I’ve talked quite a bit about my thoughts on using WordPress for web application development. Specifically, I’ve shared:
During the State of the Word 2012, Matt discussed the past, present, and future of WordPress which included WordPress being an “app engine” of sorts. Some time ago, I stumbled across an article by Matthew Eppelsheimer in which he discusses his team using WordPress as just that.
Specifically, he says:
The WordPress platform essentially manages content and authentication for us, gives us frameworks to build custom UI and our own functionality, and offers extra features in the form of plugins developed by a large community. It gives us everything we need to rapidly build our own custom tools that fit our own process, style, and needs.
Interesting, isn’t it?
Obviously, I’ve been a fan of treating WordPress as such for some time, but I’ve never really shared how I’ve viewed various features and parts of the API for actually building applications.
Since I’ve recently wrapped up a project where we did just this, and since I’m currently in the middle of building one that’s following suit, I thought I’d share a few notes on my approach for building web applications with WordPress.
Building Web Applications with WordPress
First off, I want to state that I’m not at all dogmatic about these opinions. In fact, I’d go as far as to say that I have strong opinions, weakly held.
By that, I mean that although I believe that this particular approach works well, I could be swayed given other great opinions, approaches, and/or thoughts with evidence to back them up.
With that said, here’s how I generally view WordPress as an app engine:
Clean API

The first thing to mention is that I believe WordPress, relatively speaking, has a clean API. I’ve built applications using .NET, Rails, and raw PHP, but I’ve never had such an easy time picking up an API.
I’ll be the first to admit that experience is the best teacher so perhaps I cut my teeth on these other platforms, but I do believe that the documentation for WordPress is just as rich as many of our other options.
Furthermore, I think that once you understand a few key features (such as the Page Lifecycle and Actions and Filters) that you’ve got a relatively solid grasp of how the platform operates as a whole thus making it much easier to being quickly implementing custom functionality.
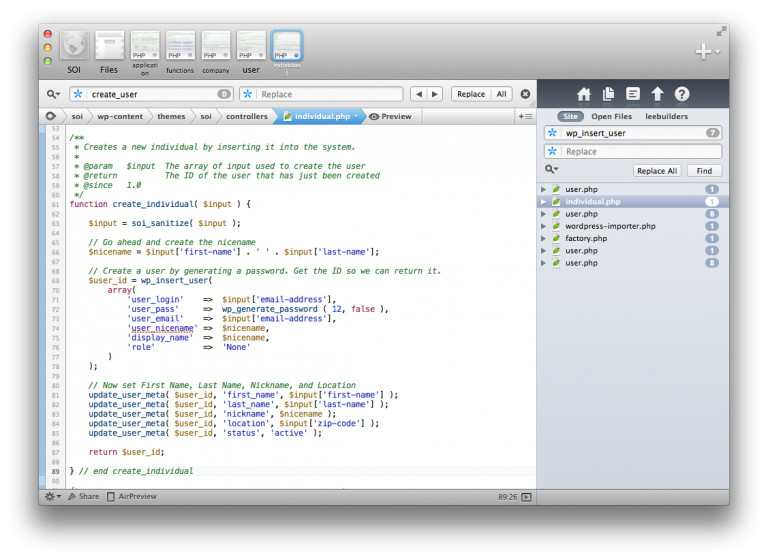
User Management

Perhaps the largest piece of boilerplate code for web applications is user management. Think about it: nearly every single web application requires you to register either using their native interface, Facebook, Twitter, or Google, and then requires you to use said credentials to authenticate and use the application from that point forward.
Out-of-the-box, WordPress not only includes solid user management, but it provides a solid API for managing them, and does a good job of separating users from their roles and capabilities so that you can easily (and programmatically) manage your users.
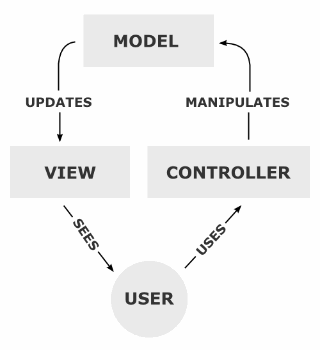
Model-View-Controller

