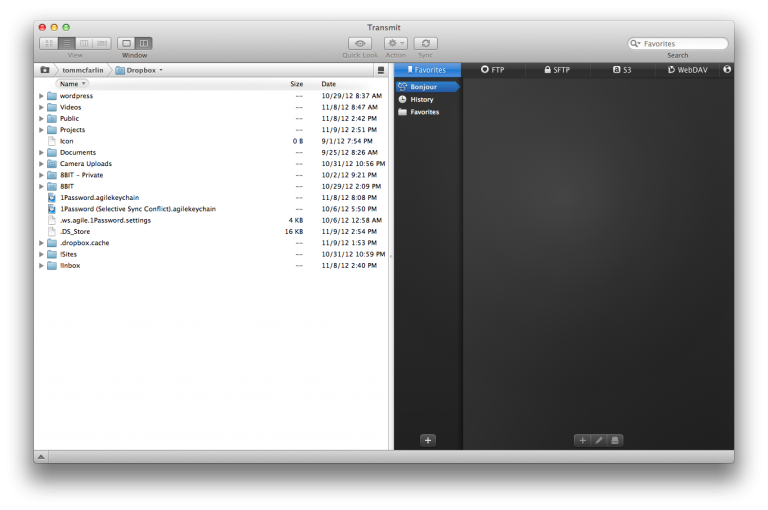
Although I try to stay within Coda 2 as much as possible, there are still times that its FTP client is limiting. In those cases, I opt to use Transmit (which is also by the same developers as Coda 2).
Database

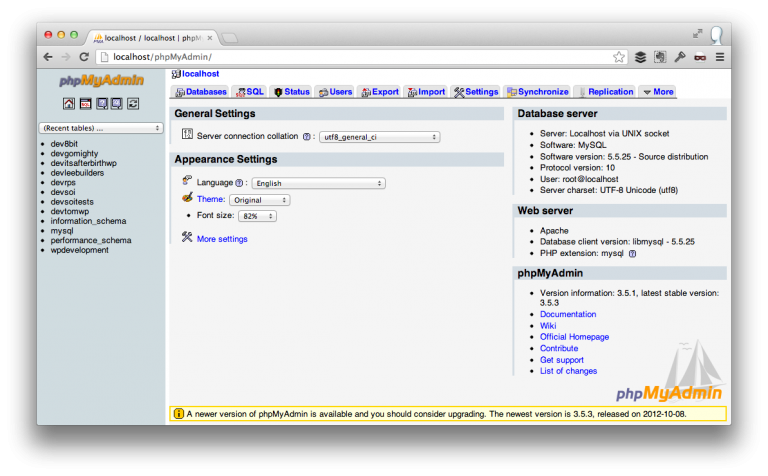
When it comes to managing my databases, I’ve become fonder of Coda 2’s MySQL frontend – at least for local development. The ability to see the schema, the content, and execute queries within the context of its simplified interface makes it really easy to manipulate data during development.
Though it’s possible to connect Coda 2 to remote databases via SSH, some web hosts limit that ability. In that case, I’ll use Sequel Pro. It’s got a really easy IDE, it’s fast, and it connects to database servers over a standard connection, a socket, or via SSH.
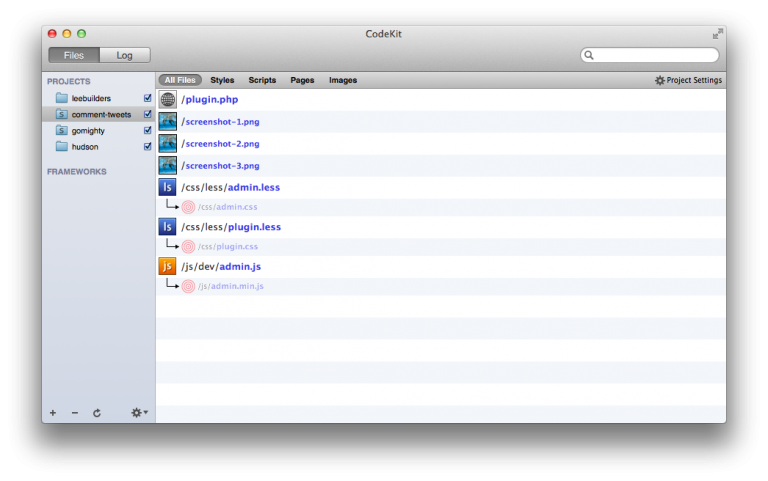
CodeKit

Though I’ve already discussed CodeKit in a previous post, it’s become a standard part of my workflow and I generally use it to manage the assets of all of my current projects.
I’m now primarily building things using Sass, but am still comfortable with LESS. I use both JSLint and JSHint depending on the project. If I’m working on something for myself, a product, or for a client, I’ll use JSLint; however, if I am working on WordPress core, I use JSHint.
Source Control
Despite the fact that it appears most developers are using GitHub these days, there are still plenty of options for version control.
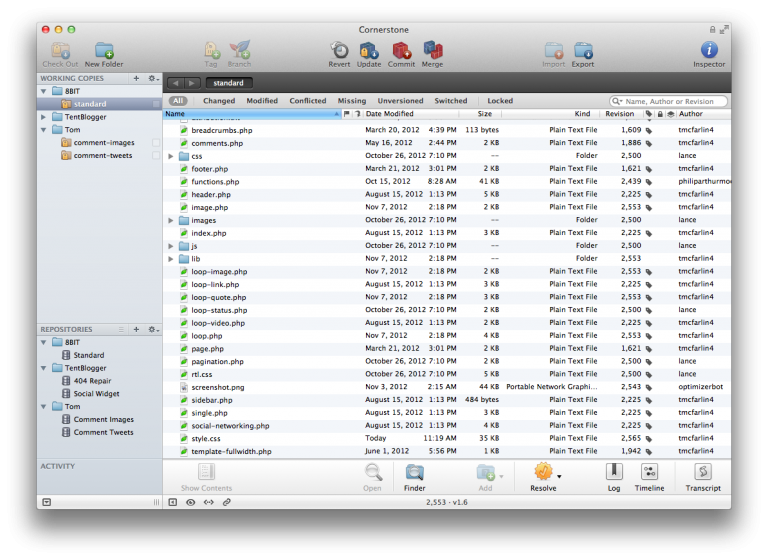
Cornerstone

Because the majority of the work that I do is on WordPress, I use both Subversion and Git. Since the WordPress Plugin Repository and the WordPress Trunk use Subversion, it’s necessary to have a Subversion app – Cornerstone is my client of choice.
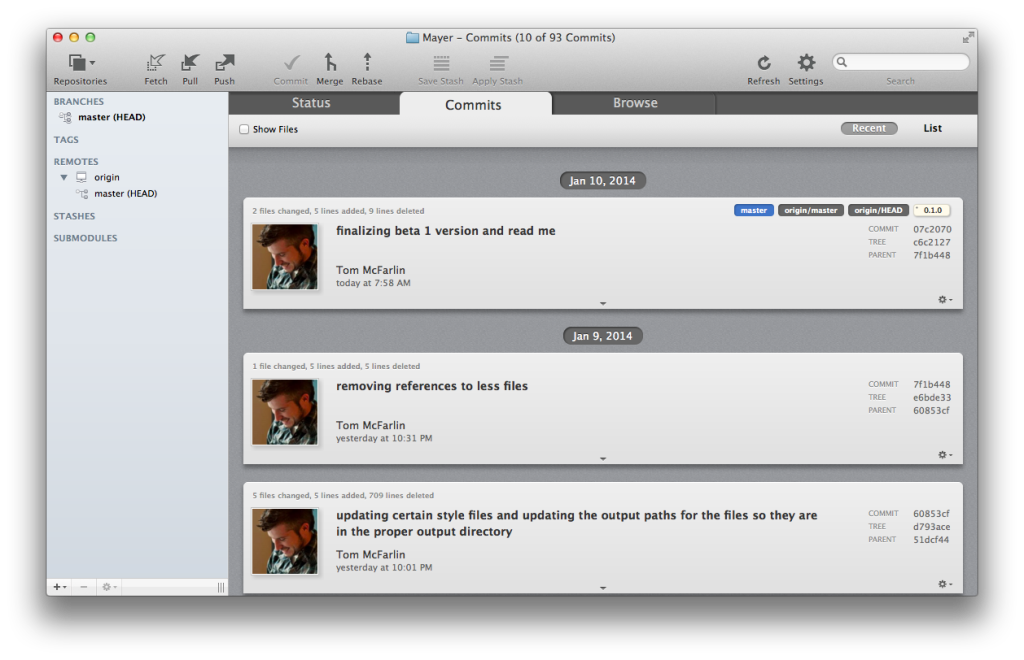
Tower

For personal projects and client work, I use GitHub. Although I think that GitHub For Mac is a decent application, I’m not a huge fan of it. Instead, I use Tower exclusively for my GitHub-based version control.