I think that the two main patterns developers opt to use when implementing web applications is Model-View-Controller or Model-View-ViewModel.
Personally, I’m a fan of MVC as it maps to my mental model of how the web works, but because of the way WordPress is architected, you can’t implement the pattern in its purest form.
That said, I have taken similar approaches in a few projects.
Models
Historically, models are meant to map information to and from the database into an object with attributes. Although it’s absolutely possible to do this using custom tables, I try to to leave the natural database schema intact and leverage the existing API for that.
So, for models, I’ve found myself often using Custom Post Types.
Kind of weird, isn’t it? I’ll be the first to admit that I think of custom post types as being used to generate views (which I’ll cover more momentarily), but when you think about the fact that most model-like data – that is, pages, posts, and so on – comes back to “Posts,” you can easily shift your thinking into how this can be used for generic models.
We have total control – from what a custom post type will support all the way through its URL structure – over what defines a post type. This means that we can give the post type a specific model name (think something like, say, Goals or Questions), and then wrap any other attributes into its meta data.
Views
Views should be the most straight-forward aspect of building applications with WordPress. Personally, I view it as two components:
- Templates
- Custom Queries
Through the use of custom templates, we’re able to build any kind of view for representing our data, and if we’ve used custom post types, taxonomies, or a combination of any other feature of WordPress, we can take advantage of custom queries for pulling back said data.
Building views using WordPress is arguably one of the simplest aspects of building web applications with WordPress.
Controllers
This is where the MVC paradigm loses itself in WordPress because there are no true facilities for writing controllers; however, it’s completely possible using custom hooks and functions to emulate them.
For example, controllers generally include the following functions related to models:
- Create
- Read
- Update
- Delete (or Destroy)
By using a combination of hooks in certain parts of the page life cycle, and writing functions for the above operations, you can give WordPress the ‘controller’ logic that most other MVC-based frameworks offer.
Now, I’m not claiming that this is the best or the right way to do it, but it’s a way that I’ve used in a number of different projects.
Business Logic

For those who follow a domain-driven approach to building applications, you know that one of the key components in solid engineering is keeping the business logic separated from the rest of the application.
That is, whatever rules surround, say, a given model should be documented and contained in their own set of functions.
I think this is one of the strongest aspects of WordPress because it naturally relies on functions.php for a lot of custom functionality. At the most basic level, this means that we need to keep our business rules in this file and out of any type of view logic.
But I’ll go one step further and say that business rules can be kept in a separate PHP file for the sake of organization, included in functions.php, and then serve to provide an API-of-sorts that views can actually call.
This keeps the rules separated from the rest of the application, makes them easier to read and maintain, and it keeps our views clean by allowing us to call down into methods rather than littering our view logic with custom queries, validation code, and so on.
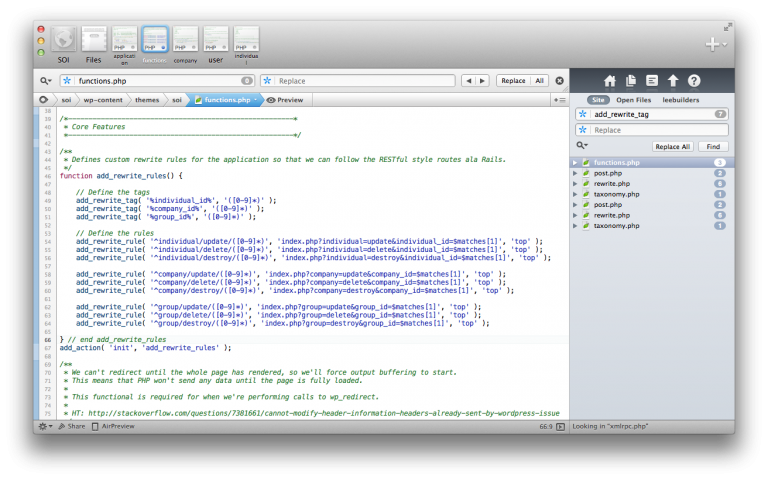
URL Rewriting

Finally, we live in an age where URL’s are significantly more important than they used to be. Some argue that this is for SEO purposes, others argue that this provides a clean and easy way to navigate an application, and some argue both.
Whatever the case, WordPress provides strong URL rewriting. Out of the box, you have a variety of options from which to choose, but we also have the ability to completely customize our URL rewriting schemes using the built-in API functions.
…and more!

Of course, there’s even more to it than this. I’ve not actually covered taxonomies and how they can also be used to represent a type of model or even grouping similar models, nor have I talked about how to organize various assets – be it images, JavaScript files, third-party libraries – and so on.
But my overall point remains: Building web applications with WordPress is not a pipe dream and I say that we’re at a place where we can do so now. I just think that it requires developers to step up and start thinking of the platform as a viable alternative to some of the other frameworks and platforms that are out there.
And as I said at the beginning: These are just my thoughts. For those of you who have worked on similar projects, or who have completely differing views, or who have something to share, do so in the comments.
This is clearly a topic I enjoy discussing.


Leave a Reply
You must be logged in to post a comment.