Photo Editing
![]()
Though I know most developers and users prefer Photoshop, I’ve never needed everything that it offered. As such, I use Pixelmator.
Honestly, it still has more features that I use, but it’s more my style. I’ve been using it since moving to Mac and have yet to need to upgrade to something more powerful.
Browsers

Perhaps the most frustrating parts of dealing with building things for the web is the variety of browsers that we have to manage. I prefer not to use virtualization (if I can help it), nor do I want to keep up with multiple laptops.
As such, I keep Chrome, Firefox, and Safari installed on my local machine and use Browserstack to test Internet Explorer and the Windows-variants of the other browsers when (or if) issues arrive.
Miscellaneous Software Tools
For the most part, that’s the majority of the tools that I use for development. Below, I’m listing the rest of my tools as well as links to the applications and how I use them.
Productivity
- 1Password. I began using this application is at the recommendation of my team at 8BIT. I’m someone who doesn’t maintain a lot of bookmarks, but I’m also someone who is a bit compulsive about account security. 1Password syncs with Dropbox and has mobile variants as well as a browser extension that makes managing various accounts incredibly easy.
- Basecamp. Though I don’t use Basecamp in my personal projects, my editors at Envato, various clients, and 8BIT all use it to maintain discussions, files, and other notes for a given project. It’s mobile variation is also really nice.
- Buffer is a tool that I use to manage sending out links to blog posts or various sites that I find interesting. I don’t use any Twitter clients other than the browser client and OS X’s native Twitter integration (especially in the Notification area) make using Twitter easy enough for me.
- Reminders. I’m a big fan of GTD and I use it both offline and online. To that end, Reminders is my absolute favorite application (and I’ve tried nearly every single one that’s available). I use it on my laptop and across my mobile devices and the integration with iCloud makes it easy to keep up with what I’ve done (and haven’t done).
- Markdown Toggle is a browser extension that I’ve previously discussed. I really like the Markdown Syntax and though I was originally using it most with GitHub, I began to want to use it when writing other documents (including email). Markdown Toggle makes it possible to write emails, Basecamp notes, and other letters in Markdown then style it prior to sending or saving.
- Mou is an application introduced to me by a friend and fellow developer. I originally used iA Writer when keeping notes, but given that I enjoy using Markdown more, I found Mou to be a better fit for my workflow (and the price doesn’t hurt either).
- Day One. is an application that I use to basically journal things that go on during the week. It has support for markdown, pulls it time, geolocation, and weather data from photos EXIF information, and gives you sleek overviews of your entries on Mac, iPad, and iPhone.
- Keka is a free Mac file archive utility that brings a number of different enhancements to managing file archives. This includes the ability to work with multiple archive types, split files into pieces, password protect archive, and more.
Development
- Chrome UA Spoofer is a browser extension for Chrome that makes it easy to send a different user agent to server on which you’re working. This means that the site will render as it would if you were view it on the given device.
- Viewport Resizer has replaced Responsive.is as my favorite tool to review how a site will render on a desktop, tablet, or mobile device in both portrait and landscape modes. It also works with local sites, so testing sites for their mobile compatibility during development is really easy.
- Screeny is to ScreenFlow what Pixelmator is to Photoshop. It’s a much simpler application specifically for video capture or screen capture. I use this particular application for creating very simple screencasts.
- ScreenFlow is my application of choice whenever I’m creating more professional screencasts that require more editing or greater control over both the audio and visual channels.
- Slicy. If you generally end up developing websites based on PSD mockups, then Slicy is a must-have application. Simply put, it takes any given layered Photoshop file and exports each layer into its own image. This saves a lot of time, especially when it comes to implementing front-end code.
- Kalaidescope is my favorite comparison application – or difftool – and the latest version is really nice. It’s ability to use it with both GitBox and Cornerstone is a big plus, as well.
- Flatdoc is an open source project for writing documentation in Markdown. Using the small JavaScript application, it produces a nice looking page that provides documentation for your project. It’s a nice alternative from what’s traditionally used for end user documentation.
Data
- Dropbox is another one of those applications that nearly everyone and their brother uses, so there’s very little to share about it. I use the free plan for most of my data (thanks to referrals, I have about 6GB of data). This way, in addition to version control, I also have my work available across devices and a backup in the cloud.
- Spider Oak Hive. After reducing my Dropbox plan to the free plan, I opted to roll with Spider Oak Hive for data that I want to keep encrypted and more secure.
- Amazon Cloud Drive. Prior to moving to a MacBook Air, I backed up everything to an external drive as well as to the cloud. Unfortunately, the external drive became somewhat of a bottleneck – since the Air uses SSD – a standard hard drive’s performance (especially over USB became noticeable). As such, I made the move to Amazon Cloud Drive and use it as my external backup solution.
- CloudApp is the web application I use to share various file types with others when I don’t want to expose a Dropbox link, or it’s something that I don’t mind making available for an extended amount of time.
Podcasting
- Feeder is the application that I use to create the XML feed for podcasting – it makes it really easy to set episode descriptions, dates, and other meta data that’s read by iTunes when displaying a podcast in the iTunes store.
- WireTap Studio is what I use to record interviews and conversations in podcasts. It’s the next best thing to having a software mixer.
Miscellaneous Hardware Tools
- Bose QuietComfort 2. I’m one of those developers who, in order to get into the zone, needs good music and needs as much external noise to be reduced. Since I primarily work out of my house, have two dogs, and a 9 month old, the noise – as much as I adore those who are creating it – isn’t hard to come by. These headphones are my favorite.
- Rode Condensor Shotgun Microphone. As I’ve begun to do more screencasts, online consulting, and even podcasting, I upgraded my microphone from the Blue Yet into something a little bit more high end.
- CleanMyMac is a simple application used to keep miscellaneous files from piling up on your system. Sure, OS X does a stellar job of keeping itself in good condition; however, are a few applications that don’t do such a hot job of cleaning up after themselves once you uninstall them. CleanMyMac helps with things such as exactly that.
- Chipmunk is a simply utility for finding duplicates of files that exist across your system. I’ve used this most when looking for photos that may have been incorrectly filed across several directories (but this has more to do with my organizational scheme than anything else).
iPad
As far as using an iPad (and iPhone) is concerned, I’m what one of my partners dubbed “an app minimalist.” That is, you’re not likely to find anything beyond a handful of apps on the machine beyond what I need to get work done.
iPad-specific Applications
Sure, I still have things like Netflix and Hulu installed, but other than those two and what I’ve listed below, there’s almost nothing else on the device:
- Bamboo Paper. I’ve tried a number of notetaking applications and ended up settling on this one. Its Dropbox and Evernote integration along with its support for handwriting (while resting your hand on the iPad) is what won me over.
- Paper by Fiftythree. When it comes to sketching high-level diagrams or ideas for pages, interfaces, or screens, Paper is hands-down the best application for doing so. I’ve been using it since version one and have never looked at a competitor.
iPad Editions of Desktop Applications
The rest of the applications that I have installed on my iPad are mobile versions of applications that I already have on my desktop and that I’ve covered earlier in this article.
- 1Password
- Dropbox
- Reminders
iPhone
Just as with my iPad, I have very few apps on my iPhone. Aside from the stock applications, social applications, and Nike+, I only run a handful of applications.
iPhone-specific Applications
- Pocket. Pocket is a cross-platform application that’s designed to make it easier to capture content that you want to read, but may not have the time to read due to time constraints, web surfing, or whatever else. Being able to capture the content and read it later is exceptionally easy thanks to the browser extensions.
iPhone Editions of Desktop Applications
Once again, the rest of these applications are simply iPhone-variants of desktop applications that I already use. As I said, I run very few development-related applications on both mobile devices:
- 1Password
- Basecamp
- Reminders
- Day One
That’s All (For Now)
Half the time, I think we blog as much for ourselves as we do for others. In this case, this post is a little of both. Since I’m often asked about what tools I use, I wanted to list of everything I use across my devices, as well as have a list of all of the things that I use for my own reference.
Of course, this post is subject to change. As new applications are released, software is updated, or things simply change, I’ll likely be adding, removing, or changing some of the content.
Finally, it’s highly likely that someone else is using an application that’d benefit us all so feel free to share your favorite applications in the comments.


Leave a Reply
You must be logged in to post a comment.